簡単・無料!困った時のおすすめ配色(カラージェネレーター)ツール7選

Webサイトにどんな色を使うかは、サイトのブランディングやユーザーイメージを左右する大切な要素です。
- 直感的に操作できる
- 専門知識がいらない
- 無料で使える
この3点を基準に、「初心者でも無料でプロ並みのカラーコーディネートが出来るツール」を目的別に厳選しました。
それではさっそく見ていきましょう😄
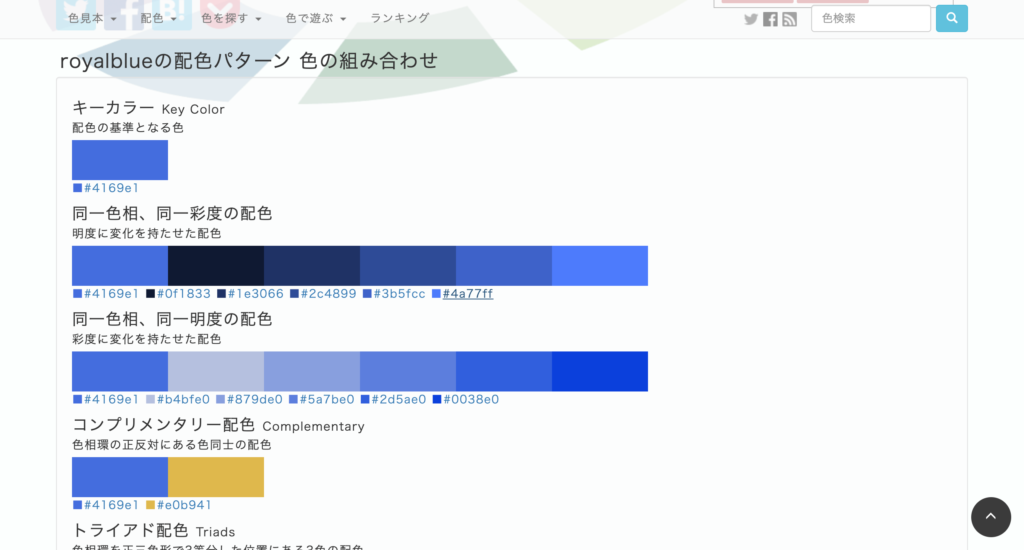
原色大辞典
直感的、視覚的に操作ができるので、とにかく使いやすいサイト。
画面上のお気に入りの色を選ぶと、カラーコードや関連の色を表示してくれます。

