【CSSゲーム】技術を駆使して上位を狙え!CSSバトルを試してみた!

自粛も飽きてきた…
ゲームをしながらCSSが上手くなったら良いのに…
自分のCSSの実力を試したい!
そんなあなたに朗報です😄
巷で話題の「CSSBattle」挑戦してみました。
CSSBattleって何?!
名前から想像する通り、見本と同じ絵をCSSで再現し、得点を競いあうオンラインバトルです。
公式の説明はこれです。
CSSBattle is an online CSS Code Golfing battleground. Here, players from all around the world try to visually replicate “Targets" in the smallest possible CSS code and battle it out to get to the top of the leaderboard.
https://cssbattle.dev/about/
CSSバトルとはオンラインCSSコードゴルフバトルである。参加者はなるべく少ないコードで見本を再現し、得点を競う。leaderboardのトップを狙え!
leaderboardに名前が載ります🎊
Kushagra Gour と Kushagra Agarwalという2名のCSSフリークによって作られたとのこと、かっけぇ〜👏
バトルのやり方
基本ルール
まずはTwitterやGoogleのアカウントでログインします。

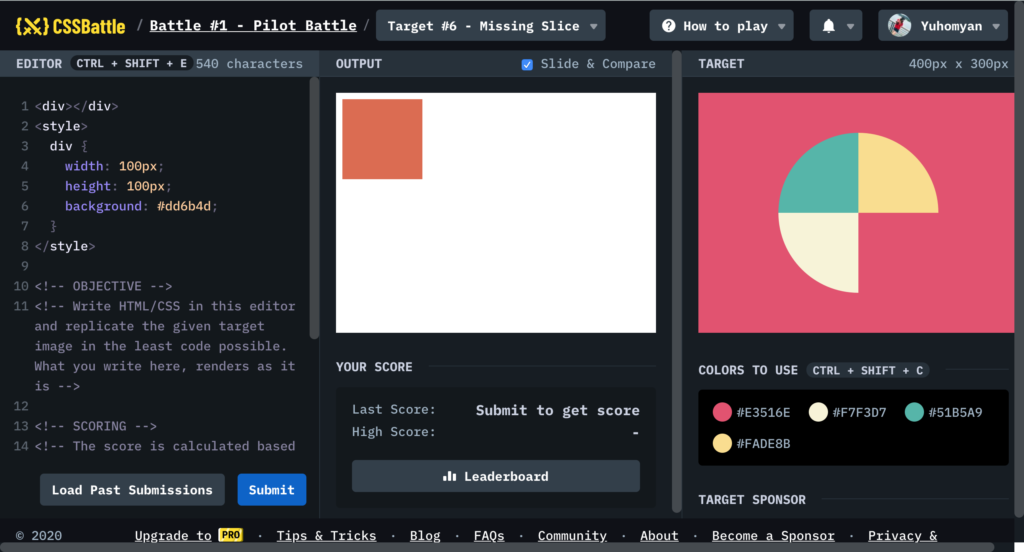
これが初期画面です。まだ何も書いていない状態です。
CSSを駆使して右の見本を再現していきます。コードは左側のEditorに記述していきます。
サイトは全て英語なので、CSSだけでなく英語の勉強にもなるかもしれません。いくらやっても罪悪感のない理想のゲームです。
ハイスコアのコツ:コードはできるだけ短く
⭐️得点の対象になるもの
- 再現の正確さ
- 文字数の少なさ(コードの短さ)
何問か挑戦してみましたが、点数の目安として、正答率100%で600点、最高得点者で800点超えといった感じです。
私は601点が自己ベストでした笑 見本と一致さえしていれば、コードが長くても600点はいくみたいです。
600点以上を目指すならいかにコードを短縮できるかがキーです。
🙅♀️得点の対象にならないもの
- かかった時間(制限時間なし)
逆に、かかった時間は採点対象に入らず、また制限時間もありません。自分のペースでゆっくりできるのがまた良いですね!
最後に
以上!
みなさんも是非チャレンジしてみてください。高得点の攻略法などあったらコメントお願いします!
Peace!














