HTMLとCSSの学習を始める前に [ブラウザとテキストエディタ]のインストール

HTMLとCSSについて学ぶには、実際に学習ができる環境が必要です。
本記事では、そのために必要なツールと設定の方法を解説しています。
記事内で紹介するツールは全てWindows・Macの両方に対応しています。
こんな人に向けて書いています
- HTML・CSSをこれから始める
- 何が必要なのか分からない
- オンラインサービスで練習したことはあるけど、自分で1から作るとなると良く分からない
結論から言うと、HTML/CSSの学習に必要なものはこちらです。
- テキストエディタ
- Webブラウザ
それでは早速、具体的な方法を見ていきましょう。
準備①:テキストエディタのインストール
HTML、CSSを実際に書くためのツールです。
無料で使えて機能・デザイン共に申し分ないAtomがおすすめです。
Atomをインストールする

「Download」をクリックします。
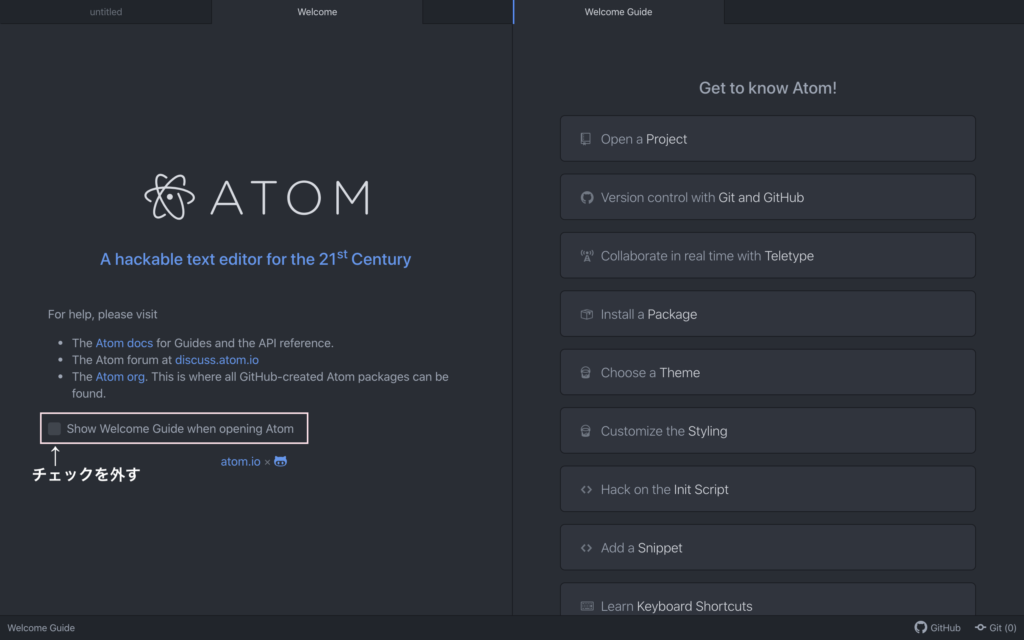
インストールが完了するとAtomが自動的に起動し、以下の「Welcome Guide」の画面が表示されます。

Welcome GuideがAtom起動時に毎回表示される必要はないので、
「Show Welcome Guide when opening Atom」のチェックを外しておきましょう。
ちなみに、Welcome Guideを使いたい時は
「Help」→「Welcome Guide」
で再度表示させることが出来ます。
Atomを日本語表記にする
Atomのパッケージ(拡張機能)を追加することで、日本語表記に変えることも出来ます。
主な手順は以下です。
- Settingsタブを開く
- Japanese-menuのインストール
Settingsタブの表示
- Windows:「File」→「Settings」
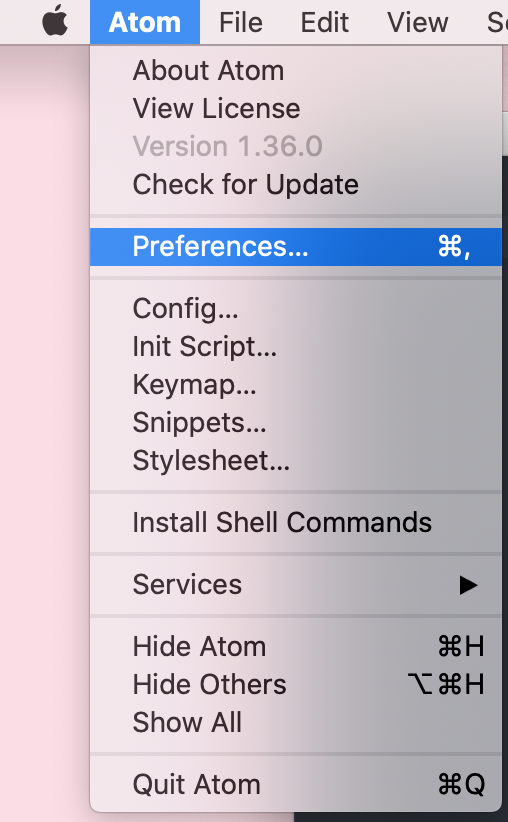
- Mac:「Atom」→「Preference」

