[サイト作成]Webアイコンフォントでお洒落に!Font Awesomeの使い方を紹介するよ!

駆け出しのWeb開発者向けです!
本記事ではサイトのレベル上げ必須アイテム「Font Awesome」の使い方を紹介していきます!
これを使うと、サイト上にWebアイコンを簡単に表示出来るようになります。
とっても便利なので早速見ていきましょう!
Font Awesomeで出来ること
Webアイコンフォントを表示させることが出来ます。
例えばWebサイトでよく見るこんな記号や、
絵文字や、
ブランドロゴなど他にもたくさん表示することが出来ます。
使い方①準備編:サイトとの連携
Font Awesomeのアカウント登録(無料)
Font Awesome のサイトにアクセスします。

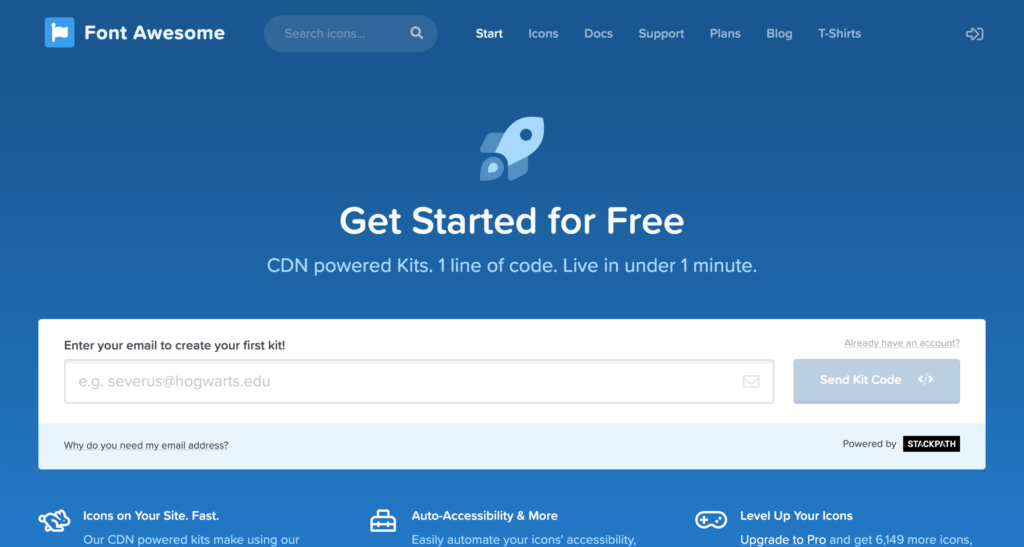
無料版・有料版がありますが無料版の「Start for Free」を選んでクリック。

ここにメールアドレスを入力すると、本登録のメールが送られてきます。
必要事項を入力し、アカウントを作成しましょう。
Font Awesomeをサイトに読み込み
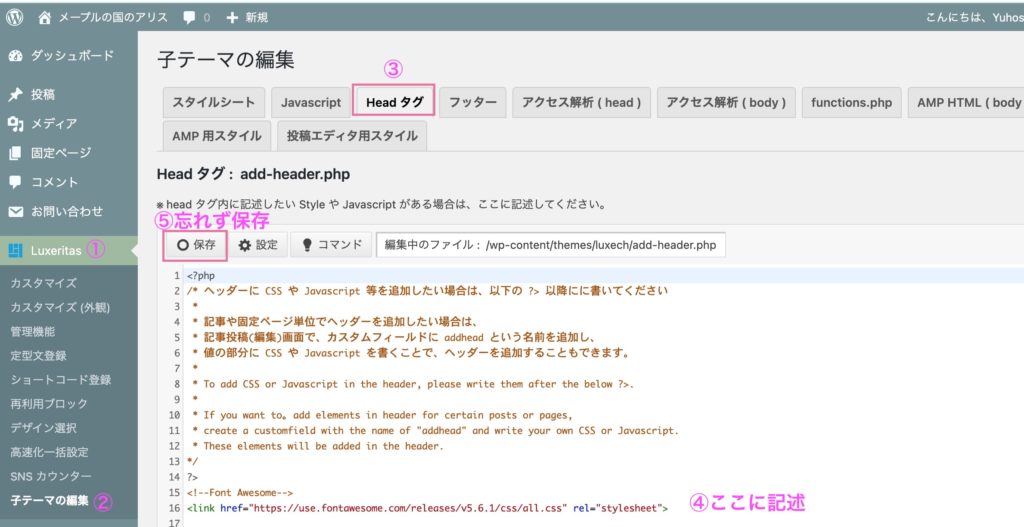
以下のコードをコピーして、自身のサイトの <head>内に貼り付けます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">使っているテーマにもよるのですが、自分はHead タグ:add-header.phpに書きました。

