【WordPress】Luxeritasのページネーション(ページャー)デザインをカスタマイズする方法

ページネーション(ページャー)があると、サイトやブログ内の何ページ目にいるのか、全部で何ページあるのかが一気に把握できたり、行きたいページに一瞬で飛べるので便利です。
あまり目立った場所にはありませんが、見やすくておしゃれなページネーションは、サイトのイメージを一気に格上げしてくれます。
そこで、本記事では当ブログで使用しているWordPressテーマ「Luxeritas」のページネーションのカスタマイズ方法を紹介していきます。
「Luxeritas」以外の方もクラス名など変更していただくことで応用できます💡
それでは早速みていきましょう。
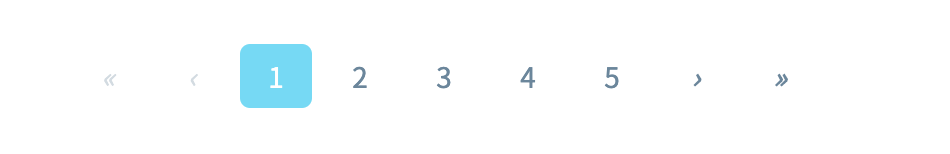
完成イメージ

サイトの雰囲気に合わせ、枠線や文字の色を変更して柔らかい印象にしました。
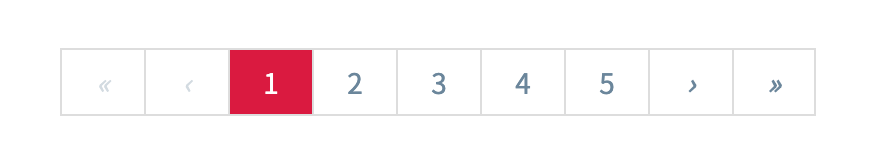
参考:カスタマイズ前のデザイン

Luxeritasのページネーションは、デフォルトではこのようなデザインをしています。
この枠線を消して背景を白くし、文字の色と下線の色を変更しました。
詳しい手順は以下の通りです。
デザイン変更の仕方
子テーマのCSS(スタイルシート)に、以下のコードをコピペするだけです。(カスタマイザーからは変更できません)。
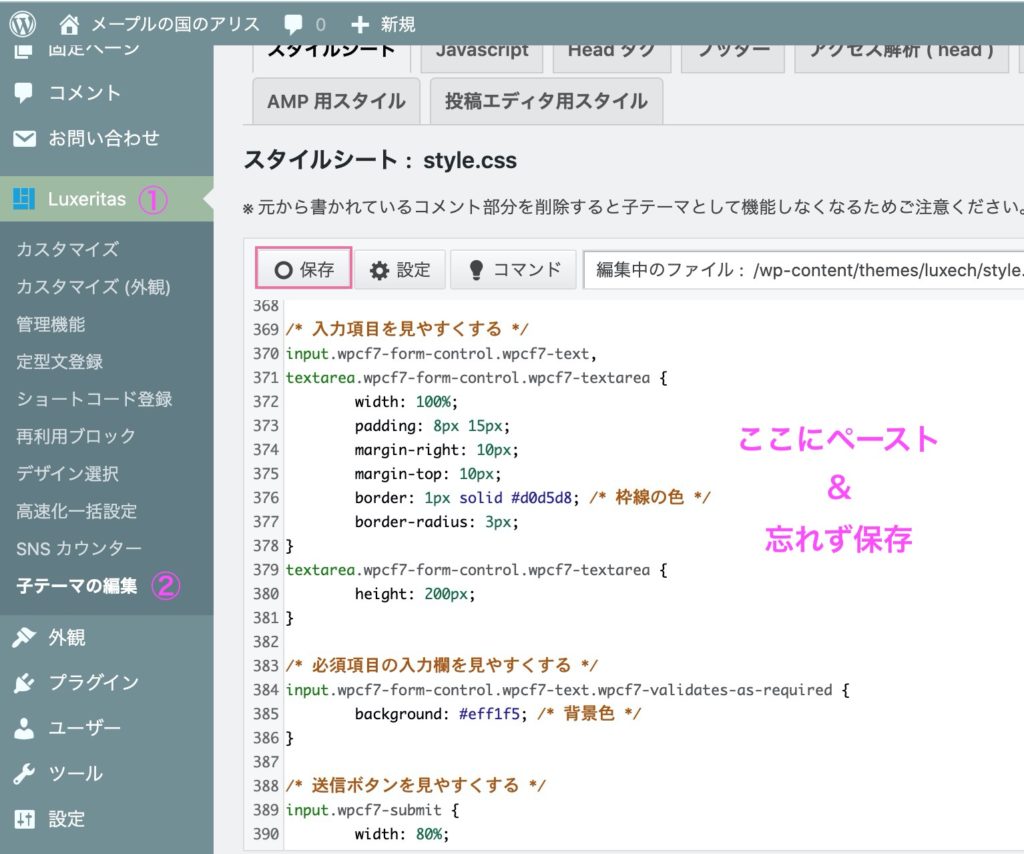
子テーマの編集画面に入るには、WordPressの管理画面→テーマ名(ここではLuxeritas)→「子テーマの編集」を開きます。