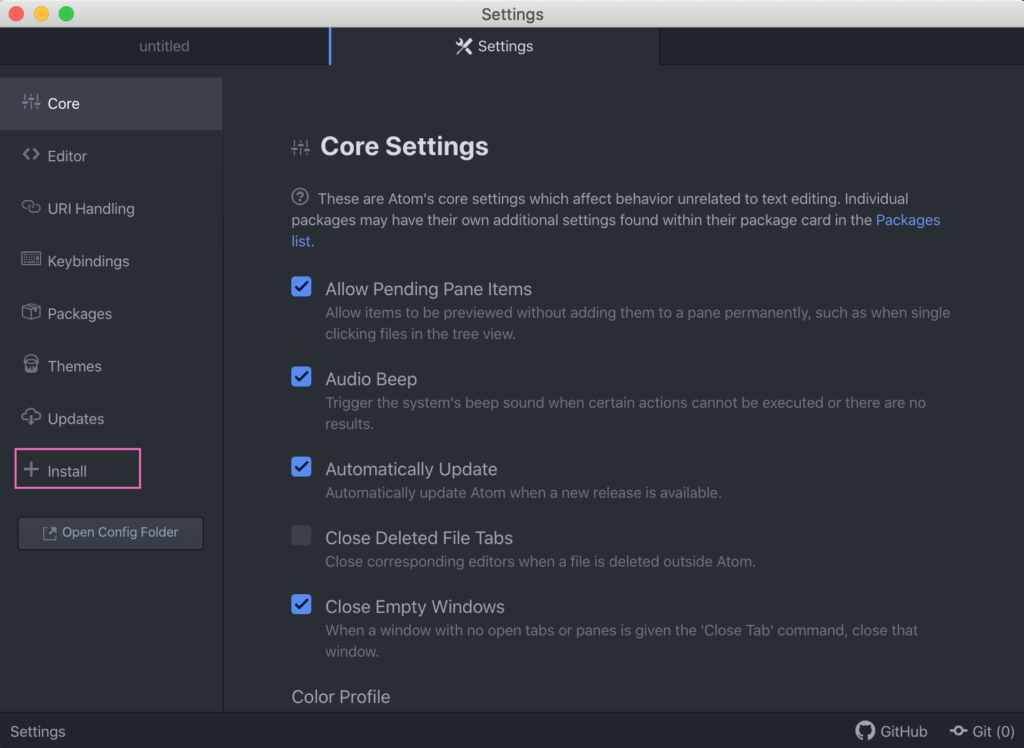
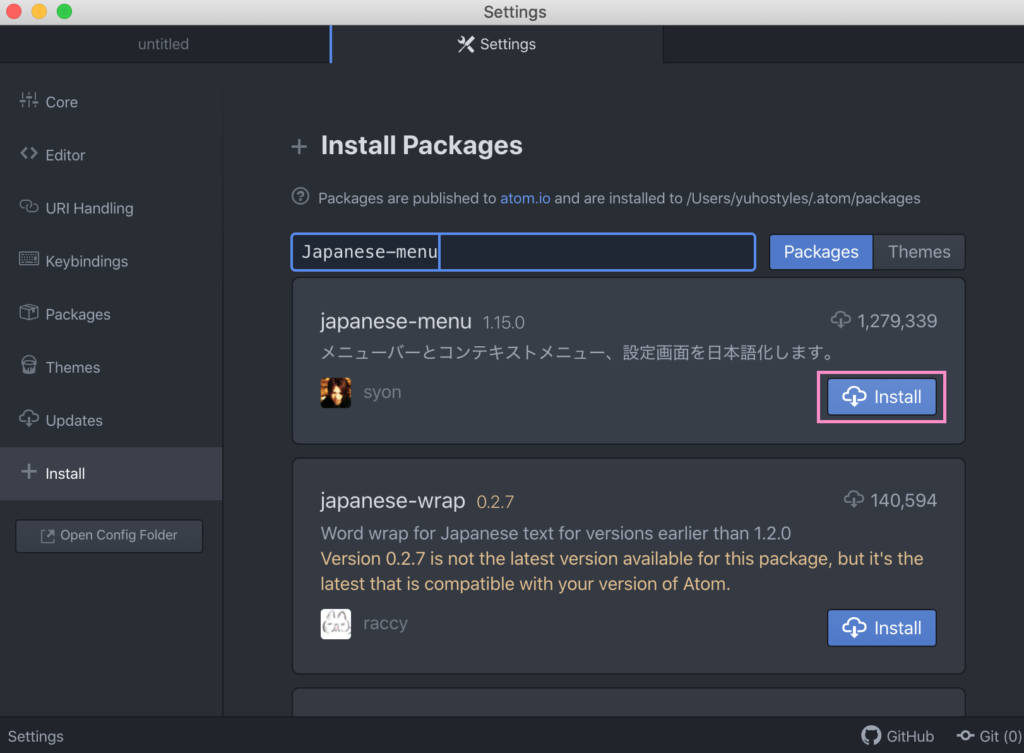
Japanese-menuのインストール

「+Install」をクリックすると、以下の入力画面が開きます。
「Japanese-menu」と検索し、Installボタンを押して完了です。

他のパッケージも、同様の手順で追加することが出来ます。
準備②:Webブラウザのインストール
実際の表示のされ方を確認するためのツールです。
おすすめはGoogle Chromeです。

「Chrome をダウンロード」をクリックしてインストーラをダウンロードし、インストーラを起動してインストールします。
基本的には画面の表示通りにやっていけば大丈夫です。
もし、難しいことがあればヘルプも参照してみてください。
学習スタート!
以上!
これでHTML/CSSを始めるための準備は完了です🎉
次号からは実際に、HTML・CSSについても触れていきます😄












