【Luxetitas】ブログカードをおしゃれにカスタマイズ(コピペで簡単)

Luxeritasのブログカードをおしゃれにカスタマイズする方法を紹介します!
Luxetitasには「ブログカード」という、リンク記事を見るやすく表示する機能がありますが、デフォルトのデザインはとてもシンプルなため、おしゃれなデザインにする方法を解説したいと思います。
コピペで簡単にできるので、ぜひチャレンジしてみてください。
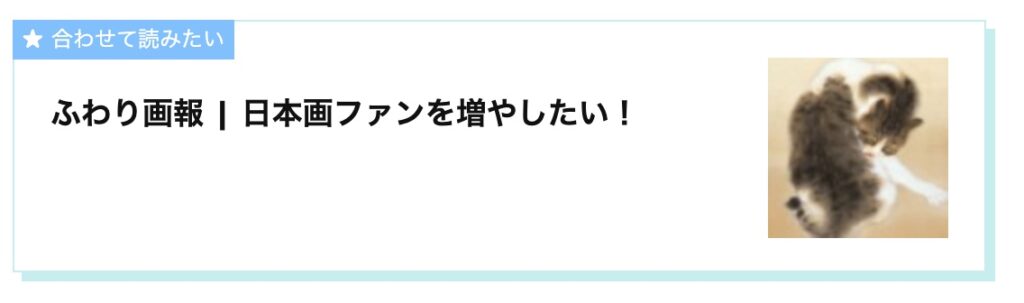
カスタマイズ後:こんな見た目になります

カスタマイズ内容は色や余白の変更と、コメント・URLを非表示にしたことです。
URLなどはユーザー的にはなくても良いかなと思ったのですっきりさせました。
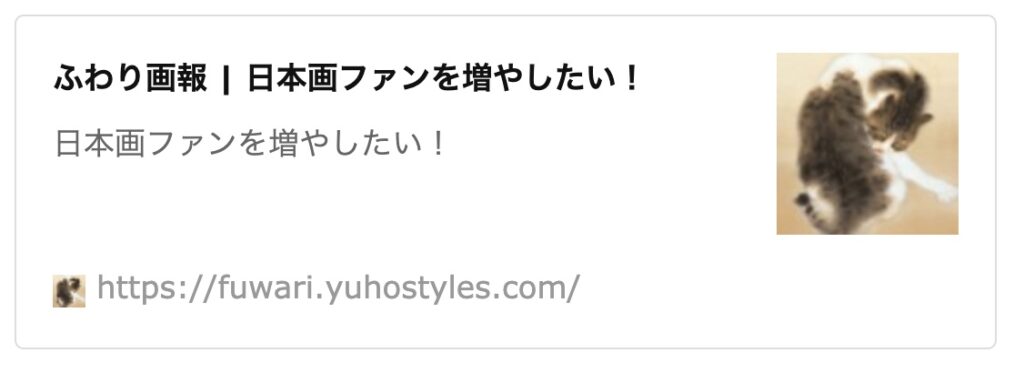
Luxeritasデフォルトのブログカードデザイン

デフォルトではこのようなデザインです。
Luxetitasでブログカードを使う方法
まずはLuxetitasでブログカードを使う方法を紹介します。
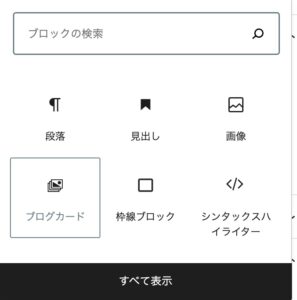
ブロックエディタの「ブログカード」を追加します。

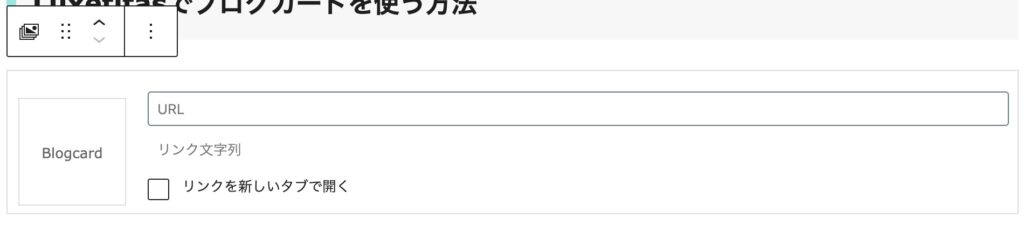
すると以下のようなウィンドウが出てくるので、リンク先のURLを入力し、Enterキーを押して確定します。

Enterを押さないとリンクされないので、URLを入力したら必ず押すようにします。
これで、貼りたいリンクがブログカードとして表示されているはずです。
カスタマイズの手順
手順と言っても、子テーマのCSSに以下のコードをコピペするだけです。
カラーコードやコメントの部分は、お好きなものに変えて使ってください!
カスタマイズ用CSSコード
/* Blog Card */
a.blogcard-href{
border-radius: 0;
border: 1px solid #c6eeee; /* 線の色 */
box-shadow: 5px 5px #c6eeee; /* 影の色 */
}
p.blog-card-title {
margin: 1em 0 0;
}
/* ラベル */
a.blogcard-href.nofloatbox:before {
position: absolute;
content: '★ 合わせて読みたい'; /* ラベルに表示させるコメント */
background: #7fbfff; /* ラベルの色 */
top: -1px;
left: -1px;
padding: 0 5px;
font-size: 12px;
color: #fff;
font-weight: 500;
}
/* URLと抜粋文を消したい場合は以下のコードを追加します */
p.blog-card-desc, p.blogcard-link {
display: none; /* URLと抜粋文を消す */
}
/* ホバー時にタイトルのカラーを変えたい場合は以下のコードを追加します */
p.blog-card-title:hover{
color: 好きな色;
}WordPressカスタマイズに役立った本まとめ
この記事で紹介したブログカード含め、当ブログのデザインは1からカスタマイズしています。
WordPressカスタマイズに役立った本をまとめましたので、よかったらこちらも見てみてください☺️













