【デベロッパーツール】初心者が最低限のポイントを抑えてすぐに使いこなす方法

駆け出しのWeb開発者向けです。
デベロッパーツールって何、名前は知ってるけどいまいち良く分からない、Webサイトのデザインを変更したい、コーディングの練習がしたい
そんな疑問を解消します。
この記事の目的:デベロッパーツールの基本の使い方をマスターする
それでは早速見ていきましょう。
デベロッパーツールとは
デベロッパーツールを一言でいうと、Webサイトのコードを確認したり、書き換えた場合のシミュレーションが出来るツールです。
これはWordPressのカスタマイズはもちろん、Webページを作成する時の確認作業や、コーディングの勉強に便利です。
次の章では、デベロッパーツールでどんなことが出来るかを紹介していきます。
デベロッパーツールはこんなシーンで使います
デベロッパーツールを使うとこんなことが出来るようになります。
- Webサイトのコードが見れる
- コードは、自由に編集できる
- 編集した内容は自分のデベロッパーツール内だけで反映される(実際のWebサイトには反映されない)
- ブラウザをリロードすると、編集内容は消える
つまり、自分のパソコンのデベロッパーツール上で書き換えたコードは自分だけに反映され、実際のサイトには反映されませんし、他の人からも、あなたが書き換えたコードは見えません。
この性質を利用して、主にこういったシーンで活躍します。
デザイン変更シミュレーション

実際のサイトを書き換える前に、デベロッパーツール上でコードを書き換え、それがどう反映されるかのシミュレーションが出来ます。
いきなり実際のサイトのコードを書き換えて、失敗して変になる、または書き直しになるリスクを減らせるので便利です。
Webサイト上のコード、カラー、フォント等を調べる

Webサイト上のコードや、使っているカラーコード、フォントの種類を見ることが出来ます。
主にデザインのカスタマイズなどの時に便利です。
カラーコードの調べ方は、以下の記事でも紹介しています。
レスポンシブデザインの確認

Webサイトがスマホ、タブレットなど、パソコンのブラウザ以外にも様々な種類のデバイスに対応しているかどうかの確認ができます。
最近はユーザーがWebサイトをスマホで検索することも多いです。
サイトを作る側も、パソコンでコードを書きながらいちいちスマホで確認するのは面倒ですが、デベロッパーツールを使うことでPCからでもスマートフォンやタブレットで見た場合の表示を確認することが出来ます。

それでは次の章では、いよいよ実際の使い方を解説していきます。
使い方①デベロッパーツールの起動
まずはブラウザで、検証したいWebサイトのページを開きます。
デベロッパーツールは右クリックでも起動できますが、ショートカットを使って起動すると楽です。
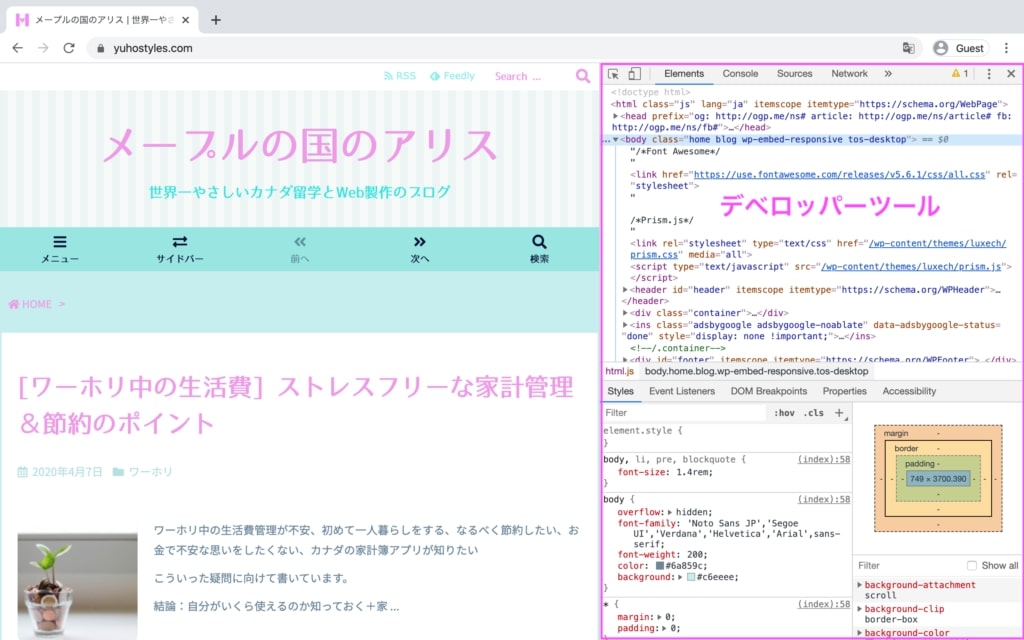
今回はこのサイトを検証します。デベロッパーツール起動後、下のスクショの様にコードがたくさん書かれた画面が表示されます。

