日本語フリーフォントをWebフォント化する方法(意外と簡単)


フリーフォントをインストールしたのに、なぜかサイトだと別のフォントにおきかわっちゃうんだけど…

サイトで使う場合はWebフォント化が必要だよ💡
この記事では、お好きなフリーフォントをなんでもWebフォント化する方法を解説していきます。
Webフォントと一般的なフォントの違い

Webフォントとそうでないフォントの違いは「ファイル形式の違い」です。
フリーフォントの多くは「TrueType」または「OpenType」というパソコンにインストールして使うフォント形式になっており、フォントをインストールしたパソコンだけに表示されるようになっています。
これではWebページを見ている端末にインストールされたフォントしか表示させることができず、ない場合は既存のフォントに置きかわってしまいます。
それに対し、Webフォントは「WOFF (Web Open Font Format)」というファイル形式になっており、どの端末でも同じように表示させることができます。
そこで、インストールしたフリーフォントをWebサイトで表示させるには、ファイルをwoff形式に変換してWebフォント化する必要があります。
それでは手順を紹介していきたいと思います。
フリーフォントをWebフォント化するための手順
Webフォント化とは簡単にいうと、従来ならパソコン内のデータから呼び出すファイルをサーバーさら呼び出せるようにする作業です。
全体の流れはこんな感じです。
- フォントのダウンロード
- フォントの容量を軽くする(サブセット化)
- フォントのファイル形式を変換(Webフォント形式にする)
- サーバーにアップロード
- 子テーマのCSSに記述してフォントをサーバーから呼び出す
使いたいフォントと変換ツールのインストール
使用したいフリーフォントのインストール
まずは利用したいフォントの配布サイトへ行ってフォントをダウンロードしたのち、zipを開いてインストールします。
初心者はよくやりがちなのですが、フォントをダウンロードしただけでは使えません。必ずzipを展開し、「フォント名.otf」または「フォント名.ttf」というファイルを開いてインストールまでしてください。

また、フリーフォントであっても、ライセンスは必ず確認するようにしましょう。
ちなみに、フリーフォントを探せるサイトは以下の記事にまとめているので、よかったらこちらも参考にしてみてください。
【Webサイトにおすすめ】英語・日本語おしゃれなフリーフォントサイト6選
Webフォント用ツールのインストール
Webフォント変換ツールは、武蔵システムという会社が無料のソフトを配布してくれています。
の2つをそれぞれインストールします。
2.フォントの容量を軽くする(サブセット化)
サブセット化とはWebフォントに変換したい文字だけを抜き出すことです。
日本語フォントの場合、ひらがな・カタカナ・漢字と種類が多いので、すべて変換してしまうと容量が重くなりがちです。
あまり使わないものは残して、よく使うものだけを抜き出すことで
まずはサブセットフォントメーカーをインストールして起動します。
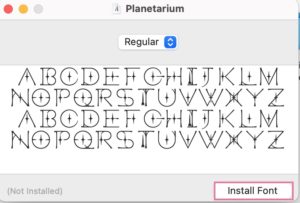
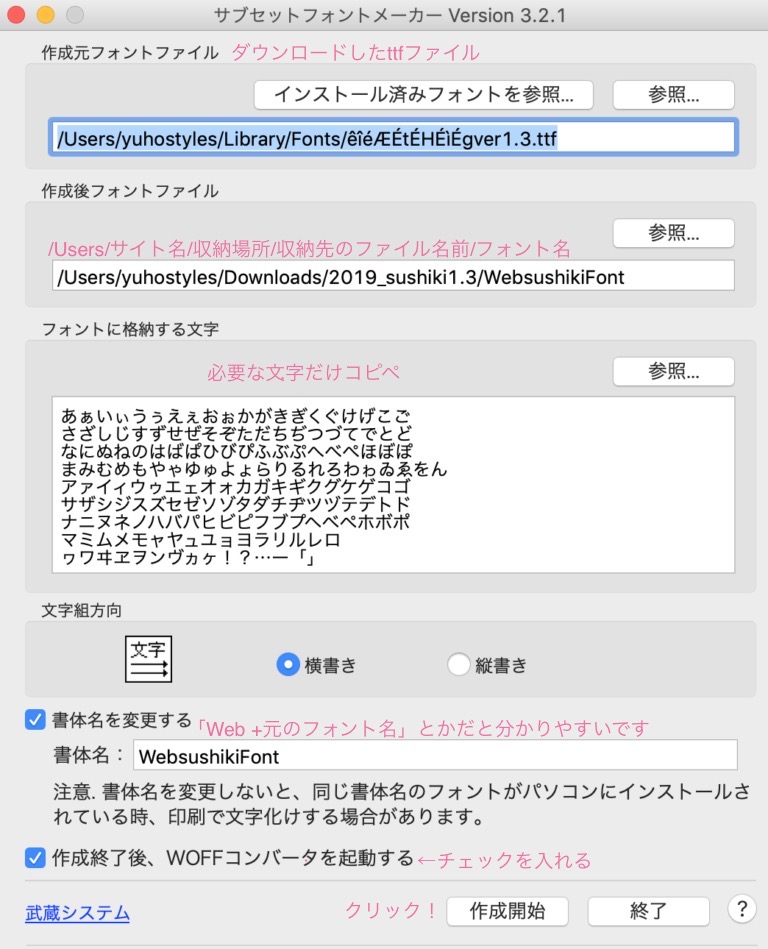
起動時の画面がこちら。
上から順に解説していきます。

