Luxeritasの新着記事ウィジェットをカスタマイズ
WordPressテーマ「Luxeritas」には、新着記事を表示させられるウィジェットがあります。
本記事では、Luxeritasの新着記事ウィジェットのカスタマイズ方法を紹介していきます。
PHPファイルなどは特にいじらず、CSSのコピペだけでできるので、初心者の方もきっと挑戦しやすいかと思います。
こんな見た目になります

サムネとタイトルだけの、すっきりしたデザインになりました。
カスタマイズ前のデザイン

Luxeritasの新着記事ウィジェットは、デフォルトではこんな感じの見た目をしています。
記事抜粋の部分をなくすのと、余白を調整してすっきりしたデザインにしていこうと思います。
カスタマイズの手順
- サイドバーウィジェットに「新着記事」を表示させる
- 子テーマのスタイルシートにCSSコードをコピペ
サイドバーウィジェットに「新着記事」を表示させる方法
もう表示させてるよ〜という方は、次のステップに進んでください。
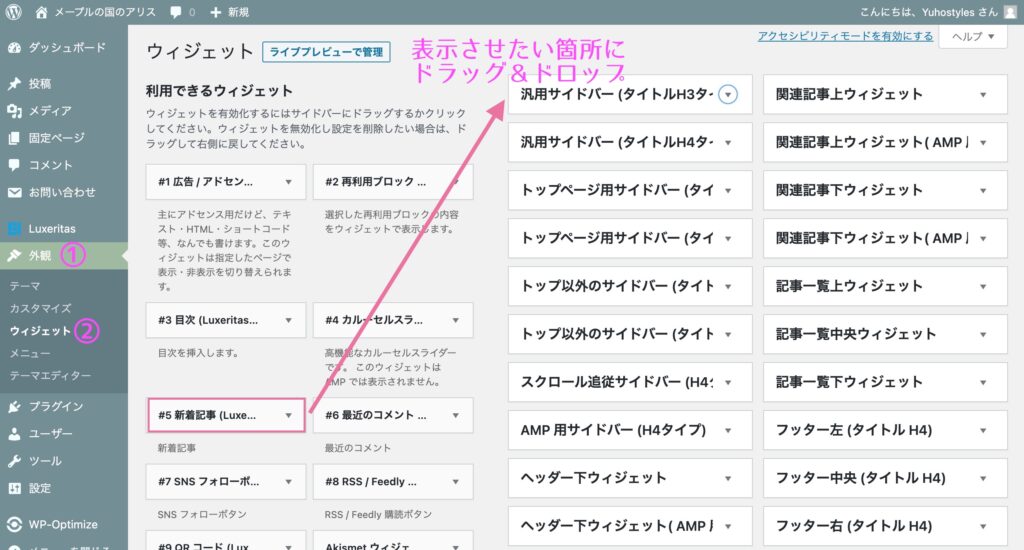
「Luxeritas → 外観 → ウィジェット」を開きます。
「#5 新着記事(Luxeritasオリジナル)」という項目があるので、表示させたいウィジェットのところにドラッグ&ドロップします。

この状態でトップページ(新着記事ウィジェットを表示したいページ)に戻ると、新着記事がデフォルトのデザインで表示されているはずです。
コピペ用CSSコード
以下のCSSコードを子テーマのスタイルシートにコピペします。
子テーマのスタイルシートは、「Luxeritas → 子テーマの編集 → スタイルシート」で編集できます。
/* 新着記事 */
.excerpt p {
display: none; /* 記事抜粋を非表示に */
}
.excerpt p.new-title {
display: flex; /* 記事タイトルを表示 */
padding: 10px; /* タイトル周りの余白を調整 */
}
#list .exsp, #list .exsp p {
display: block; /* メインカラムの記事抜粋を表示 */
}そのままコピペする上では特に気にしなくて大丈夫なのですが、この時に重要なのが、「.excerpt p」とその他のコードを記述する順番です。
記述の順番を変えてしまうと新着記事周りの文字が全て非表示になってしまいます
コードには優先順位があります。
一つの要素(html)に対して複数のスタイル(CSS)が指定されている場合、下に書かれたコードが優先されます。
ここでは「display: none;」で新着記事の全ての文字をいったん非表示にしてから、「.excerpt p.new-title」に「display: flex;」を指定することで、タイトルのみを表示させています。
この方法だったらPHPを触らずにできるので、今回はこんな形をとっています。
まとめ
以上!
Luxeritasの新着記事のカスタマイズ方法でした。
当サイトでは他にもLuxeritasのカスタマイズ方法をたくさん載せています。
また、最近は同じくWordPress無料テーマCocoonのカスタマイズサイトも立ち上げたので、よかったらそちらも見てみてください。