Luxeritasの目次タイトルを中央揃えにする方法

「Luxeritasの目次タイトルを中央寄せする方法が分からない」という意見をよく目にするので、このページでは中央寄せ(中央揃え)のカスタマイズ方法を書きます。
デザインや色変更などLuxeritasの目次全般のカスタマイズは以下の記事で紹介しているので、よかったら合わせてお読みください。
Contents
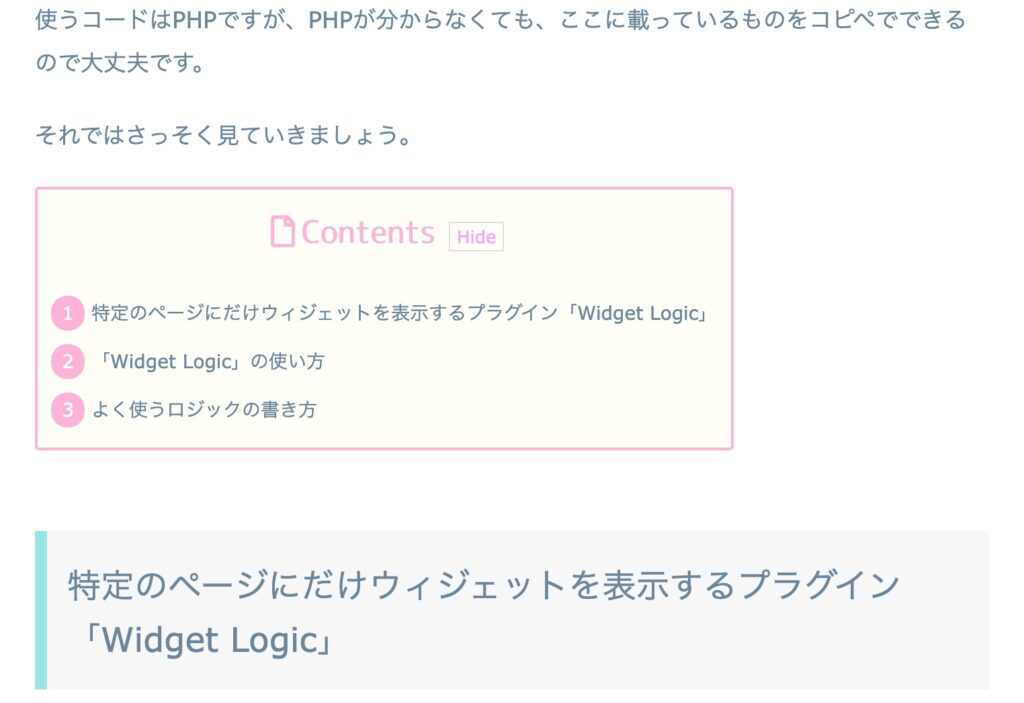
こんな見た目になります

「Contents」の部分が中央揃えになっています。
カスタマイズ用コード
タイトルを中央揃えにするコード

タイトルを中央揃えする方法です。
text-alignを使います。
最初に目次全体を中央揃えにして、そのあとでコンテンツの部分(H2の部分)を左揃えにしています。
div#toc_container{
text-align: center;
}
.toc_list li, .toc_list li li, .toc_list li li li {
text-align: left;
}タイトルを中央揃えに、目次自体の位置も記事の中央に

目次の左右のマージンをautoにすると、目次自体が記事の中央に来るようになります。
目線の導線的に、目次を中央に置く場合は目次タイトルも中央が見やすいと思います。
div#toc_container{
text-align: center;
margin-left: auto;
margin-right: auto;
}
.toc_list li, .toc_list li li, .toc_list li li li {
text-align: left;
}