とにかく色の種類が多いので、最初に使うサイトとしてもお勧めです。
まずは、好きなカラーコードを見つけてみませんか😄
配色パターンの見本から選びたい
色の組み合わせを提示してほしい、好きな色に合う色を知りたい
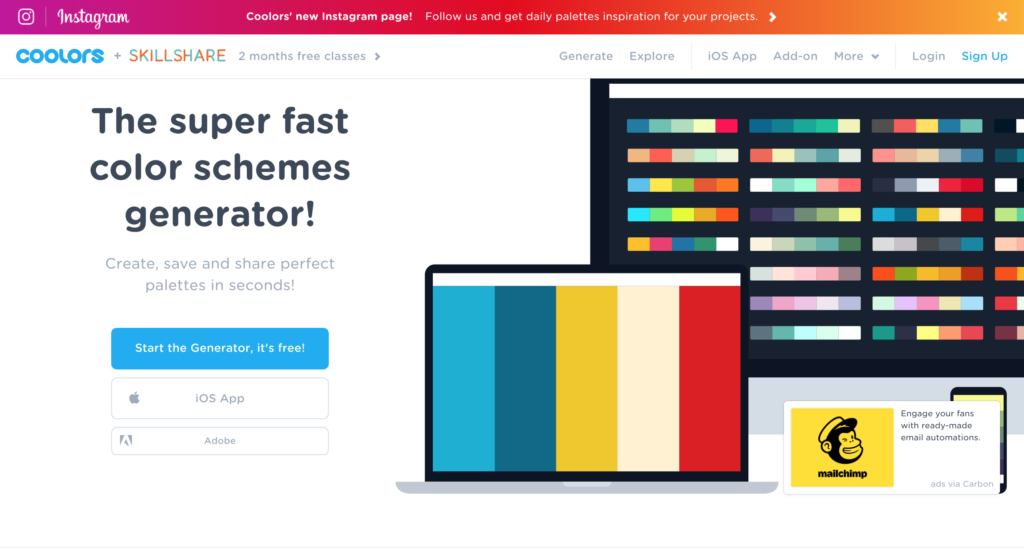
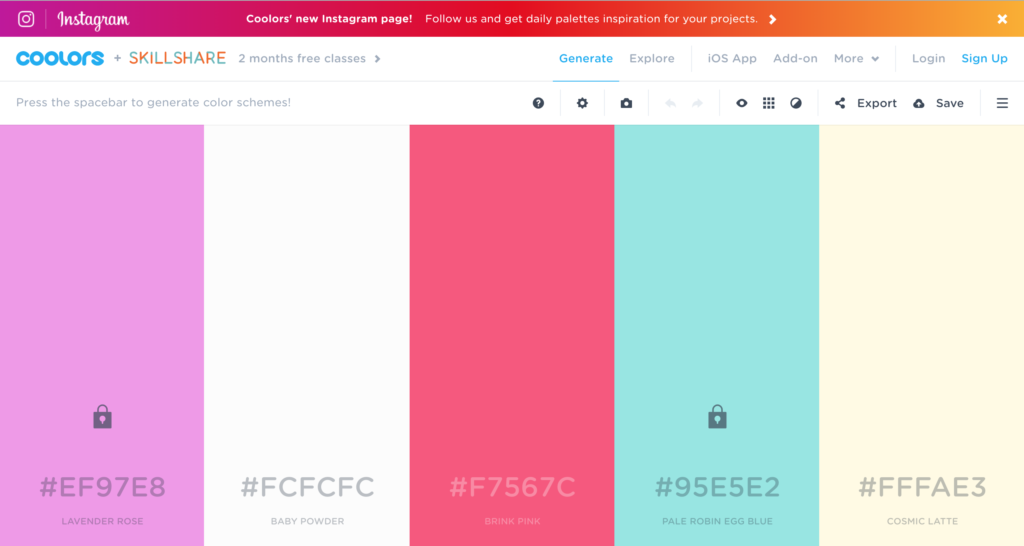
Coolors

5色の組み合わせを考えてくれるサイトです。
スペースキーを押すごとに、新しいカラーパレットが表示されていきます。
好きな組み合わせになるまで押し続けましょう。
気に入った色は鍵マークをクリックしてロックすると、その色に合うパターンを提示してくれます。

完成したパターンは、右上の「Export」ボタンから画像やコードとして出力することができます。
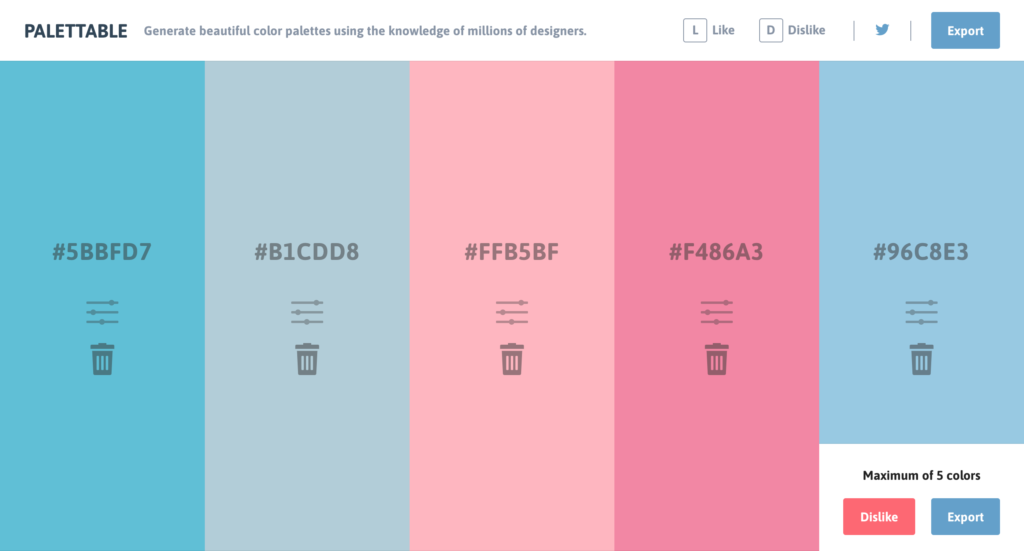
PALETTABLE