応用:自分が見やすい位置に配置する方法
デフォルトでは、デベロッパーツールは画面の下半分に表示されますが、好きな位置に移動できます。
画面とコードが並列して見やすいので、自分は右側に表示されるようにしています。
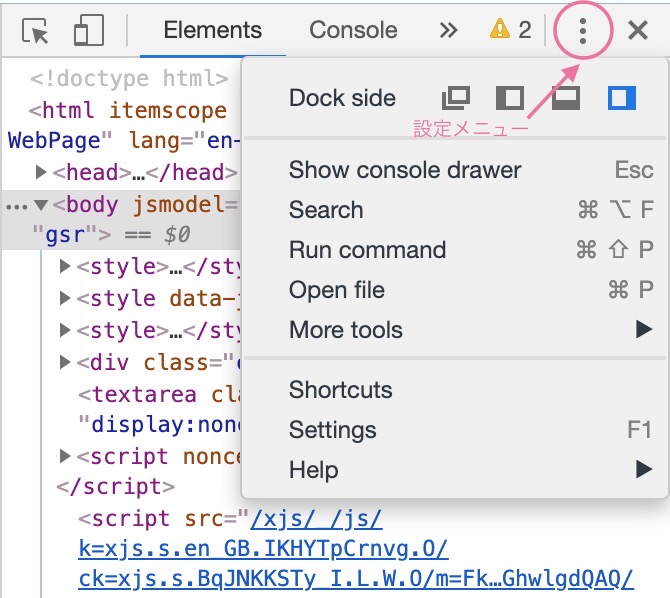
デベロッパーツール内右上の設定メニュー(縦3つドット)から、デベロッパーツールの位置や背景色など様々な設定ができるので、使いやすいようにカスタマイズしてみてくださいね😄

使い方②デベロッパーツールの画面の見方
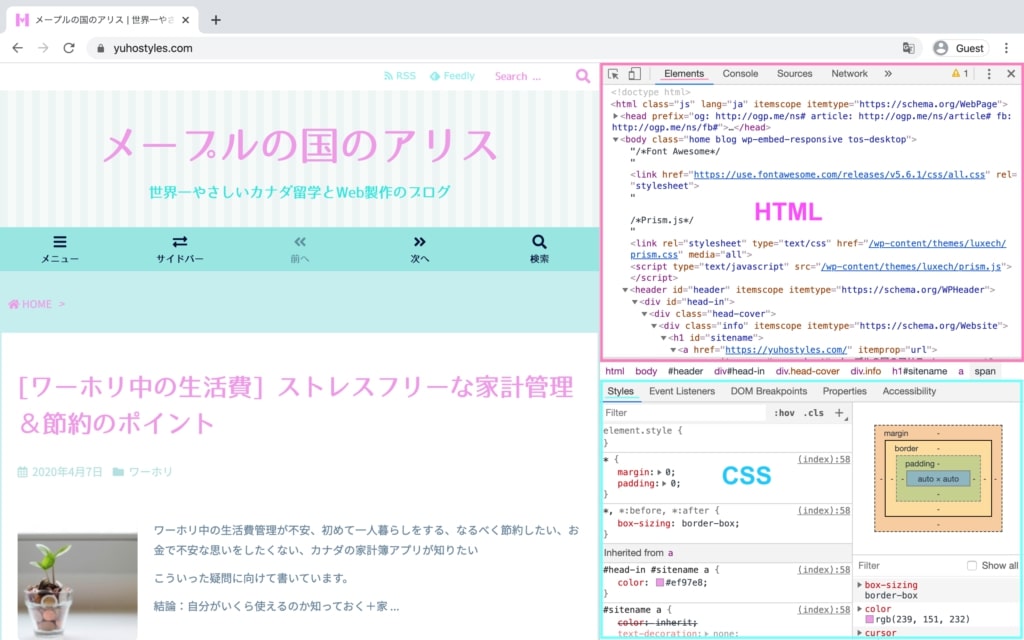
Elements(上段)にはHTMLが、Styles(下段)にはCSSが書かれている
HTMLはElementsパネル内、CSSはStylesパネル内に記述されています。画像で示すとこんな感じです。

応用:HTMLとCSS以外のコードが見たい時は?
デフォルトではHTMLとSCCが選択された状態になっていますが、目的に応じてパネルを切り替えることもできます。デベロッパーツールの画面上部のタブをクリックし、好きなタブを選択できます。
他にもわりと使うパネルはSourceとComputedだと思います。
| パネル | 機能 |
| Elements | HTMLの確認と編集 |
| Styles | CSSの確認と編集 |
| Source | JavaScript&CSSのコードのデバック |
| Computed | 適用中のCSSの値一覧 |
使い方③コードを選択する方法
ここでは見たい・書き換えたいコードを選択する方法を解説します。
コードを選択する方法は2パターンあります。
- Webページ上から選択
- デベロッパーツール上から選択
目的によって、どちらの方法が適切か変わります。どちらも使い分けられると便利です。
Webページ上から選択する方法(コードがどう書かれているかを知りたい時)
Webページのコードがどう書かれているかを知りたい時に使います。
1 デベロッパーツール左上の「選択モード切り替えボタン(赤枠内の四角に内向き矢印のマーク)」をクリックします。