これはテーマファイルの「header.php」、もしくはテーマの機能で<head>内に追記できる場合はそこでも大丈夫です。
その場合は</head>の直前に書くようにしてください😀💡
サイトへの読み込みはシンタックスハイライターの記事でも行っているので、分かりにくい場合は参考にしてみてください。
使い方②基本編:サイトにアイコンを表示する
アイコンの選択&コードをコピー
先程のFont Awesomeのアカウントにログインし、使いたいアイコンを選びます。
アイコンは検索ボックスから探したり、左側のリストからカテゴリーごとに見ることも出来ます。
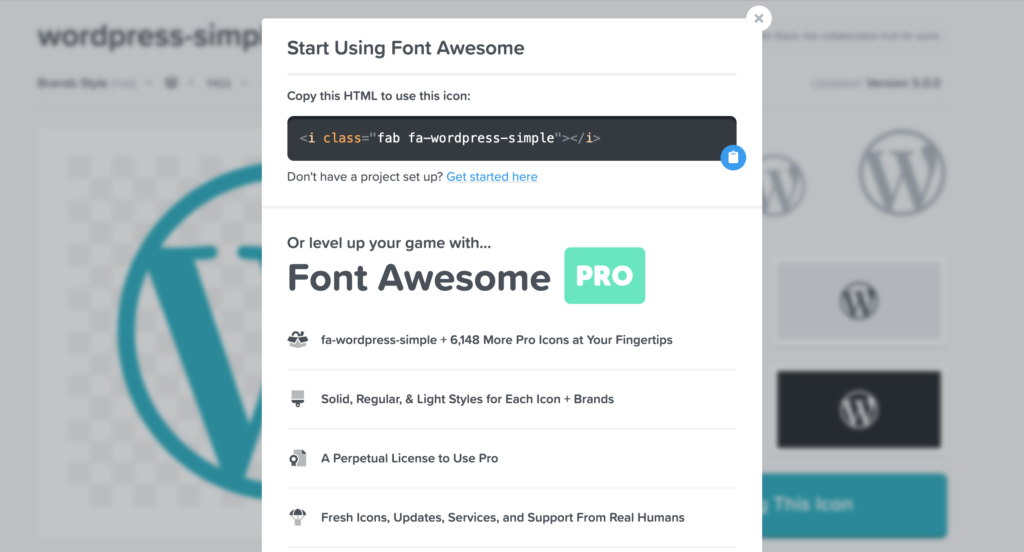
使いたいアイコンが決まったらクリックし、表示されるHTMLをコピーします。

表示したい箇所に貼り付け
コピーしたコードをHTML画面の表示したい箇所にペーストします。
例えば、
さかな
のコード表示はこんな風になっています。
<p>さかな <i class="fas fa-fish"></i></p>🌾文字のすぐ隣にコードを置くと少し窮屈になってしまいますが、半角スペースをあけるとバランスが取れます。
スペース無し→ さかなさかなさかな
スペースあり→ さかな さかな さかな
使い方③応用編:カスタマイズ
色の変更
色変更の方法は2種類あります。
1つはHTMLだけで色を変える方法、もう1つはCSSで色を指定する方法です。
それぞれ用途によって使い分けられると便利です。
HTMLにcolorプロパティを追加する方法
1回だけ色を変えたい時に便利です。
style="color:好きな色;" を追加します。
色の指定は通常のフォント同様、16コードでも色の名前でもOKです🎨
<i class="アイコンフォント名" style="color:好きな色;"></i>以下、HTMLだけで色を変える方法を使った一例。
<i class="fas fa-fish" style="color:#89ff89;"></i>
<i class="fas fa-fish" style="color:red;"></i>CSSで色を指定する方法
同じ色を何回か使いたい時に便利です。
HTMLに色を決めるためのclassを追加し、それに対してCSSで色を指定します。
以下の例ではblueとpinkというclassを追加しています。
<i class="fas fa-fish blue"></i>
<i class="fas fa-fish pink"></i>.blue{color:#89c3eb;}
.pink{color:#ff92c6;}サイズの変更
fa-○○のクラス名を付与することで、サイズを変更することが出来ます。
| クラス名 | 大きさ |
| fa-xs | 0.75倍 |
| fa-sm | 0.875倍 |
| fa-lg | 1.33333…倍 |
| fa-2x | 2倍 |
| fa-3x | 3倍 |
| fa-4x | 4倍 |
| fa-5x | 5倍 |
<i class="fas fa-fish fa-xs"></i>
<i class="fas fa-fish fa-sm"></i>
<i class="fas fa-fish"></i>
<i class="fas fa-fish fa-lg"></i>
<i class="fas fa-fish fa-2x"></i>
<i class="fas fa-fish fa-3x"></i>
<i class="fas fa-fish fa-5x"></i>
<i class="fas fa-fish fa-7x"></i>
<i class="fas fa-fish fa-10x"></i>アイコンを回転させる
こんな風に回転して表示することも出来ます。
fa-spin で滑らかな回転、
fa-pulse でカクカクした回転にすることが出来ます。
これは読み込み中などのアイコンと相性が良いです。
下に一例を貼っておきますね。
ファイルを更新しています。
<p><i class="fas fa-sync-alt fa-spin"></i> ファイルを更新しています。</p>読み込み中…
<p><i class="fas fa-spinner fa-pulse"></i> 読み込み中…</p>まとめ
サイトに分かりやすさと彩りを持たせてくれるFont Awesome。
これを読んだら、早速使っていきましょう!












