【商用OK】個性的でかわいい日本語フリーフォント7選(広告・PR向き)

この記事では商用OKかつ無料、ハイクオリティで尖った個性、とりわけ「かわいい」に特化した個性をもつ日本語フリーフォントを集めました。
クセは強いぶん印象に残りやすいので広告やPRなどに向いています。
- 「かわいさ」方面にとがった個性←重要!
- フォントだけでもサマになる
- 見た人の印象に残りやすい
この基準をすべて満たしたフォントを厳選しているので、強いメッセージを届けたい広告やPR系の制作に役立つこと間違いなしです。
Webサイトやスライド向きの、万人受けするシンプルなかわいいフォントは以下の記事にまとめましたので、制作物の目的や種類によって使いわけてみてください。
デザイン向き!万人受けするかわいい日本語フリーフォント厳選7選!
フォントの使い方
まずは利用したいフォントの配布サイトへ行ってフォントをダウンロードしたのち、zipを開いてインストールします。
このとき初心者はよくやりがちなのですが、フォントをダウンロードしただけでは使えません。必ずzipを展開し、「フォント名.otf」または「フォント名.ttf」というファイルを開いてインストールまでセットで行います。
スライド、印刷物はそのまま使うことができます。
Webサイトに使う場合は、さらにWebフォント化という作業が必要になりますが、ページの最後で手順を紹介しているので合わせてご覧ください。
利用するにあたり、どのフォントもそれぞれの利用規約を必ずお読みください。
プラネタリウム:キラキラで繊細

カタカナとローマ字の収録された、キラキラきれいなフォントです。星にまぎれてロケットもいるので探してみてください🚀
暗めの背景に白字など明るい色で使うとこのフォントの良さが生かされると思います。
- 商用利用:OK
- OS:Windows/Mac
- ファイル形式: Open Type
- ひらがな:なし
- カタカナ:あり
- 漢字:なし
- ローマ字:あり
使用例


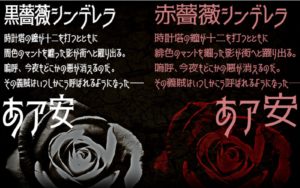
シンデレラシリーズ:ゴシックなファンタジーの世界

タイプするだけで魔法の世界っぽくなるフォント。
オリジナルのかなフォント「シンデレラ」に、M+FONTSの漢字フォントを加工して合わせたもの。
すらっとした黒薔薇と、重厚感のある赤薔薇があります。
- 商用利用:OK
- OS:Windows/Mac
- ファイル形式: TrueType
- ひらがな:あり
- カタカナ:あり
- 漢字:あり
- ローマ字:なし
使用例


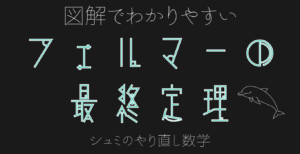
数式フォント:理系コンテンツにおすすめ

一度見たらずっと印象に残る、とっても特徴的で理系のコンテンツにピッタリなフォントです。
かなとローマ字に加えて漢字の種類も多いので、タイトルやキャッチフレーズにとても重宝します。
商用利用も可能ですが、作者の方に連絡が必要ですのでご注意ください。
詳しくはこちら:フォントの使用許諾詳細など
- 商用利用:OK(ただし連絡が必要)
- OS:Windows/Mac
- ファイル形式: TrueType
- ひらがな:あり
- カタカナ:あり
- 漢字:あり
- ローマ字:あり
使用例

うたミンフォント:歌ってるような明朝体♪

「歌う文字」というコンセプトどおり、音符みたいなフォルムがかわいいフォント。
Webフォントバージョン(woff/woff2)もあるので、変換する手間が省けて便利です。
同じく商用OKフリーフォントの星バージョン「うたミンほし0」もあります。
- 商用利用:OK
- OS:Windows/Mac
- ファイル形式: OpenType
- ひらがな:あり
- カタカナ:あり
- 漢字:小2レベルまで対応
- ローマ字:なし
使用例

めもわーる:ゆめかわいいローマ字かなフォント

- 商用利用:OK
- OS:Windows/Mac
- ファイル形式: OpenType
- ひらがな:あり
- カタカナ:あり
- 漢字:なし
- ローマ字:あり
使用例

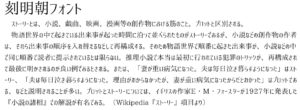
刻明朝フォント:アンバランスさが逆にバランス

スタンダードな明朝体の漢字に対し、極端に小さなかなを合わせたフォントです。そのアンバランスさがかえっていい感じ。
長文に使用する際は、フォントサイズをやや大きく、文字の間隔も広めにすると読みやすく、またこのフォントの美しさが生かされます。
刻(こく)シリーズでは他にも、直線的でスタイリッシュな刻ゴシック、まるっとかわいい刻丸明朝かなもあります。
- 商用利用:OK
- OS:Windows/Mac
- ファイル形式: TrueType
- ひらがな:あり
- カタカナ:あり
- 漢字:あり
- ローマ字:あり
使用例
準備中🙏
かざん園:レトロかわいい不思議なフォント

実在する看板の手書き文字をもとに作られた、レトロでかわいいクセ字風のフォントです。
このフォントをダウンロードするには、石巻の商店街に拠点を置き活動する「(社)ピースボート災害ボランティアセンター」に募金するか、SNSでシェアすることが条件となっています。
フォントの作成元であるのらもじ発見プロジェクトには、他にもたくさんレトロな看板風フォントが揃っているので覗いてみてください。
- 商用利用:SNSにシェアすればOK
- OS:Windows/Mac
- ファイル形式: OpenType
- ひらがな:あり
- カタカナ:なし
- 漢字:なし
- ローマ字:なし
使用例
準備中🙏
おまけ:WordPressでフリーフォントを使う方法
WordPressでフリーフォントを表示させるには、Webフォント化する必要があります。
Webフォントとはどの端末でも同じように表示されるフォントのことです。
フリーフォントの多くは「TrueType」または「OpenType」というパソコンにインストールして使うフォント形式になっており、フォントをインストールしたパソコンだけに表示されるようになっています。
なので、WordPressでどの端末でも目当てのフォントを表示させたいときは「Webフォント化」という作業が必要になります。詳しい手順は以下の記事でまとめているので、よろしければ参考にしてください。