「Like」か「Dislike」を選んでいくだけで、自動的に5色のパターンを作成してくれる、面白いツールです。
色を選んでいくだけでも楽しいので、試してみる価値あり😁
こちらも完成したパターンのExportが可能です。
実際に使用した時のイメージも見たい
色だけを並べられても、実際に使用した時のイメージがわかない、サイトに適応した時の雰囲気も見たい
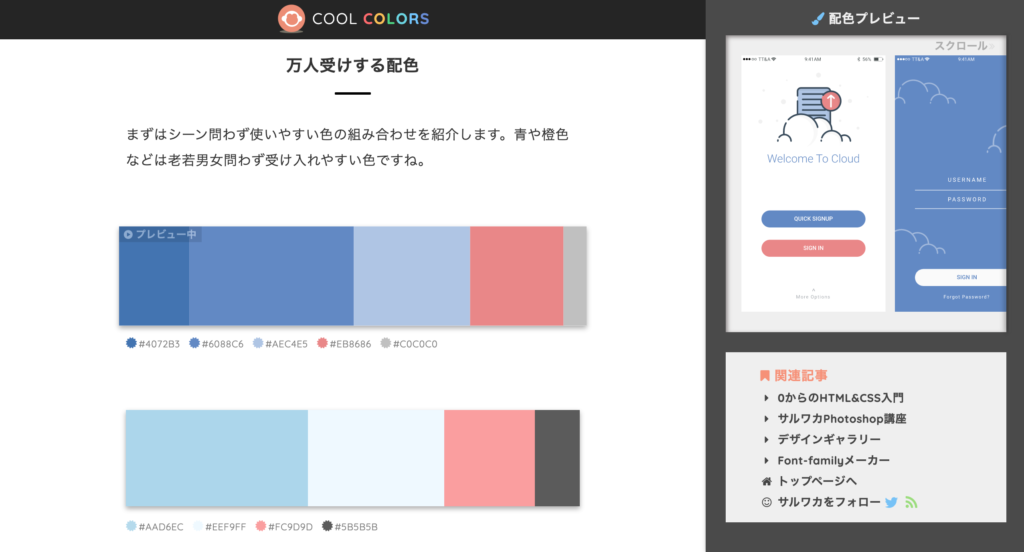
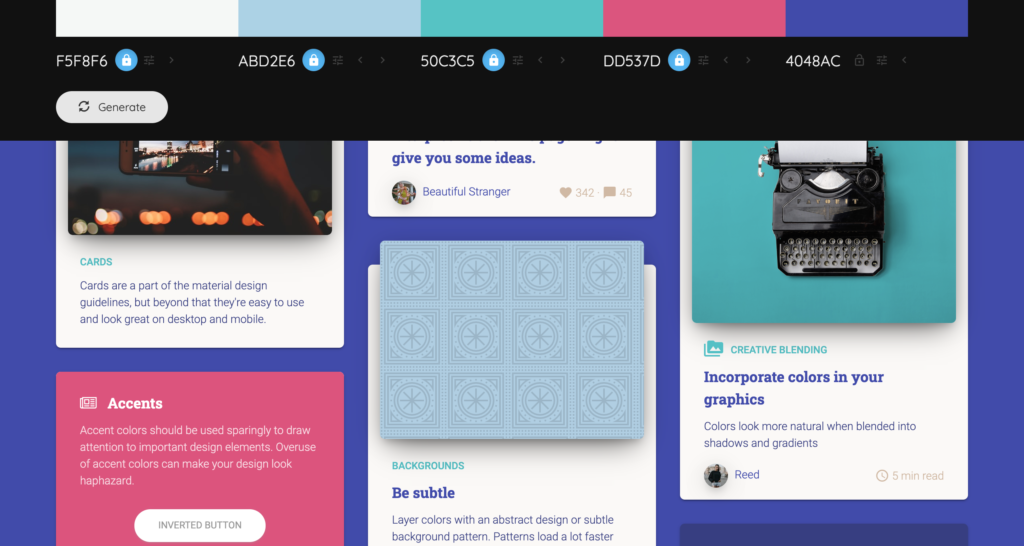
配色パターン見本40選:ベストな色の組み合わせを探せるツール

