#毎日コードグラフィーを1ヶ月以上続けたら本当に良いことしかない!

コードグラフィー(CSSで描く絵)を毎日SNSにあげた感想を書きます。
長いので、気になるところだけ飛ばし読みしてください。
最初に言うと自分語りっぽい部分もあるので注意ですΨ・ω・Ψ
作品はここから見れます。#毎日コードグラフィー
始めたきっかけ
始めたきっかけは、Twitterのせんざきさんというデザイナーの方です。
彼女は#毎日クリエイティブというタグで、毎日タイポグラフィを作ってTwitterにあげることを365日続けました。
すごい何これめちゃめちゃ面白そう!!!!!
もともと1年何かを継続してみようとは思っていました…!
と言うのは、またTwitterで有名なマナブさんの記事にも1年継続の重要性はあるので分かってはいたのですが、ブログ毎日更新はなかなかできなかった…😅
そんな中、せんざきさんのやり方を見て、楽しく1年継続できるかもな、とカチッとはまった感がして、好きな分野のCSSで始めることにしました。
二番煎じでもやらないよりはましかなと。他の方法も思いつかないし🤔
そんな感じで、後先を考えずにノリと勢いで始めました。
せんざきさんのnoteとマナブさんの記事も貼っておきます。
まだ40数日だけど良いことしかない
今のところ42まで作品をあげています。
では早速本題に行きます。
良かったこと
- CSSの技術が上がった
- デザインアイディア集を見る機会が増えた結果、自分のストックも増えた
- 時間の使い方が上手くなった
- 海外サイトとか見て英語のボキャ増えた
- 新しく会った人に自己紹介のネタにできる
- まだ1ヶ月とかだけど達成感がすごい
あとは、この箇条書きだけでは分かりにくいところを補足していきます。
CSSの技術はどれくらい上がったのか
1番、最初の作品はこれでした。
それから42日ほど経ちましたが、
この時と比べると、最近はより複雑な表現ができるようになったなぁと思います。
目に見える技術の他には、コーディングが早くなったと思います。
ソースコードが見たい方はCodePenに全部あります!
参考になるデザインアイディア集
いろんなデザインが見れるサイト一覧
- ピンタレスト
- ドリブル
- デザインスピレーション
- CSSデザインアワーズ
- アソボデザイン ←フォロワーさんに教えてもらいました!
イラスト系、Webサイトデザイン等サイトによって特色があります。
ぜひチェックしてみてください!
時間をどう作ったか
毎日更新するということは毎日そのための時間を作らなければなりません。
そのために、1日のスケジュール管理やなんでもなるべく効率的にする方法を考えた結果、時間の使い方が上手くなりました。
私の場合は、英語の勉強をする代わりに英語でCSSの情報を検索するなどです。
しかし、中には自分の時間がそもそもない、家事に追われてなかなか時間が取れない、という方もいるかと思います。
状況は家庭それぞれなので参考になるか分かりませんが、勝間式 超ロジカル家事という本が私と母の間では好評でした。
レシピだったら名前と表紙が秀逸な力尽きレシピも好きです。かわいい笑
大変だったこと
- 描くネタが思いつかない
- 思った以上に時間がかかることがある
- CSS絵自体がマイナーなので情報が少ない(日本語の情報はほぼない)
PCを開いたもののネタが思いつかないってちょっと悲しくなるので、画面の前では悩まない、ネタは日常の何気ないところから持ってくるようにしました。
例えばコーヒーおいしいなあって思ったら、じゃあ次の絵はコーヒーにしよう、みたいな感じです。
続けるためにした&していること
- 面倒じゃない&忘れないために、作ったその場で予約投稿
- 時間があるときに2,3個作りだめする
- 毎回全力でやる
- 楽しむ!!
