サイト内や画像中のカラーコードを調べる方法3選

サイト制作などをしていると、画像に合わせたカラーコードを使いたい場面が出てきます。
ディベロッパーツール
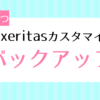
サイト上のカラーコードなら、Chromeの拡張機能「ディベロッパーツール」で調べるのが正確です。
Windowsは「F12」、Macは「option + command + i」を押して起動します。
「選択ツール」(画像参照)をクリックして、見たいところを選ぶと、カラーコードを含めたコードが表示されます。

ここではカラーコードの調べ方だけを紹介しましたが、より詳しく知りたい方はディベロッパーツールの使い方をご覧ください。
画像カラーピッカー

画像からカラーコードを取得する方法です。画像中のコードはディベロッパーツールでは見ることができないので、こちらを使うと便利です。
このタイプのサイトはいろいろありますが、中でもこれが使いやすいかと思います。
任意の画像をドラッグ&ドロップまたはURLで読み込むと、カーソルを当てた箇所のカラーコードが表示されます。
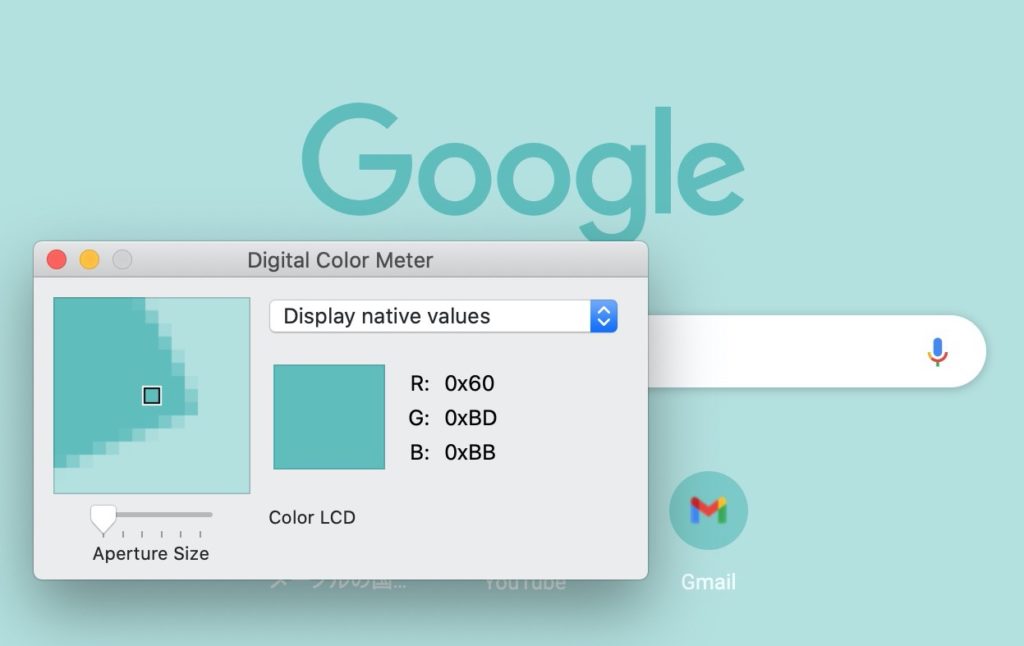
Mac純正カラーピッカー
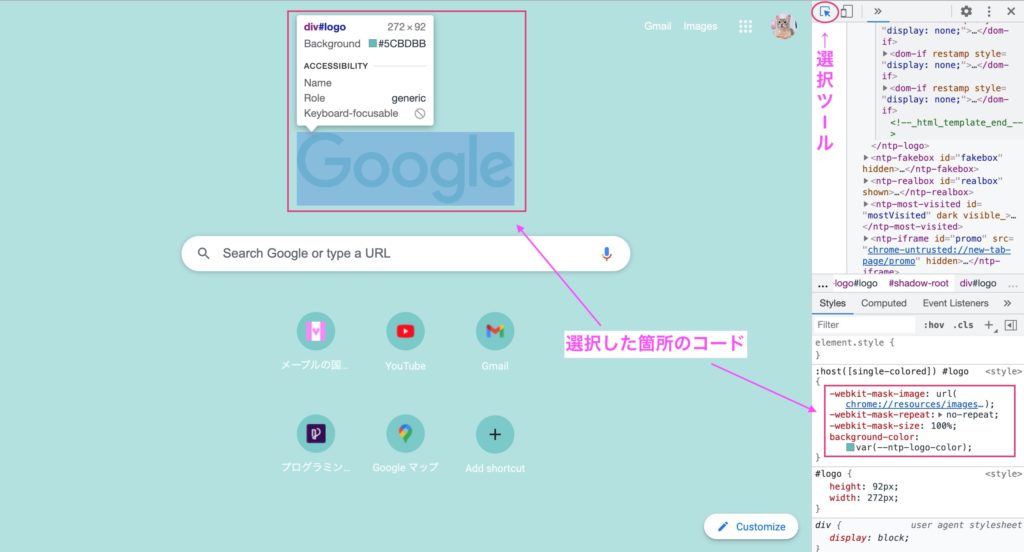
Macには「Digital Color Meter」というカラーピッカー機能がついています。
「アプリケーション」もしくは「command + space」で検索し、起動します。