- 作成元フォントファイル:もとのフォントのttfファイル
- 作成後フォントファイル:変換後のファイル名とダウンロード先を指定
- フォントに格納する文字:Webフォント化したい文字
- 作成後、WOFFコンバータを起動する:チェックを入れる
作成元フォントファイル
コピペしても良いし、「参照」から選ぶこともできます。
作成後フォントファイルの名前の決め方
今回は
- ダウンロード先:「Downloads」内の「2019_sushiki1.3」というファイル内
- ファイル名:「WebsushikiFont」
にしたいので、
「WebsushikiFont.ttf」というファイル名で、「Downloads」の中の「2019_sushiki1.3」に出力されます。
フォントに格納する文字
Webフォントに変換したい文字だけをコピペします。ここに記入した文字だけがWebフォントに変換されます。
目安としては、かなやローマ字、記号、第一水準漢字くらいで良いと思います。
「作成開始」をクリックします。
3.フォントをWebフォント形式(woff形式)に変換
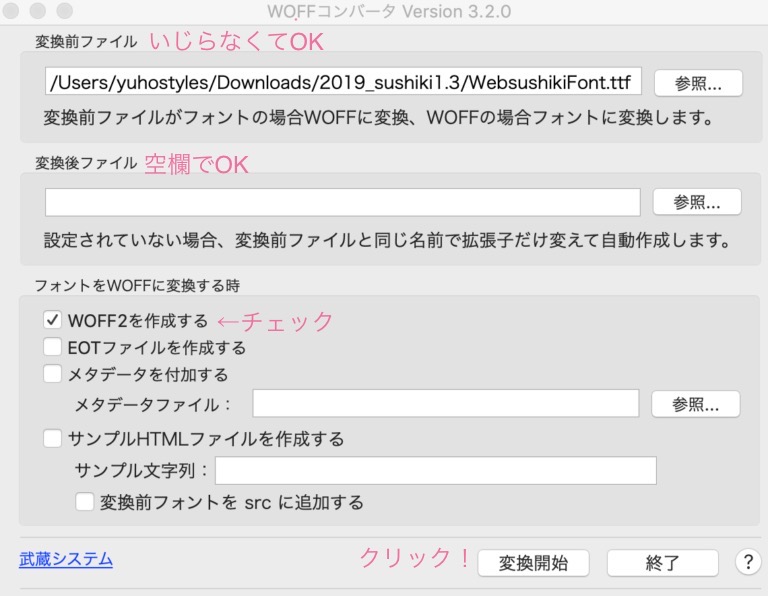
上記の作業が終わると、勝手にWOFFコンバータが起動すると思います。

