[CSS絵] コードグラフィーの基本!センター寄せを指定する方法

CSSで絵を描くための、最初の/基本の設定を知りたい…
そんな疑問に答えますΨ・ω・Ψ
コピペOK💡センター寄せを指定するコード
これがセンター寄せを指定するコードです!このあと各プロパティの詳しい内容も解説しますが、面倒な人はコピペしていきなり書き始めても大丈夫です!ぶっちゃけ理屈が分からなくても形にはなります😂
.base {
display: flex;
flex-direction: column; /*横並びさせたい時はrow*/
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
background: 背景色;
}これを指定しないとどうなる??
もし、このセンター寄せコードたちを指定しなかった場合、要素は全て左上に集合します。見たほうが分かりやすいと思うので、こちらに例を示しますね。

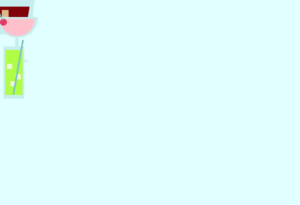
例えばこれ。ドリンクが3つ、中央に配置されています。
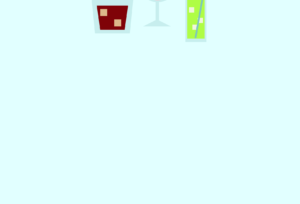
センター寄せの指定を全て解除してみると…?

😇😇😇
こんな感じでみんな左上に行ってしまいます。
次の章では、各プロパティを1つづつ解説していきますね!
display
displayは、要素の表示の仕方を決定するプロパティです。
絵を描くに当たっては、細部まで融通の効くflexに設定します。
フレックスコンテナについて詳しくは、この辺りの記事が分かりやすいかと思います。
flex-direction
flex-directionは要素が並ぶ方向を決めます。
デフォルトではrow:要素は横方向に並んでいく設定になっていますが、
これをcolumnに指定すると、要素を縦並びさせることができます。
justify-contentとalign-items
この2つが、実際に要素を中央配置しているコードです。
それぞれが上下・左右の中央に要素を並べる役割をしているので、イラストがぴったり画面の真ん中にくるようになります。
さっきの絵で言うと、仮にjustify-contentとalign-itemsを1つづつ外してみると、こんな感じに見えます。


少し難しい話をすると、この2つは縦・横ではなく『主軸・交差軸』というのを基準にしているため、どちらが縦or横かは他の設定によって変わってきます。
詳しくは以下の記事にまとめたのでどうぞ!
heightとwidth
こちらは名前の通り、背景となるボックスの高さと幅を指定しています。
ここではvh/vwで指定しています。これはViewport Height/Widthの略で、ビューポート(=コンテンツが表示される領域)に対して何%かを表しています。
100vh/vwにすることで、背景の大きさを一発で画面いっぱいに指定することができて便利です。
background
背景色です!今回の記事の中で1番楽しいところ!!!
好きな色を設定します☺️
色選びは、大体このサイトを参考にしています。
その他はこちらー!
最後に
以上!
楽しんでいただけたら幸いです!
今後も楽しいCSS小ワザを随時アップしていきますのでよろしくどうぞ!



![【CSS単位】意外と知らない? [px][em][rem][%][vh][vw]の違いそれぞれを徹底解説!](https://yuhostyles.com/wp-content/uploads/2020/06/photo-1456406644174-8ddd4cd52a06-100x100.jpeg)