コピペしたら、忘れずに「保存」をクリックします。
子テーマペースト用のCSSコード
Luxeritasを使っている方は、以下のコードをそのままコピペしていただいて大丈夫です。
/* ページネーションのボタンを離す */
.pagination>li{
padding: 0px 3px;
}
/* ページネーションの枠線を消す */
.pagination>li>a, .pagination>li>span, .pagination>li:last-child>a, .pagination>li:last-child>span, .pagination>.not-allow:first-child>span:hover{
border: none;
}
/* 色を変更 */
.pagination>.active>span, .pagination>li>a:hover{
background: none;
border-bottom: 2px solid #f564a9; /* 枠線の色 */
color: #f564a9; /* 文字の色 */
}
.pagination>li span, .pagination>li>a{
background-color: #fff;Luxeritas以外のテーマを使っている方は、下にページャー全体のコードを載せていますので参考にしてください。
See the Pen Cute Pager (Page nation) Design by Yuhomyan (@yuhomyan) on CodePen.
その他のデザイン例
このサイトで以前使っていたものです。好きな色で応用してみてください。

/* ボタン同士を離す */
.pagination>li{
padding: 0px 3px;
}
/* 枠線を消す */
.pagination>li>a, .pagination>li>span, .pagination>li:last-child>a, .pagination>li:last-child>span, .pagination>.not-allow:first-child>span:hover{
border: none;
}
/* 色を変更 */
.pagination>.active>span, .pagination>li>a:hover{
background: none;
background-color: #71d9f5; /* ここを好きな色に指定 */
}
.pagination>li span, .pagination>li>a{
background-color: #fff;
}
/* 角の丸み */
.pagination>li>a, .pagination>li>span{
border-radius: 5px;
}色選びに関してはこちらも参考にどうぞ。
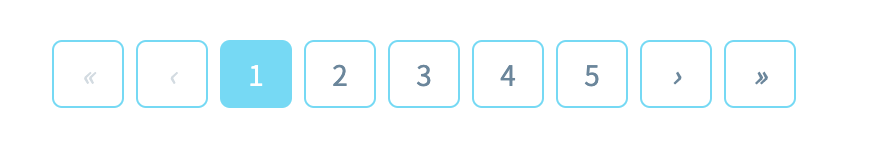
ボーダーあり