- 変換前ファイル:そのままでOK
- 変換ごファイル:空欄でOK
- WOFF2を作成する:チェックする
「変換開始」をクリックします。
これで新しいWebフォント、「WebsusgikiFont.woff」と「WebsushikiFont.woff2」の完成です😄
woffファイル、woff2ファイルが出来ていればOK!
4.サーバーにアップロード
ここでFTPクライアントソフトを使います(FTPソフトの使い方は以下の記事でまとめました)。
参考:【FTPソフトの使い方】WordPressにおすすめ!FileZilla(ファイルジラ)を使ってみよう!
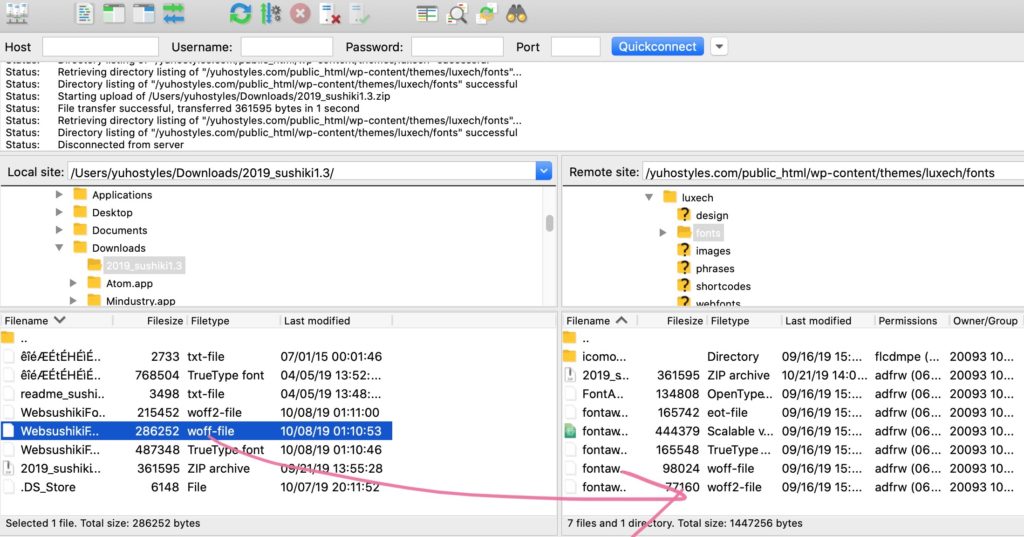
自身のFTPクライアントソフト内のどこでも任意の場所に、「WebsusgikiFont.woff」と「WebsushikiFont.woff2」をアップロードします。
具体的な方法ですが、アップロードしたいファイルをクリックして、コピーしたい先のフォルダにドラッグ&ドロップでアップロードできます。

私は子テーマのfontsフォルダ内に入れました。
5.子テーマのCSSに記述
子テーマのCSSは、
「ダッシュボード」→「テーマ名」→「子テーマの編集」から可能です。
こんな感じで記述します。
/*フォントの指定*/
@font-face {
font-family: 'フォント名';
src: url('フォントのパス') format('フォントのファイル形式')
}
/*フォントの呼び出し*/
h1{
font-family:'フォント名';
}
以下、私の実際の記述です。こんな風にするとwoff2、woff、ttfの順で表示できるファイル形式のフォントを表示することが可能です。
@font-face {
font-family: "WebsushikiFont";
src: url('/wp-content/themes/luxech/webfonts/WebsushikiFont.woff2') format('woff2'),
url('/wp-content/themes/luxech/webfonts/WebsushikiFont.woff') format('woff'),
url('/wp-content/themes/luxech/webfonts/WebsushikiFont.ttf') format('truetype');
}
h1{
font-family:WebsushikiFont;
}
おまけ:かわいいフリーフォントまとめ
商用利用OKなフリーフォントを目的・テイスト別にまとめました。
サイトやブログはもちろん、スライドや印刷物の作成にも使えるので、よかったら参考にしてください。
デザイン向き!万人受けするかわいい日本語フリーフォント厳選7選!
まとめ:自力でWebフォント化は可能!
以上!
最後にまとめます。
- フォントのダウンロード
- フォントの軽量化
- フォントをWebフォントファイルに変換
- できたフォントをサーバーにアップロード
- 子テーマのCSSに記述
それでは良いディベロッパーライフを😄