2 Webページ表示画面内の検証したい(コードを見たい)部分にカーソルを合わせると、青い半透明のボックスが表示されます。
3 ボックスをクリックすると、その部分のコードがデベロッパーツール内に表示されます。

デベロッパーツール上から選択する方法(選んだHTMLに対応するCSSが見たい時)
デベロッパーツールのHTMLコードをクリックして選ぶ方法です。主に、あるHTMLコードに対応するCSSを見たい時に使います。
この場合は任意のコードをElements(HTML)パネルから選択してクリックします。
すると、それに対応したCSSが表示されます。
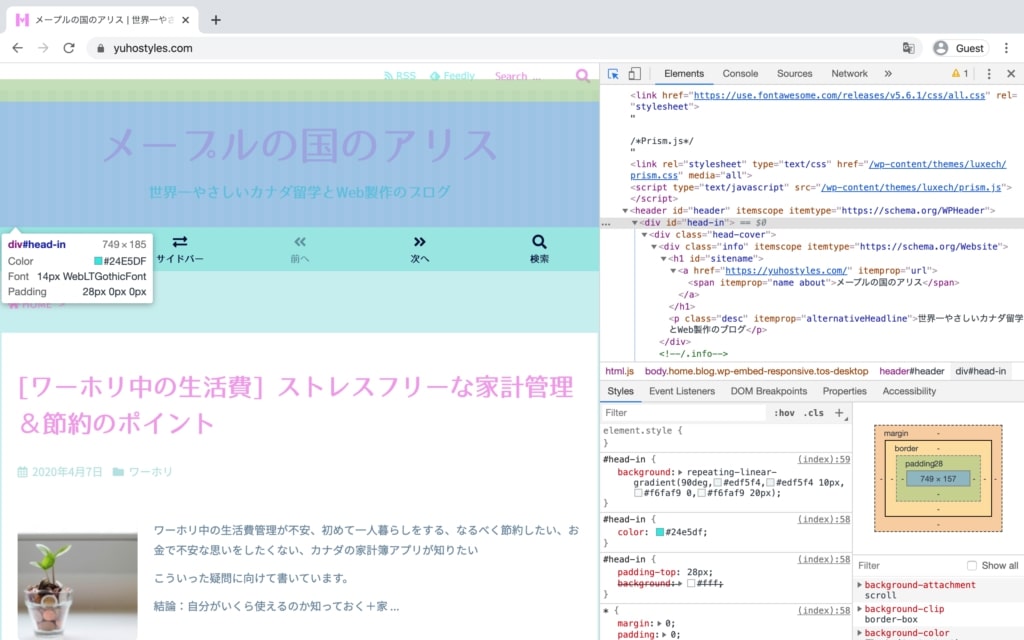
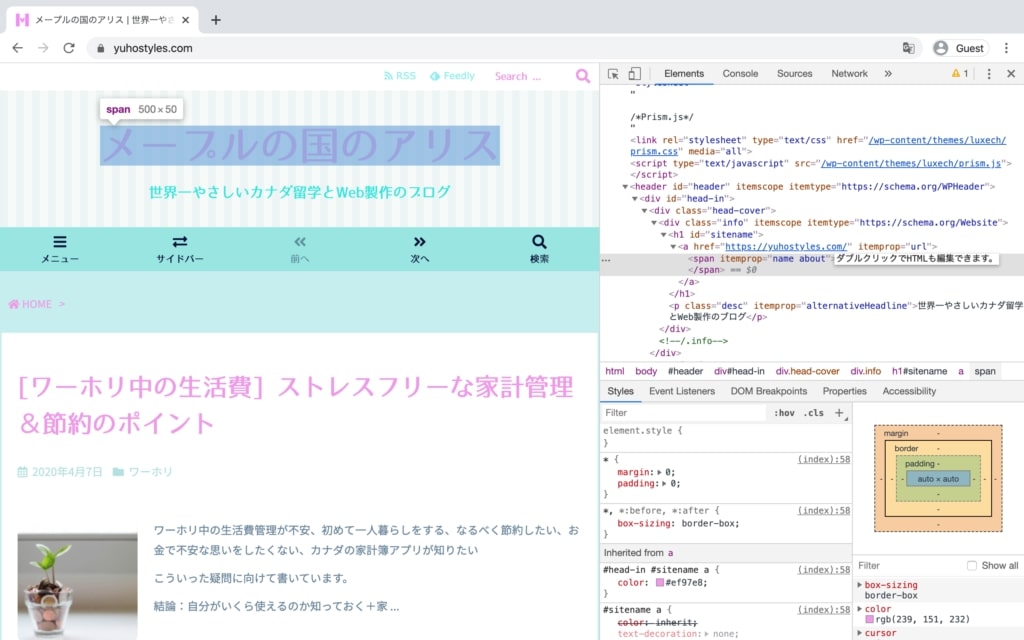
下のスクリーンショットは、Elementsパネル内の<span>〜</span>のHTMLコードをクリックした時のものです。それに合わせて、Stylesパネルには対応するCSSが表示されます。

使い方④:コードを編集する方法
基本的には、選択したコードをダブルクリックして編集することが出来ます。
この機能を使ってサイトのデザイン変更シミュレーションが出来ます。
CSSなどのコードを変更するとリアルタイムで表示が変わりますが、この変更はデベロッパーツール内だけのもので、実際のサイトには反映されません。
また、ブラウザでページを再度読み込みすると、変更箇所はリセットされ、元の表示に戻ります。
この機能はサイトデザインを変えたい時に便利です。
デベロッパーツールでまず上手くいくことを確認してから、実際のサイトを書き換えます。これでより安全にカスタマイズすることができます。
使い方⑤デザインを改変する(CSSの編集)
主にデザインの変更をシミュレーションする際に便利です。
CSSの確認・編集は全て「Styles」タブ内で行います。
基本的な編集の方法
- 表示画面選択モード(command+shift+C)にする
- デザインを変えたい部分をクリック
- 「Styles」内にCSSが表示される
- CSSの変えたい箇所をダブルクリックして編集
- CSSが変更され、リアルタイムで表示画面に反映される
基本中の基本:色を変更する
これはとても頻出です。
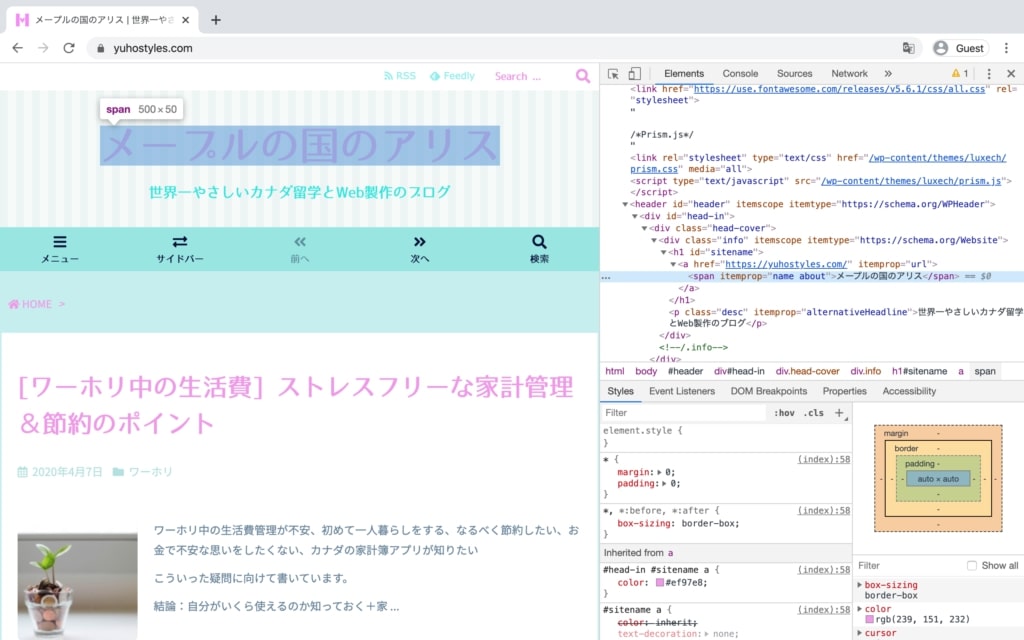
背景や文字色を変更したい時は、色番号の左隣のカラーボックス(色のついた正方形)をクリックするとカラーパレットが展開されます。
色の指定はrgbaや16進数カラーコードを入力、もしくはページ上の好きな色をクリックして直接選ぶこともできます。

