Macのスクリーンショットを「PNG」から「JPG」で保存する方法

ブロガーのみなさんにとって便利な、MacのスクリーンショットをJPGで保存するための設定を紹介していきます!
ターミナルを初めて使う方にも分かりやすいように、写真も多めに使って解説していきます!最後に、PNG🔁JPGを変換できるサイトも載せているので合わせて参考にしてください!
何故「JPG」で保存したいのか?
一言でいうと、サイトの速度低下を防ぐためです。
Macのスクリーンショットファイルは、デフォルトでは高画質の「PNG」となっています。
しかし、PNGはファイルサイズが大きく、ブログ向きとは言えません。というのも、大きな画像の貼りすぎはサイトの速度の低下にも繋がるからです。そこで、ブログにはファイルサイズが小さくて軽いJPGを使いたいのです。確かに、JPGでは少し画質が落ちてしまうのですが、肉眼で見る限りでは違いほとんど分かりません。
PNGをJPGに変換する方法はいくつかありますが、スクリーンショットをその都度変換していくのは手間なので、もうスクショしたらデフォルトでJPGになる設定をしていきたいと思います。
MacのスクリーンショットをJPGで保存する方法
- ターミナルを起動する(command + space)
- 「defaults write com.apple.screencapture type jpg」をコピペする
- Enterを押す
- ターミナルを終了する(「exit」と入力し、Enterを押す)
これだけです!
1つずつ見ていきましょう。
ターミナルの起動の仕方
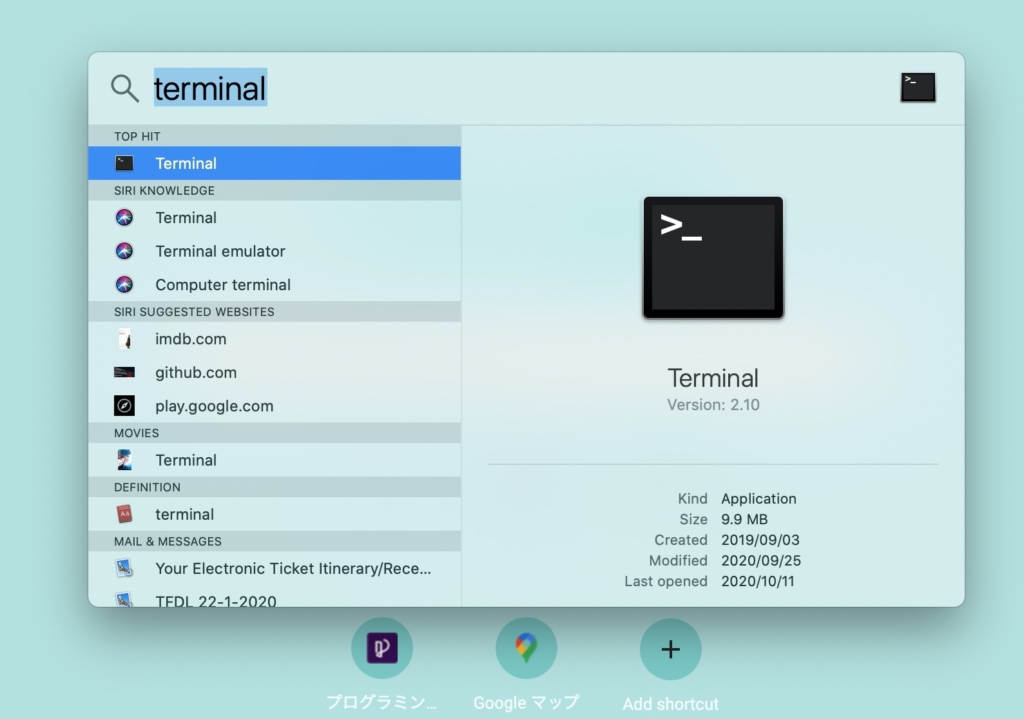
「command + space」で検索ボックスが表示されるので、「terminal」と入力してEnterを押し、起動します。