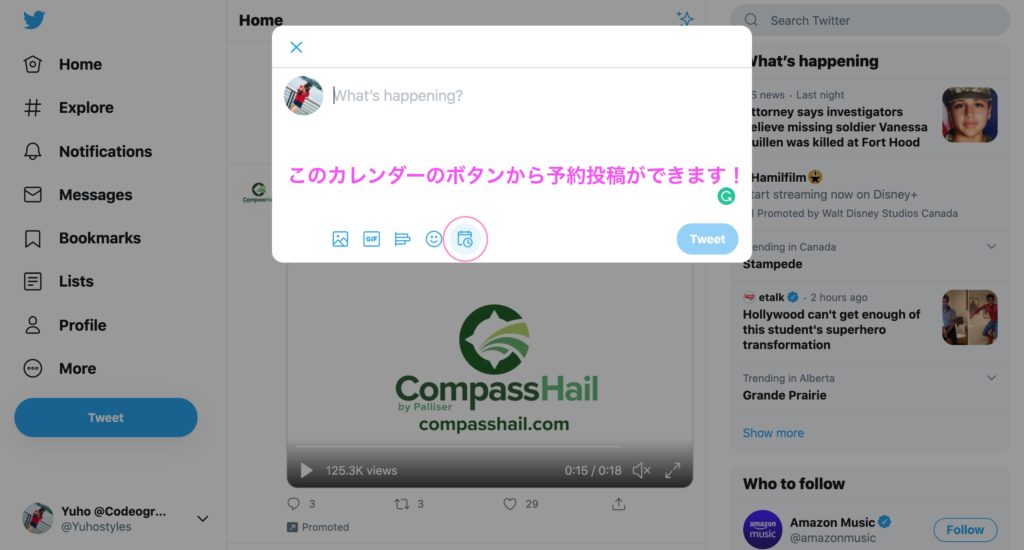
予約投稿
予約投稿はWebApp版のTwitterで、投稿画面のカレンダーのボタンから可能です。

毎回全力でやる
全力でやらないと、後で見返した時に後悔したり自分自身の士気が下がるので、絶対に全力でやった方が後々良いです😆
やっていなくて後悔したこと
明確な目標を持っていなかった
なんとなく、憧れとノリと勢いだけではじめてしまったので、しっかりした目標と言うか目的を持っておけば良かったと今では思います。
このあたりは次回の企画に生かそうと思っています!
モチベーション維持のコツ
- 比べない←最重要
- 背伸びしない
- SNSや友人や家族に見せる
- 褒めてもらった時は素直にめちゃくちゃ喜ぶ
- 最悪、技術が上がらなくても、継続力や根気は上がるでしょマインド
比べない
CSSで絵を描くひとって、少ない分競合が揃っているので、自分のような小鹿が突進したところで間違いなく死んでしまいます(自信が)。
CSSに限らず、比べることって人を幸せにしないですね。
何事も楽しくないと続けられないので、継続から遠ざかることはやめようという魂胆です。
背伸びしない
背伸びって無理してる状態なので、1回限りなら大丈夫でも続けると絶対変な負荷がかかってきます。それにやってくうちにどうせ勝手に少しはよくなるし、継続してる時点で偉いので大丈夫です。
SNSや友人や家族に見せる
要するに意図的に褒められに行くということです!!!褒めてくれそうな人のところへ積極的に見せにいきましょう!!!😂😂😂🙌笑
褒められると嬉しいので、モチベーション維持には最高です。見せた誰かが一緒に楽しんでくれたらかなり最高です。
褒めてもらった時は素直にめちゃくちゃ喜ぶ
これはほんとに大事で、その方が自分も相手も嬉しいのでめちゃくちゃ喜んで良いと思います!
最悪、技術が上がらなくても、継続力や根気は上がるでしょマインド
もし、仮に毎日何かを続けたところで技術が全く伸びなかったとしても、続けた時点で継続力や今季は上がっている!!!
失うものは何もないしむしろ得られるものしかない!やった〜〜〜!!!
そう考えたら本当に良いことしかなさそうだし、元気とやる気が湧いてきません?😄
今後の方向性
このツイートの通り、コードグラフィー=CSSで絵を描くチャレンジは50で終わりにします。
コーディングで何かしらのチャレンジは今後も続けたいし、あわよくば365日コードし続けようという野望を持っています。
だけど、Webデザインもやってみたい気持ちがあるので、51以降のチャレンジはWebデザイン系で行こうと考えています。
もう何を作るかは大体決めているので、50でCSSの絵は終わりますが51以降もCSSで何かを作るチャレンジは続きます😁楽しみ😁
soredeha See you in next post〜😄