カラーパレットの下のカラフルな四角はもとのサイトで使われている色の一覧です。
応用:ハバー時の表示を確認・編集する
操作は少しややこしいのですが、これも頻出なので2番目に書きました。基本的な手順は以下です。
- ハバーエフェクトを見たい箇所を画面上から選ぶ(普段通り)
- 「:hov」→「:hover」をクリックすると画面がハバー時の表示になる
- それに対応してCSSの表示もハバー時のものに変わる
- 出てきたCSSを編集する
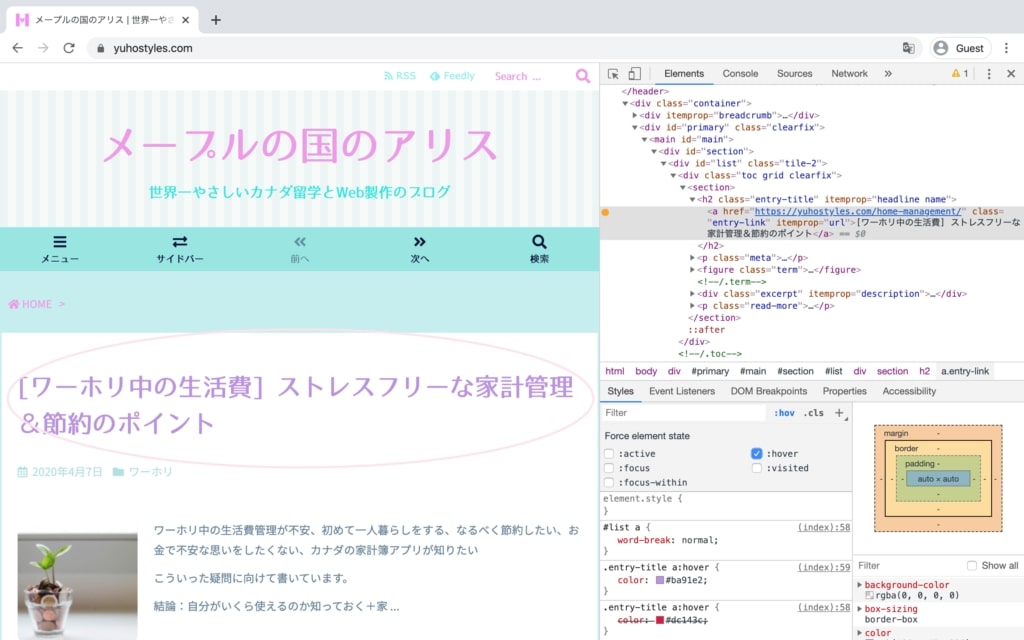
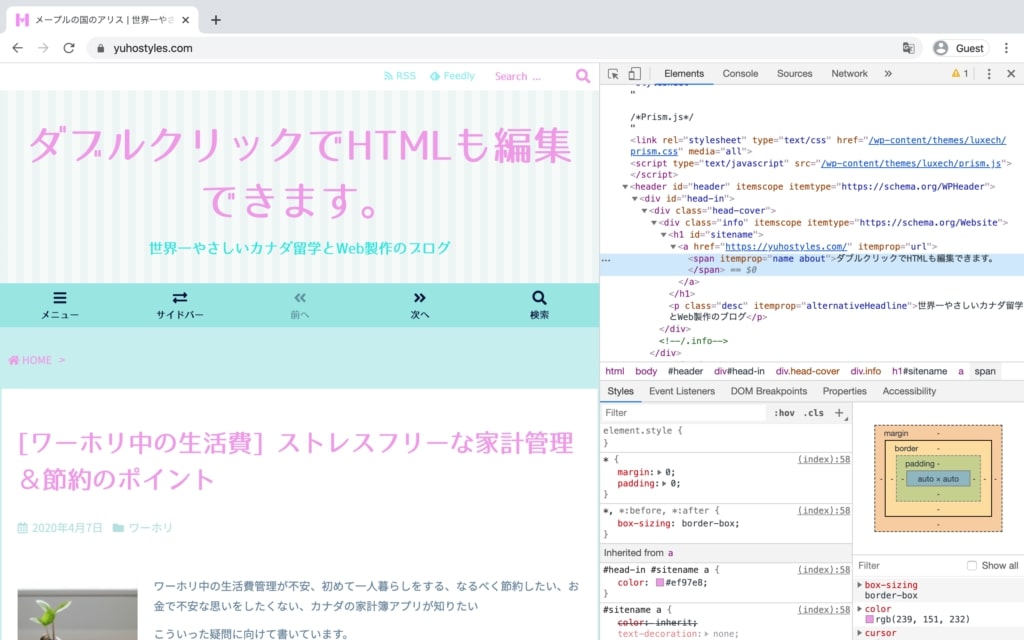
具体的に、当サイトの記事タイトルを使って説明します。
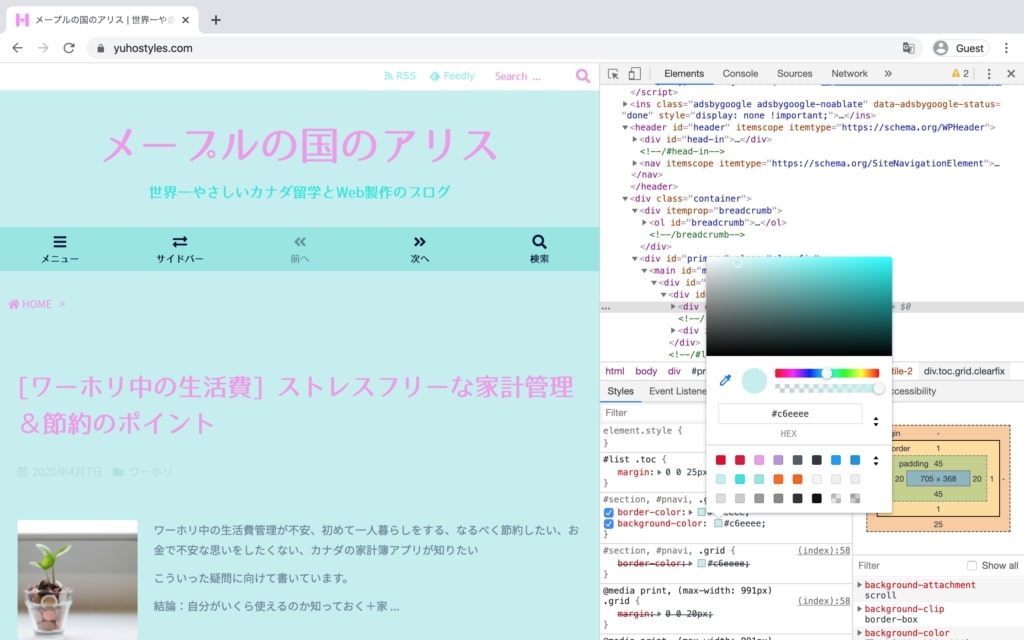
「Filter」の隣「:hov」(場所は画像参照)ではマウスを重ねたりフォーカスした時の状態を設定することができます。まずはクリックします。
「:hov」をクリックすると以下の様に展開されるので、さらに「:hover」をクリックします。
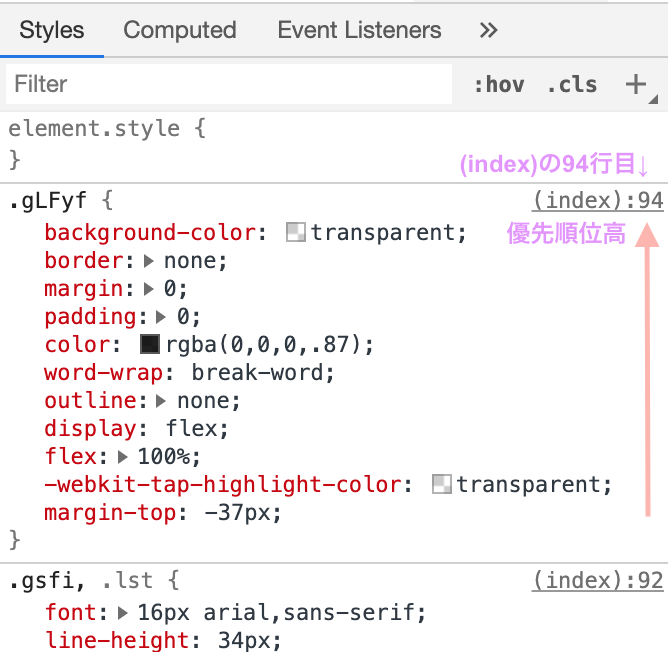
この状態で画面を確認すると、ハバー時の表示になっています。下のスクショでも、記事タイトルがピンクから紫になっています。

