【2020年】WordPress5.5にLazy Loadが超簡単に実装できるようになった!

画像の遅延読み込みをしてくれるLazy Load。
Lazy Loadを使うことで、サイト表示を高速化させることができ、また間接的にはSEOの向上にもつながります。
以前はWordPressプラグイン、もしくはjQueryプラグインを使って実装しなければなりませんでしたが、2020年のWordPress(ver5.5以降)では、WordPress自体の標準機能としてLazy Loadが簡単に実装できるようになっています。
Lazy Loadで出来ること
Lazy Loadを実装すると、スクロールに合わせて画像の読み込みをすることができます。
こうすることで、Webサイトのページを速く表示させることができます。
というのも、画像はテキストよりもデータが大きく、一度にすべての画像を表示させようとすると、ページ全体の読み込みに時間がかかってしまうからです。
そこで、スクロールに合わせて画像を表示させていくことで、表示速度を落とさずに、Webページを表示させることが出来るのです。
WordPress5.5の機能:画像に「loading="lazy"」の自動追加
WordPress5.5では、画像(imgタグ)に「loading="lazy"」を自動で追加してくれるようになっています。
これによって、特別な設定をしなくても、記事内の画像にLazy Loadが追加されるようになりました。
デフォルトでは、WordPressは以下の画像にloading="lazy “属性を追加します。
- 記事のコンテンツ内の画像 (the_content)
- 記事の抜粋内の画像 (the_excerpt)
- テキストウィジェット内の画像 (widget_text_content)
- アバター画像 (get_avatar)
- wp_get_attachment_image()を使ったテンプレート画像 (wp_get_attachment_image)
Lazy Loadを無効にする方法やその他のカスタマイズはWordPressの公式ブログを参照してください。
参考(WordPress公式):Lazy-Loading images in 5.5 Customizing lazy-loading
Lazy Loadが機能する条件:画像にwidthとheightを追加
画像<img>のタグに「width属性」と「height属性」が記述されていることが、「loading="lazy"」が自動で追加される条件となります。
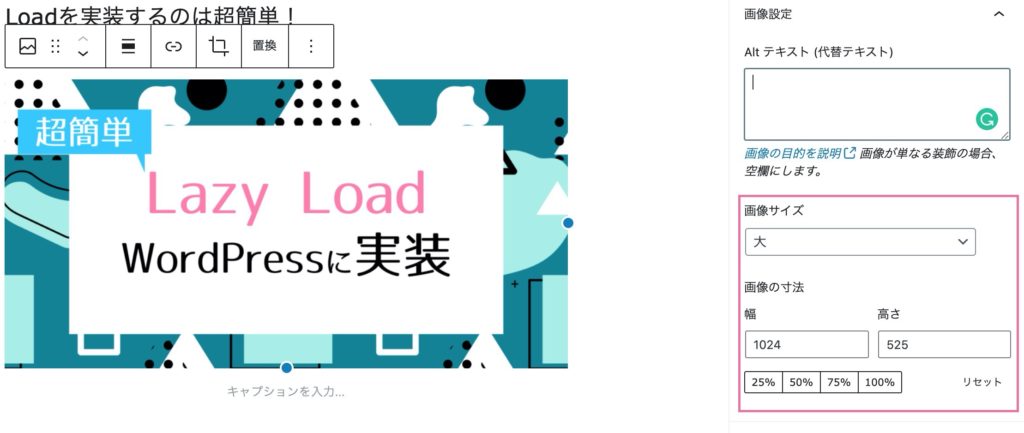
ビジュアルエディタを使って編集している場合は、自動的にwidth属性とheight属性が付与されるので、特に何もする必要はありません。
と言ってもわかりにくいと思うので、スクリーンショットで示しますね。

画像のサイズをここで指定すれば大丈夫です。
また、htmlに自分で記述する場合はこんな感じで記述します。
<img width="幅" height="高さ" loading="lazy" src="画像までのパスやURL" alt="Altテキスト" class="画像のクラス名" />これでLazy Loadが有効になっているはずです。
まとめ:WordPressにLazy Loadがデフォルトで実装されたよ!
以上!
Lazy LoadがWordPressの標準機能として使えるようになりました!
難しい設定などは特になく、高さと幅を指定するだけなのでぜひ使ってみてください!













