イラストレーターで文字に縁取りをつける方法(白枠フォント)

イラストレーターを使って、簡単に縁取り(白枠付き)文字を作る方法を紹介していきます。
縁取り文字はデザイン性だけでなく、背景との境目がはっきりして読みやすくなります。
ブログはもちろん、YouTubeのサムネイルの編集などにも便利です。選ぶフォントの種類や色によってさまざまな雰囲気のものが作れるので、ぜひご自身の制作に役立ててください。
それではさっそく見ていきましょう。
完成イメージと大まかな手順

このような感じの、縁取り(枠付き)文字を作ることができます。
大まかな手順はこんな感じです。
- タイプツールで文字を入力
- テキストを選択し、ストローク(枠線)を付ける
- 選択ツールに切り替え、アピアランスでフィル(塗り)を追加
一言でいうと、「文字にストロークを付けた上にフィルを入れる」といった感じです。
1つずつ見ていきましょう。
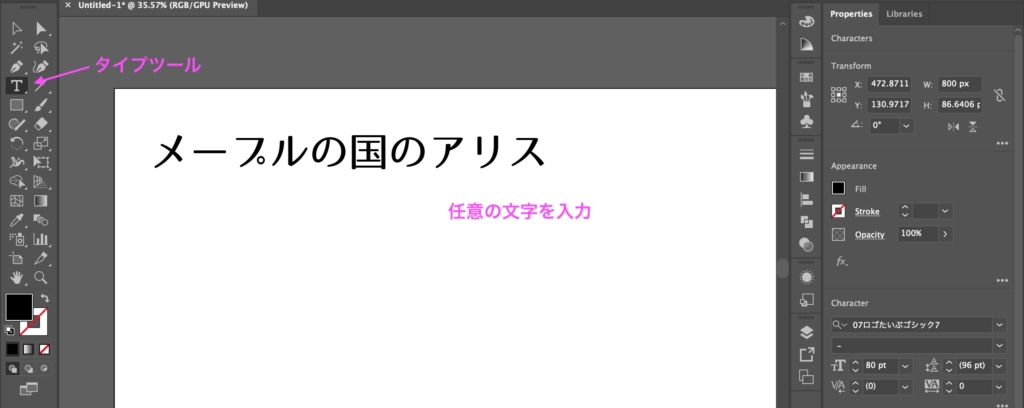
タイプツールで文字を入力
画面左側のパネルで「T」の文字をクリックしてタイプツールを選択し、任意の文字を入力します。

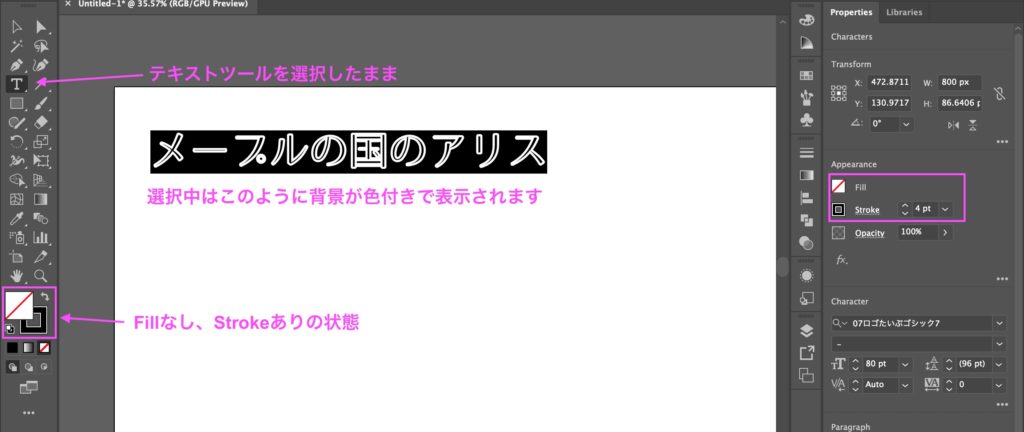
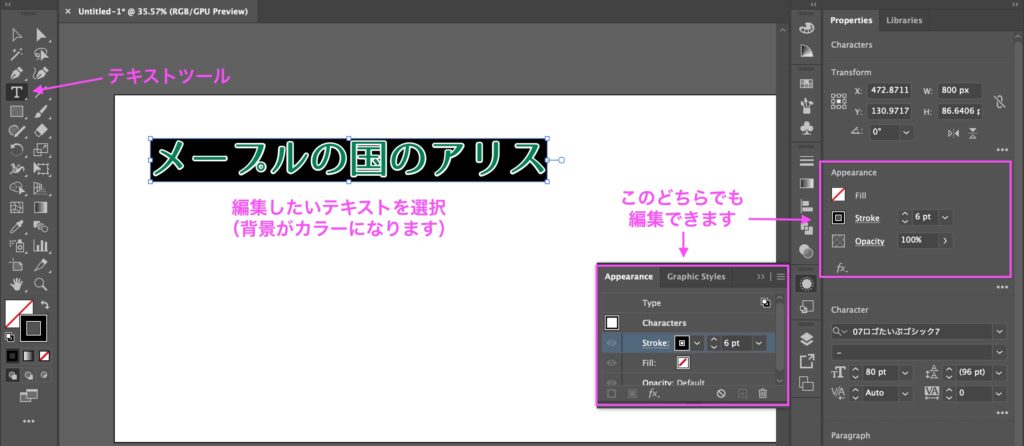
テキストを選択し、ストロークを付ける
テキストを選択し、ストロークを追加します。太さはバランスを見ながら、大体4〜5pt暗いがちょうどいいと思います。
ストロークの色も、カラーパレットで好きな色に変えることができます。
フィルは後でつけるので、この段階ではなしにしておきます。