この状態では、CSSもハバー時のものが表示されています。こちらも普段通り、ダブルクリックして試験的に編集することが可能です。
CSSを消した状態を確認する
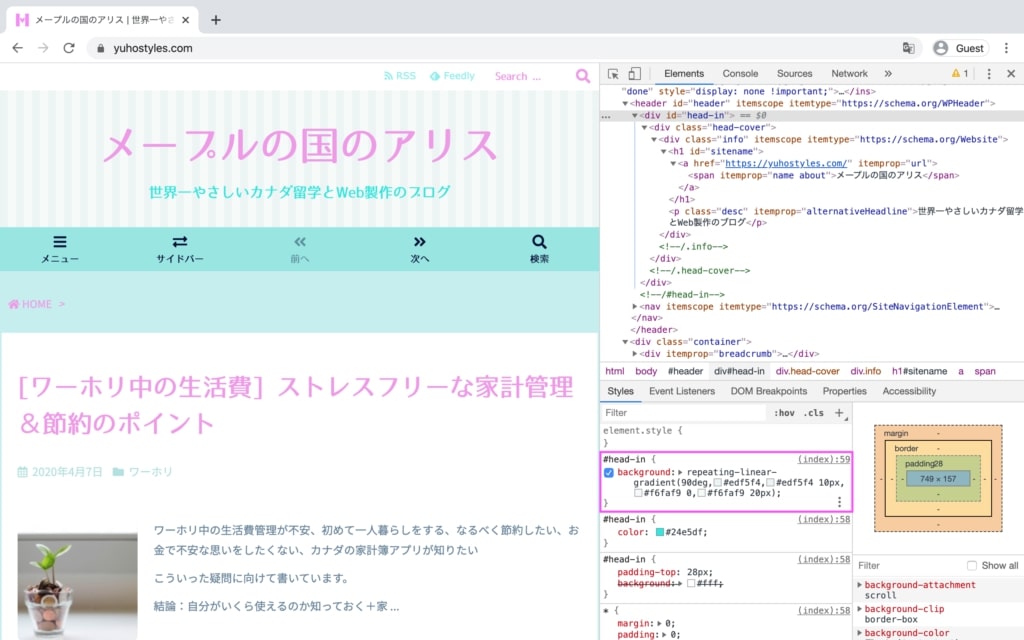
マウスのカーソルをCSSのプロパティ名に当てると、青色のチェックボックスが表示されます。
クリックしてチェックボックスを外すと、そのコードが適応されていない場合の表示を確認することができます。