上のデザインの枠線ありバージョンです。上では枠線をnoneにしていますが、こちらではborderを指定し、好きな色に変えています。
/* 枠線の色を変更 */
.pagination>li>a, .pagination>li>span, .pagination>li:last-child>a, .pagination>li:last-child>span, .pagination>.not-allow:first-child>span:hover {
border: 1px solid #71d9f5;
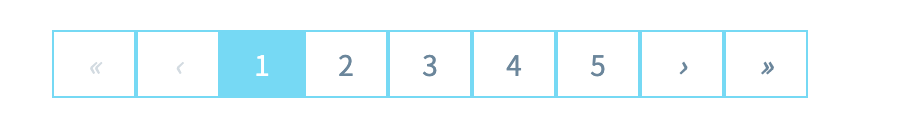
}初期デザインの色だけ変更

/* 枠線の色を変更 */
.pagination>li>a, .pagination>li>span, .pagination>li:last-child>a, .pagination>li:last-child>span, .pagination>.not-allow:first-child>span:hover {
border: 1px solid #71d9f5;
}
/* ページネーションの色を変更 */
.pagination>.active>span, .pagination>li>a:hover {
background: 0 0;
background-color: #71d9f5;
}初期デザインの形はそのままに、色だけ変更したものです。シャープさを残しつつ、少しソフトな印象です。
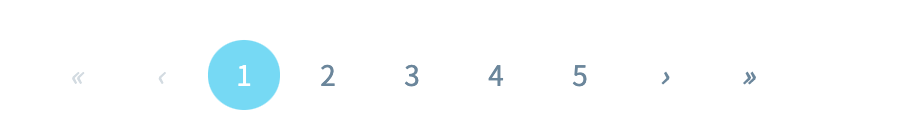
丸系のデザイン
上のコードを基本に、角の丸みを100%に設定しています。そのままだと少し潰れたように見えるので、line-heightで高さを調節しました。

/* 角の丸み */
.pagination>li>a, .pagination>li>span {
border-radius: 100%;
line-height: 23px;
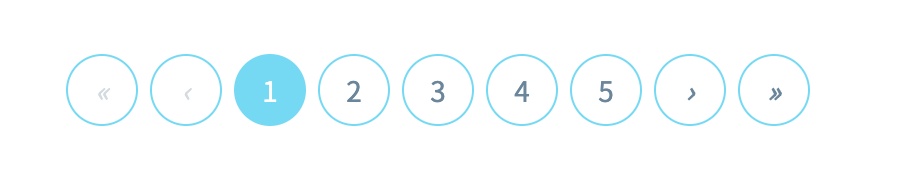
}丸い枠線

角の丸みを100%にした上で、borderを指定しました。シャボン玉っぽい。
/* 角の丸み */
.pagination>li>a, .pagination>li>span {
border-radius: 100%;
line-height: 22px;
}
/* 枠線の太さ、色 */
.pagination>li>a, .pagination>li>span, .pagination>li:last-child>a, .pagination>li:last-child>span, .pagination>.not-allow:first-child>span:hover {
border: 1px solid #71d9f5;
}個性的なデザイン
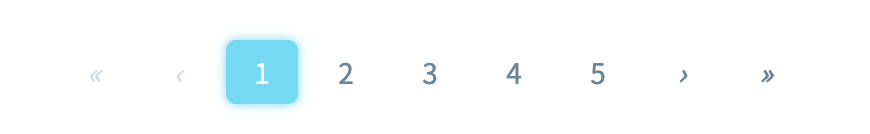
ネオン風

box-shadowを指定し、うっすらと光っているように見せています。
/* 色を変更 */
.pagination>.active>span, .pagination>li>a:hover {
background: 0 0;
background-color: #71d9f5;
box-shadow: 0 0 5px #71d9f5; /* 影の色 */
}立体的なボタン風
2020年トレンドのニューモーフィズム要素を取り入れてみました。もちもちしたボタン風です。
See the Pen 3D Pager by Yuhomyan (@yuhomyan) on CodePen.
最後に
以上!
シンプルでおしゃれなページネーションのデザイン変更まとめでした。
目立つ箇所ではありませんが細かい所だからこそ個性が際立つので、是非ご自身のブログデザインに合うようカスタマイズしてみてください!