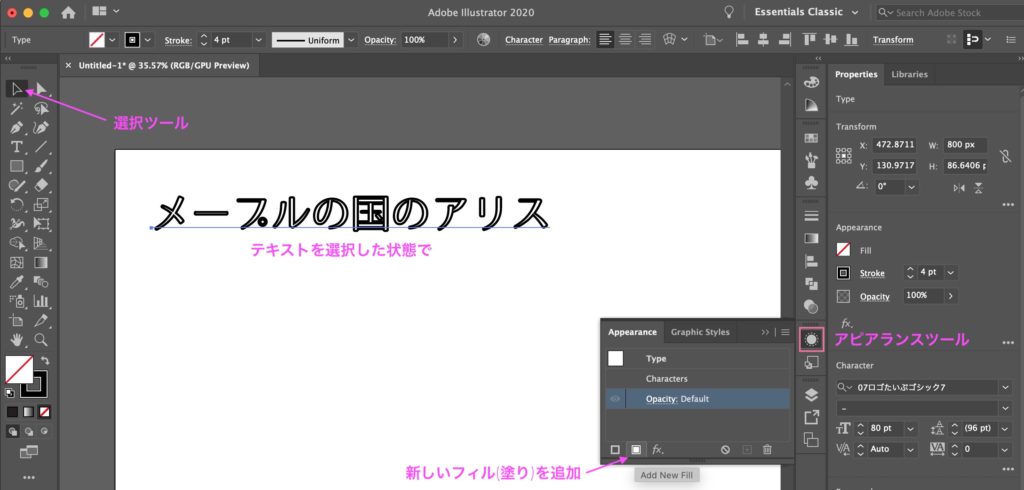
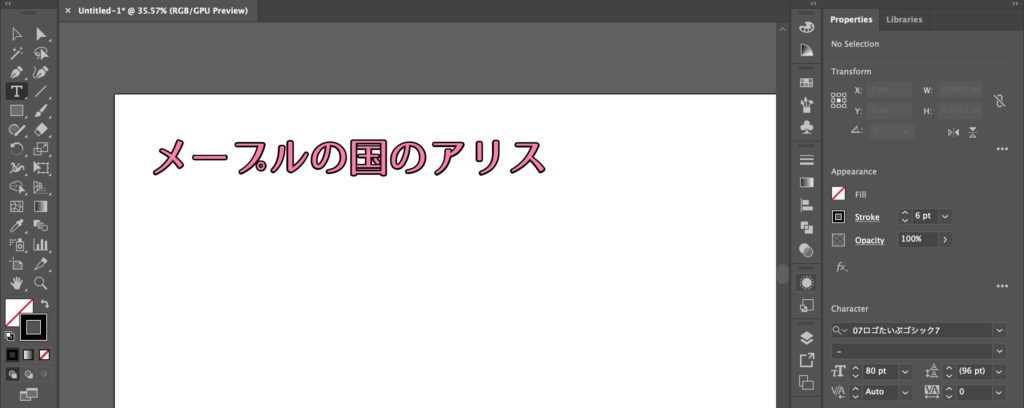
選択ツールに切り替え、アピアランスで塗りを追加
画面左側パネルの矢印マークをクリックし、選択ツールに切り替えます。
入力したテキストが選択されていることを確認したら、アピアランスツールをクリックして開き、新しいフィルを追加します。
フィルの追加は、出てきた小ウィンドウ内の左下、白塗りの正方形をクリックしてできます。

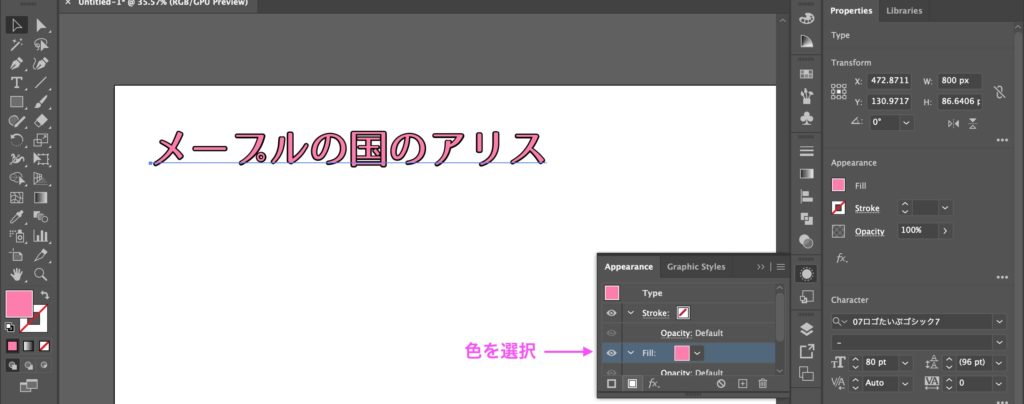
フィルが追加されたら、好きな色を選択します。

バランスを見て、ストロークの太さを変えることもできます。
その際は、一度テキストツールに切り替えて編集したいテキスト部を選択し、アピアランスツールで任意の太さに調整します。
これはテキストを選択しないと編集できないので、変えたい部分がしっかりと選択されていることを確認します。

完成!

おまけ:YouTubeのサムネデザインサンプル
架空のYouTubeチャンネルのサムネイルを作ってみました。
文字と色味を変えれば、こんな風にも使えます。
サムネイルにする場合は、大きめで太い文字を使うと読みやすくなります。




サムネ作りもやっているので、作って欲しいな〜というYouTuberの方はお問い合わせフォームもしくはTwitterでDMお願いいたします!