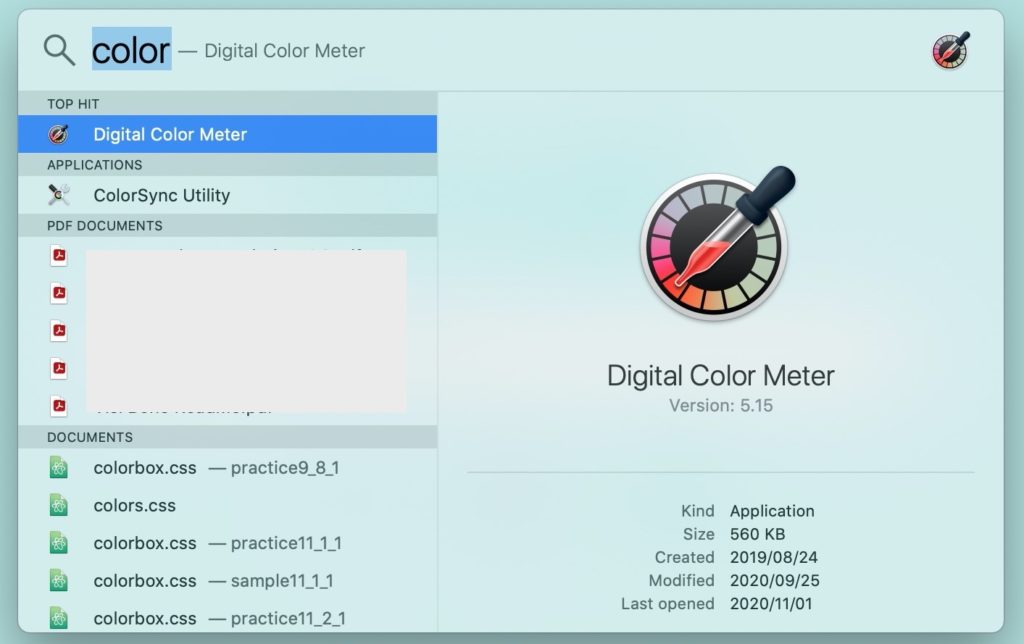
最初の設定をします。ビュー→値を表示→「16進数(Hexadecimal)」を選びます。

任意の箇所にカーソルを当て、「command + shift + c」でコピーするとカラーコードをペーストすることができます。

一見、変に見えますが、ペーストすると#から始まるコードになるので大丈夫です(この場合は#60BDBBです)。
最後に
カラーコードを調べる方法まとめでした!
場面に応じて使い分けていたがくと良いかと思います。
それでは良いディベロッパー/ブロガーライフを😄