【マナブログ風カスタマイズ】ヘッダー下におすすめ記事を3本表示させる方法

Luxeritasのヘッダー下ウィジェットをマナブログ(https://manablog.org/)さん風にカスタマイズしました。
マナブログでやっている、おすすめ記事をトップページに3本表示させる方法です。
自分で推している記事をここに配置することで、読んでもらえる可能性も上がりますね。(実際、このサイトでもこの3本の記事へのアクセスが増えました)
自身の忘備録も兼ねて、手順とコードを記載します。
Contents
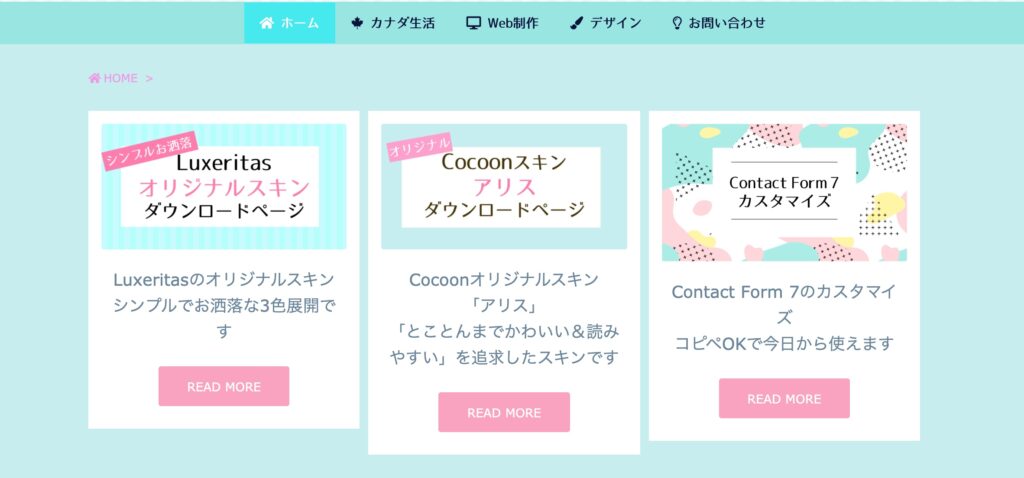
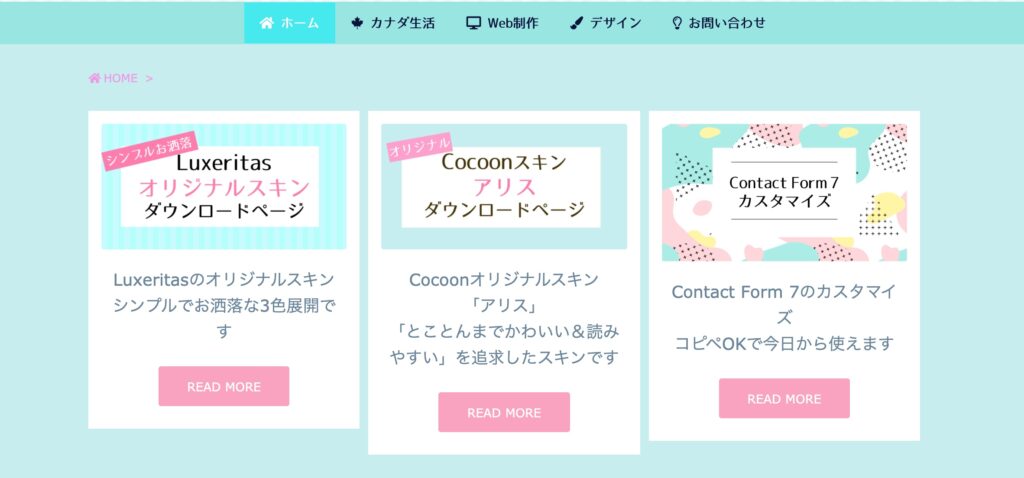
こんな見た目になります

マナブログ(https://manablog.org/)さんのトップページ風に、おすすめ記事を3本表示させています。
画像やボタンなどのデザインは、このサイトに合わせて変更しています。
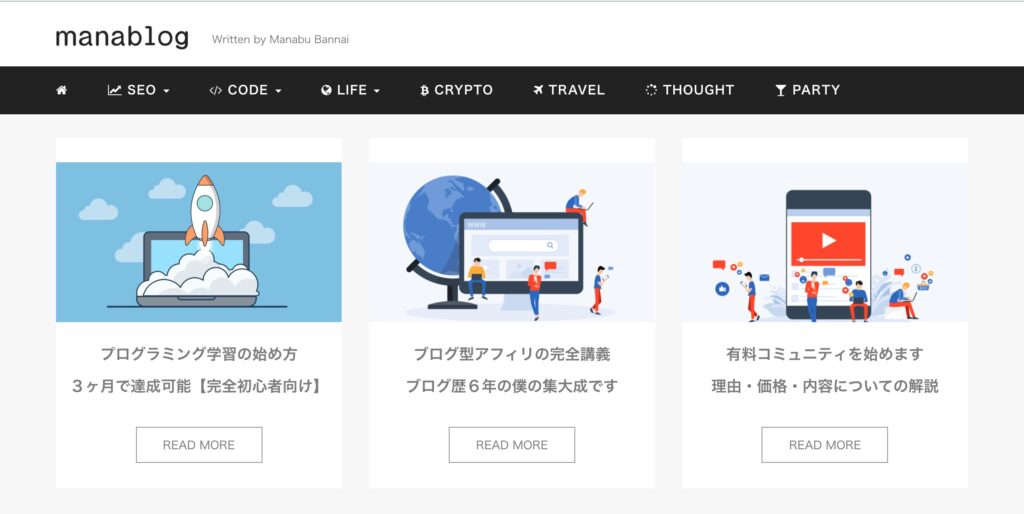
目標とする(マナブログの)デザイン

