[WordPress] 特定のページだけ異常に遅い!を解決した方法

WordPressの特定の記事だけやたら遅い!動作が異常に重い!を解決した方法を紹介します。以下の状況に当てはまる方はぜひ目を通していただけたら参考になるかもしれません。
- WordPressの特定のページだけが異常に遅くて困っている
- 他のページは問題なく表示される
テーマは無料で使えて高速のLuxeritasというものを使っています。
他のページと何が違うかを比較
「ある特定のページだけが遅い」という時は、そのページで何か特殊なものを設置していないかをチェックします。
例えば画像が重すぎないか、お問い合わせページなどプラグインを使用したページかどうか、その記事個別に適応したコードがあるかなどです。
原因:ブログカードの置きすぎでした
WordPress、テーマの標準機能もしくはプラグインでブログカードがあると思います。便利で見た目も良く、お気に入りの機能の一つですが、多量設置には注意が必要です。
動作が異常に重かったページは以下の2つです。
[コーディング不要] 初心者でも簡単にCSSボタンが作れるサイト5選
[カナダ][ファッション]細身・小柄な女性にもおすすめ服ブランドまとめ!(意外とたくさんあります)
どちらもブログカードを多量に設置していたので、試しに全てのブログカードをボタンに置き換えたところ、他のページと同じ速度で表示されるようになりました。
ブログカードを多数設置することで、DOMの数値が上がってしまうようです。
気を付けたいのはブログカードを使わない、ということではなく「大量に使いすぎない」ということです。
また、こちらのページも結構使っているのですが正常の速度で表示されるので、ある程度なら大丈夫だけど使いすぎると動作が重くなるのかな、と思います。
この経験から、まとめ系の記事で、外部リンクをたくさん貼る場合は普通のリンクやボタンにしておいた方が良さそうです。
こちらのページで、ブログカード設置の注意点についてより詳しく解説されています。
その他、ページが重くなる原因
WordPressなど、Webページの表示速度の速さを左右するものは以下です。
- 画像の読み込み
- ソースの記述内容
- キャッシュ
このあたりはまた別の記事で詳しく描こうと思うのですが、大きいファイルサイズの画像や、プラグインの入れすぎも低速化の原因となります。
今回、私の場合はブログカードの多量設置が原因でしたが、高速化させたい方はブログ内の画像のサイズ等も見直してみると良いかもしれません。
画像はPNGよりもjpgの方がファイルサイズが小さくブログ向きです。
以下のサイトで変換が出来るので、ぜひ取り入れてみてください。
ページ速度を測れるサイト
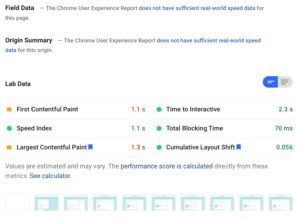
PageSpeed Insightsというサイトで、ページの速度や遅くなっている原因を調べることができます。
サイトのURLを入力するだけで、速さを100点満点で採点してくれる速度スコアや、どの動作に何秒かかっているか、また速くするためのアドバイスなどを教えてくれるのでとても便利です。

ページ表示までにかかる時間の内訳。

最後に
以上!
WordPressで特定のページだけが異常に遅い現象を解決した方法でした!
ブログカードの多量設置には気をつけてください。
他にも、画像やプラグインの見直しも効果的です。