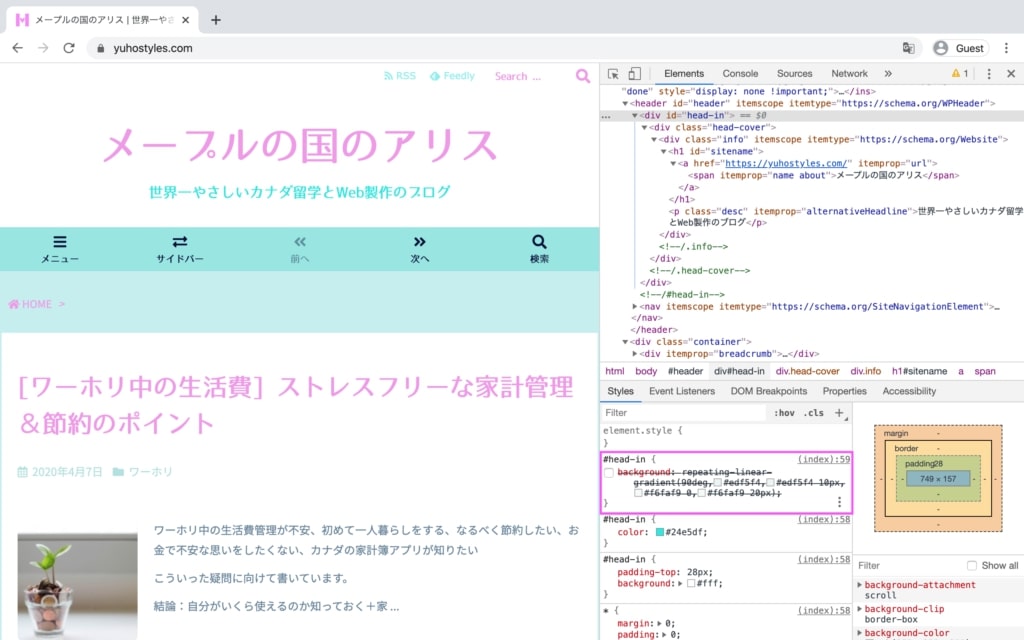
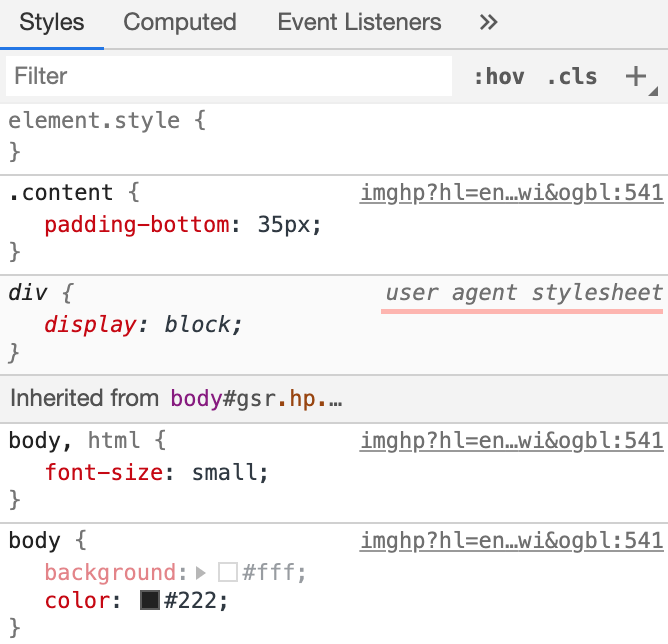
次に、「#head-in」の「background」のチェックを外してみます。要するに背景を指定するコードを外すので、背景がなくなって真っ白になるのが確認できます。