クール系、かわいい系などテーマごとにパターンを提示してくれます。
気になる組合せをクリックで選ぶごとに、右側の配色プレビューから実際の見え方を確認することができます。
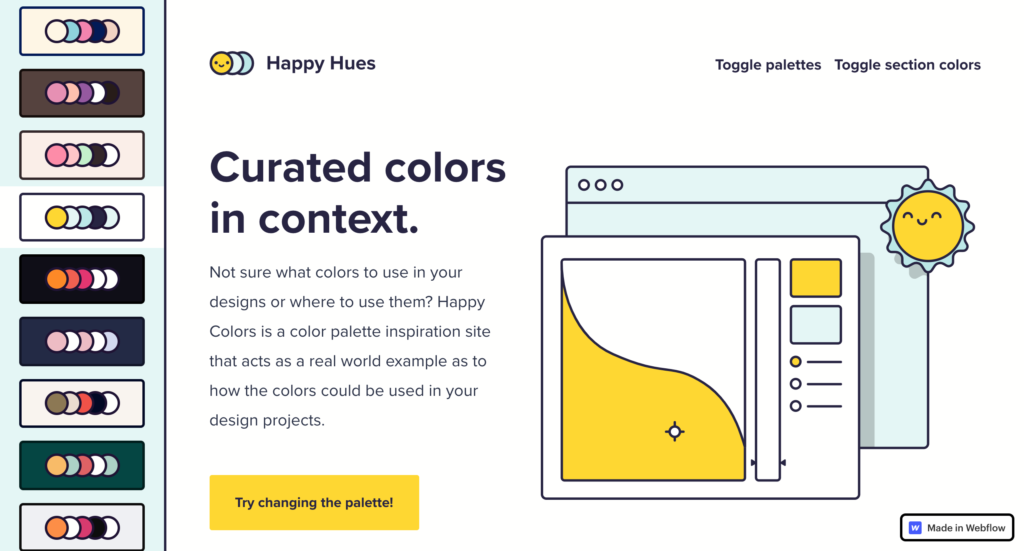
Happy Hues

こちらも上と同様に使うことができます。
ただ、海外のサイトなので配色の雰囲気が変わります。ぜひこちらもチェックしてみてください。
Colormind

- オリジナルの配色パターンを決めて
- サイトにどう適応されるか見れる
と、いいとこ取りのサイトです。
実際にホームページにした時の雰囲気がかなり分かりやすくなっています。
グラデーション
オリジナルのグラデーションを作ってみたい
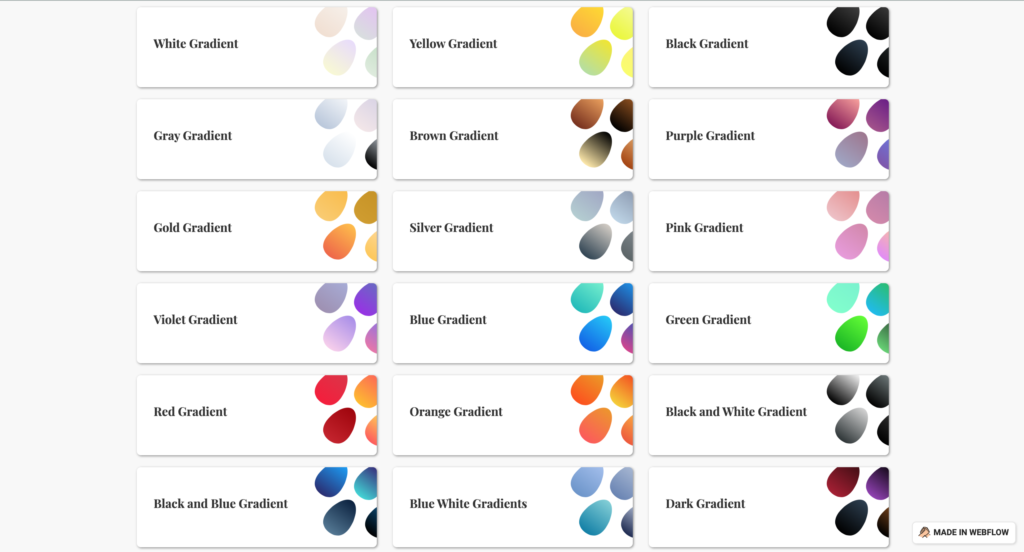
Eggradients

グラデーションの配色を探すことができる珍しいツールです。
背景やCSSボタン、更には立体的なものへのインスピレーションにもおすすめできます。
種類が豊富な上、色の系統から探すことが出来るのも便利。
見ているだけで楽しいので、すぐに時間が経ってしまいます。
最後に
以上!
配色は、雰囲気を左右する重大な要素です。
楽しんで見ていただけたら最高にハッピーです。
それでは良いデザイナーライフを😄