目標としたデザインはこちらです。
おすすめ記事を、ヘッダー下に3カラムで表示させています。
Luxeritasヘッダー下ウィジェットをマナブログ風にカスタマイズする手順
- カスタマイザーからヘッダー下ウィジェットを追加
- 下のHTMLをコピペする
大まかにいうと、カスタマイザーからヘッダー下にウィジェットを追加し、「カスタムHTML」にコードを書いています。CSSは<style></style>内に記述しました。
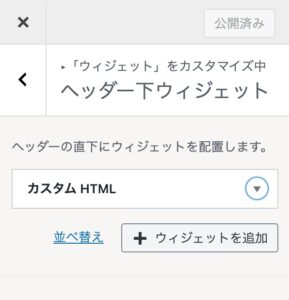
カスタマイザーからヘッダー下ウィジェットを追加
「外観」→「カスタマイズ」→「ウィジェット」→「ヘッダー下ウィジェット」を選択し、「カスタムHTML」を追加します。

マナブログ風のカスタマイズ用HTMLコード
- URLなど各自で編集が必要なところは、✏️マークをつけています
- CSSはこのHTML内の<style></style>に記述しています
<div class="top-widget picks">
<div class="top-widget wrap">
<img src="(✏️画像のパス)" title="(✏️画像のタイトル)Luxeritasカスタマイズデザインファイルの使い方とデザインサンプル3パターン" alt="(✏️画像の短い説明)Luxerotasデザインファイル">
<h2 class="title" itemprop="name headline">
<a href="(✏️記事URL)https://yuhostyles.com/luxeritas-design-file/" title="(✏️記事タイトル)Luxeritasカスタマイズデザインファイルの使い方とデザインサンプル3パターン" itemprop="url">(✏️記事タイトル)Luxeritas自作スキン<br>シンプルでお洒落な3色展開</a>
</h2>
<div class="readmore"><a href="(✏️記事URL)https://yuhostyles.com/luxeritas-design-file/">READ MORE</a></div>
</div>
<div class="top-widget wrap center">
<img src="(✏️画像のパス)" title="✏️Cocoonオリジナルスキン「アリス」" alt="✏️Cocoonオリジナルスキン「アリス」">
<h2 class="title" itemprop="name headline">
<a href="✏️https://yuhostyles.com/wordpress-cocoon-alice/" title="✏️【WordPress】Cocoonオリジナルスキン「アリス」を自作しました!" itemprop="url">✏️Cocoon自作スキン<br>「アリス」<br>かわいさと読みやすさを追求</a>
</h2>
<div class="readmore"><a href="✏️https://yuhostyles.com/wordpress-cocoon-alice/">READ MORE</a></div>
</div>
<div class="top-widget wrap">
<img src="(✏️画像のパス)" title="✏️Contact Form 7カスタマイズ" alt="✏️Contact Form 7カスタマイズ">
<h2 class="title" itemprop="name headline">
<a href="✏️https://yuhostyles.com/contact-form-7/" title="✏️【WordPress】Contact Form 7のお洒落でかわいいカスタマイズ" itemprop="url">✏️お問い合わせフォームを見やすく!<br>コピペOKで今日から使えます</a>
</h2>
<div class="readmore"><a href="✏️https://yuhostyles.com/contact-form-7/">READ MORE</a></div>
</div>
</div>
<style>
/* PC版のみ表示 */
@media only screen and (min-width: 768px){
.top-widget {
width: 100%;
float: left;
margin-bottom: 20px;
}
.wrap {
background: #fff;
text-align: center;
padding-bottom: 70px;
position: relative;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
padding-top: 15px;
}
.picks .wrap {
margin-top: 0px;
padding-bottom: 40px;
width: 31.33333%;
margin-left: 10px;
}
/* img */
img{
border-radius: 3px;
}
/* Title */
.picks .wrap h2 {
font-size: 19px;
padding-right: 5px;
padding-left: 5px;
margin-top: 20px;
margin-bottom: 10px;
}
.wrap h2 a {
font-family: 'WebLTGothicFont';
color: #6a859c;
line-height: 40px;
}
.wrap h2 a:hover{
color: #ef97e8;
}
/* ボタン */
.wrap .readmore {
margin-top: 40px;
}
.wrap .readmore a {
color: #fff; /* 文字の色 */
border: none;
background: #faa2c1; /* ボタンの色 */
border-radius: 3px;
padding: 15px 33px 14px;
}
.wrap .readmore a:hover{
background: #fff;
border: 2px solid #faa2c1;
color: #faa2c1;
}
}
/* スマホ版で非表示 */
@media screen and (max-width: 768px){
.top-widget{
display:none;
}
}
</style>