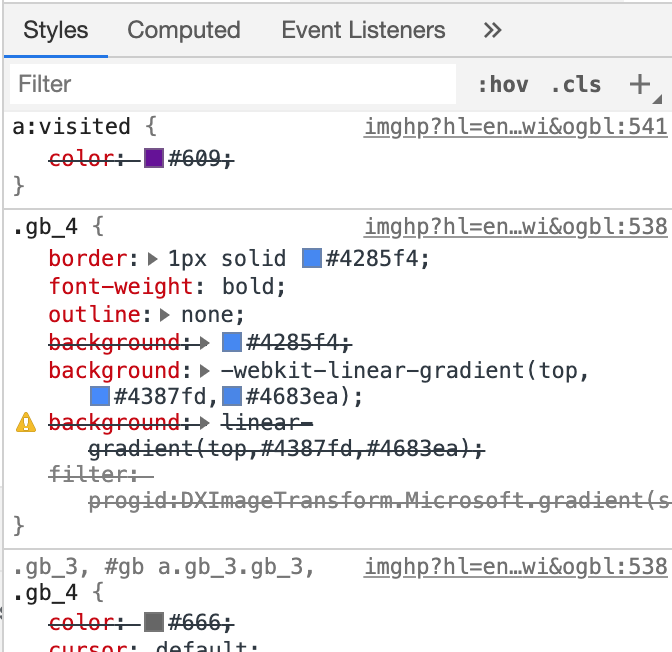
打ち消し線の意味
打ち消し線はそのCSSの優先順位が低く、適応されていないことを表します。間違ったコードではありません。

応用:CSSの優先順位
「Styles」タブでは、HTMLに対応するCSSの優先順位も見ることができます。
上から、HTMLの要素に設定されたCSSが優先順位の高い順に並んでいます。

右上の「(index):94」は、表示中のCSSがどのファイルの何行目に書かれているかを表しています。
🌾「user agent stylesheet」となっている時はWebブラウザのデフォルトスタイルシートに書かれていることを意味します。

応用:CSS内の検索
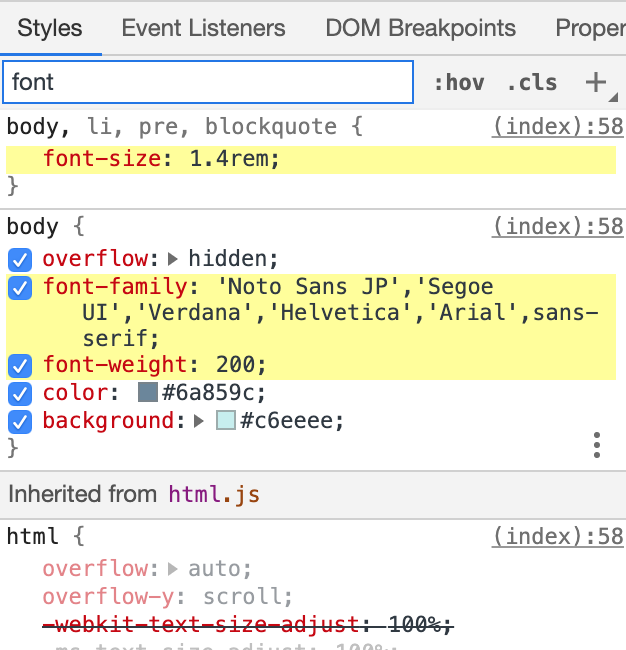
Filter欄に検索したいワードを入力し、CSS内を検索することができます。例えば「Font」を検索したとします。

すると、検索結果が黄色くハイライト表示されます。
使い方⑥文章を書き換える(HTMLの編集)
CSSに比べると編集の機会は少ないかもしれませんが、知っておくと便利です。
変更したい部分のHTMLを選んでダブルクリックすると編集できます。
例として、ブログタイトルのHTMLをいじってみます。この変更も、実際のサイトには反映されないので大丈夫です。

HTMLの編集が完了したらエンターキーを押します。これで編集内容が反映されました。

ブログタイトルとしてどうなのっていうツッコミはありますが笑
使い方⑦コードを検索する
目当てのコードやテキストを検索することもできます。
例えば使用中のWPテーマを調べたり、フォントを検索できます。
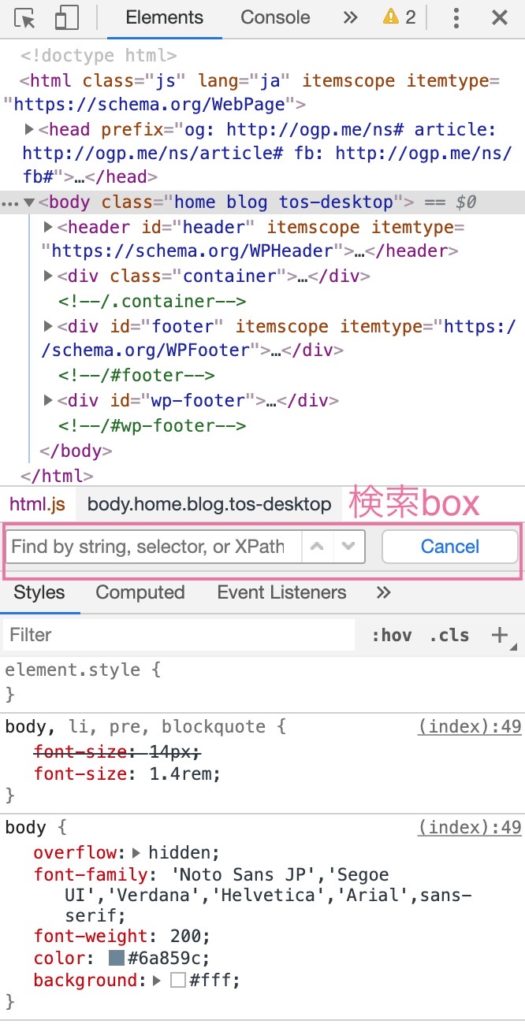
で検索ボックスを表示させ、検索したいワードを打ち込みます。
例として、本サイトのWordPressテーマを調べてみます。
まず、ホーム画面を開いて、⌘command + Fで検索ボックスを表示します。