または、「Finder -> アプリケーション -> ユーティリティ」のフォルダを開き、「ターミナル」をダブルクリックします。
ターミナルにコマンドを入力する
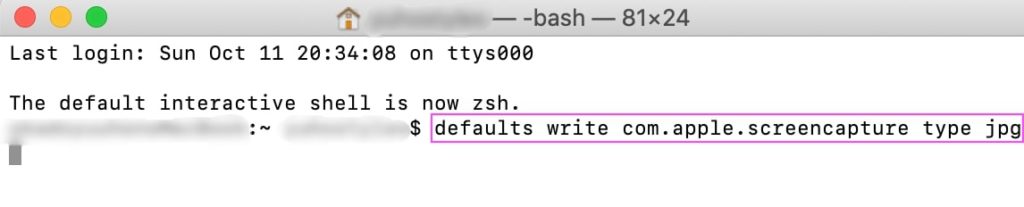
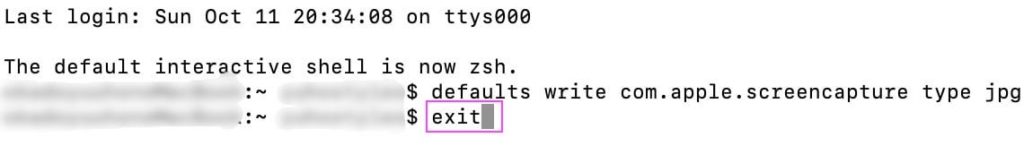
ターミナルを起動したら、以下のコマンドを入力し、Enterを押します。
defaults write com.apple.screencapture type jpg
⚠️注意:ターミナルではEnterを押さなければ処理が実行されません。コピペしたら、忘れずに必ずEnterを押しましょう!
ターミナルを終了する
「exit」と入力し、Enterを押します。

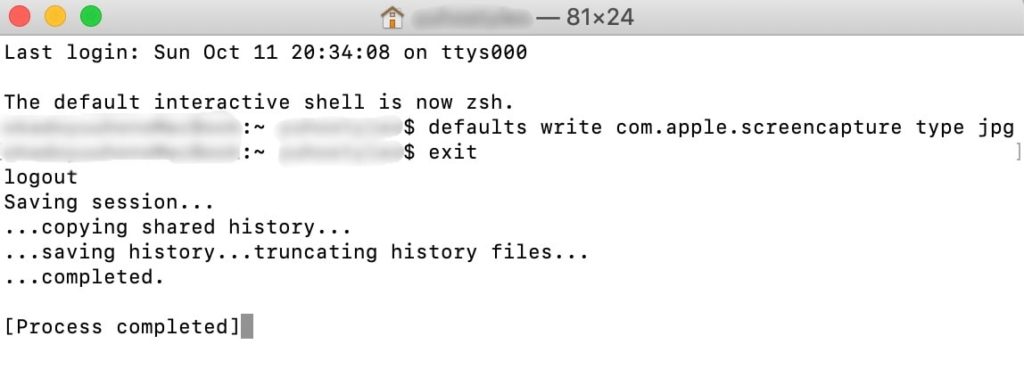
「Enter」を押すと以下の文字が表示されます。「Process completed」とは「プロセスが完了しました」という意味です。

これで完了!
おまけ:ファイルサイズはどれくらい変わるのか
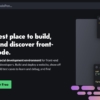
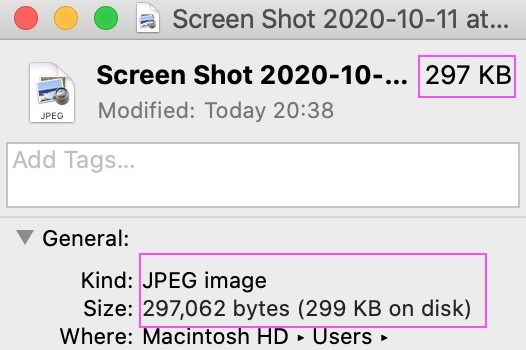
試しにCodePenのこの画面のスクリーンショットを、PNG、JPGのそれぞれで撮ってみました。

黒い画面なのでもともとファイルサイズは大きめです。


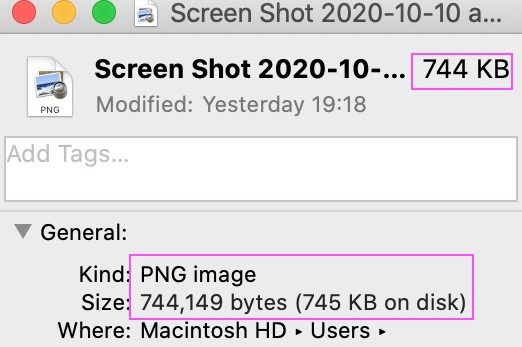
PNGでは744KBあったものが、JPGで撮ると297KBまで小さくなっています。
わーい🙌
ターミナルをいじるのに抵抗がある方向け:PNGをJPGに変換できるサイト
「とは言ってもターミナルをいじるのにはやっぱり抵抗がある」と言う方にも朗報です。
手元のPNG画像をアップロードするとJPGに変換してくれ、ダウンロードして使えるようになるサイトがあるのです。
その中でも特に、PNG to JPGというサイトがおすすめです。なぜなら、
- 最大20個まで一気に変換できるので画像が多くても大丈夫。
- アップロードされた画像は全て1時間後に削除されるので安心。
- サイトがシンプルで分かりやすい。
と、めちゃくちゃ便利で安心して使えるから。
ターミナルはちょっと、という方も、こちらの方法をぜひ試してみてください。
以上!
あとは楽しく記事を書いていきましょう!