CSSだけで作るアニメーションボタンデザイン

CSSを使ったアニメーションデザインのストックが増えてきたのでまとめます。
その数なんと80種類にも及ぶので、きっと好きなデザインが見つかるはず!
モノトーン
シンプルながらお洒落なモノトーンデザイン。どんなジャンルにも合わせやすいと思うので、 ぜひブログのアクセントに取り入れてみてください。
See the Pen Black&White Button by Yuhomyan (@yuhomyan) on CodePen.
また、以下の記事でボタン1つ1つについて細かく解説しておりますので合わせてお読みください。
キャンディー風グラデーションカラー
キャンディー風のグラデーションカラーがかわいい。
グラデーションとbox-shadowで透明感を出しました。
CodePenでpopular殿堂入りの人気を誇っています。
See the Pen Candy Color Button Animation by Yuhomyan (@yuhomyan) on CodePen.
また、グラデーションを作成する時は以下のサイトが便利です。
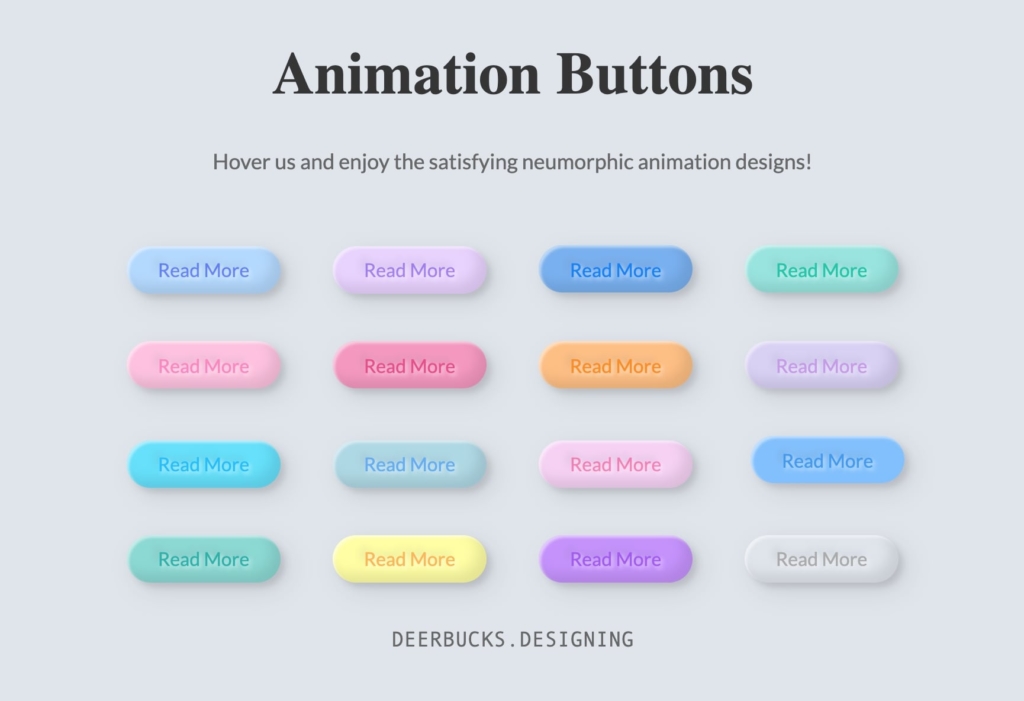
ニューモーフィズム
2020年トレンドのニューモーフィズム。
See the Pen Satisfying Button (Neumorphism) by Yuhomyan (@yuhomyan) on CodePen.
また、ニューモーフィズムについて更に知りたい方は以下の記事も合わせてお読みください。
ネオンサイン風
text-shadow、box-shadowを使って発光しているかのように見せています。黒が1番良く映えますが、後ろが白背景でもぼんやり光っているように見えます。
色もネオン風のものを厳選したのでぜひ、好きな色とアニメーションとを組み合わせて使ってみてください。
See the Pen Neon Button Animation by Yuhomyan (@yuhomyan) on CodePen.
パステルカラーSoft UI風
ニューモーフィズムの影の付け方を応用して、こちらもトレンドのソフトUI風にしてみました。
ボタンの文字にもtext-shadowで立体感を加えました。より立体感を出すには、文字色を背景色と同系の少し濃い色にするのがポイントです。
See the Pen Soft UI Buttons by Yuhomyan (@yuhomyan) on CodePen.
ぷるぷる動くアニメーションボタン
まるで生きているかのようなぷるぷる、もちもちとした動きが特徴的なボタン。
こちらもすべてCSSで作ることが出来ます。
See the Pen Mochi Animation by Yuhomyan (@yuhomyan) on CodePen.
![[CSS] モノトーンがお洒落なアニメーションボタン16選](https://yuhostyles.com/wp-content/uploads/2020/08/Screen-Shot-2020-08-11-at-16.37.48-100x100.png)