検索ボックスにwp-contentと入力すると、ヒットした箇所が黄色でハイライトされます。
🌾テーマによって若干名前が変わりますが大体「wp-content」「wp-themes」でヒットします。
複数ヒットしたので、🔼🔽を使ってテーマに関係ありそうな箇所を探します。
「wp-content/themes/luxeritas」と出てきたので、このサイトのテーマはluxeritasだと分かりましたね💡
使い方⑧レスポンシブデザイン(スマートフォンやタブレット上での表示)を確認する
これはレスポンシブ対応の時に便利です。
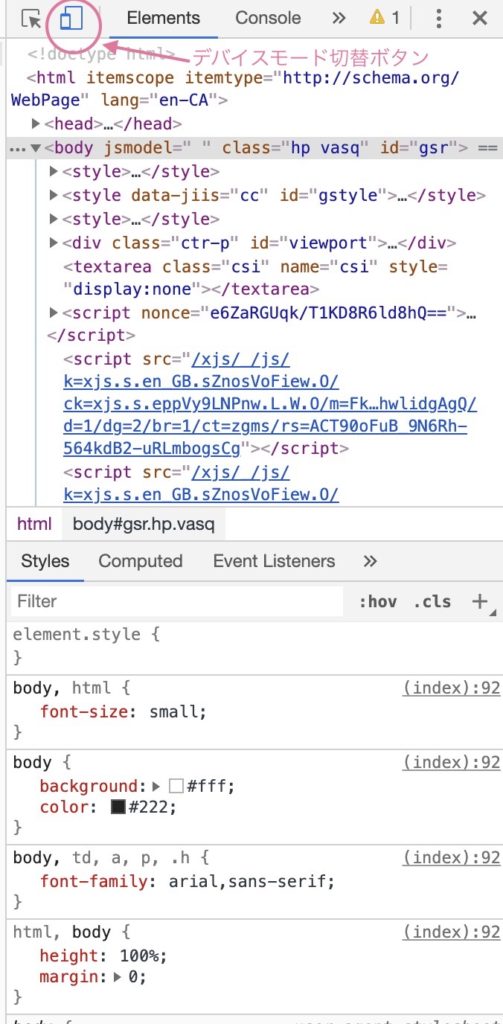
デベロッパーツール画面上の「デバイスモード切替ボタン」をクリックします。

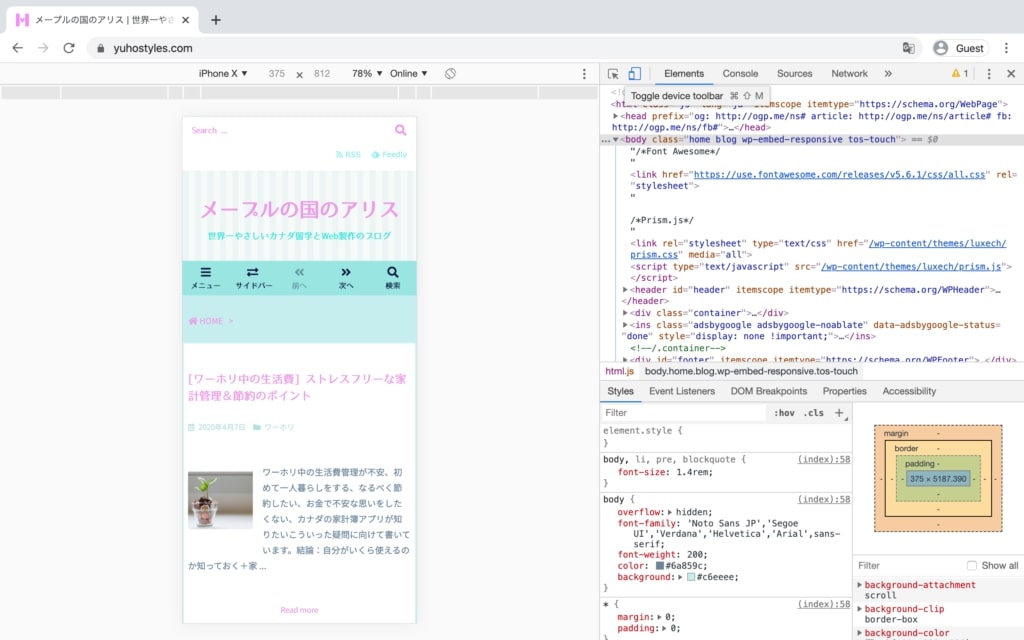
すると、表示画面をスマートフォンやタブレット版に切り替えることが出来ます。
画面上の「Responsive▼」ボタンから、表示させたい端末の種類を選択できます。

ただ、実際に動かしてみると実機と異なる挙動をする場合もあるため、実機を使って検証するのがBetterです。
最後に
Chromeデベロッパーツールが使えるようになると、断然作業が捗ります。その上ものすごく勉強になるので本当におすすめです。
最後に軽くまとめます。
- デベロッパーツールはブラウザ検証機能である
- 「command+option+i」「F12」で起動
- デベロッパーツールを使ってサイトのコードが見れるし編集もできる
- 編集した内容はデベロッパーツール内ですぐに反映される
- しかし実際のサイトには反映されない
- これを利用してデザイン変更のシミュレーションが可能
ここでは、Webページを作成する上で必要な項目だけをまとめましたが、デベロッパーツールには他にもたくさんの機能があるので、今後もアップしていく予定です。
自分と同じ、駆け出しのWeb開発者の皆さんにとって参考になれば嬉しいです😄














