【Luxeritas】Next/Prevナビゲーションのデザインカスタマイズ

WordPressテーマLuxeritas の記事の下、Next/Prevのデザインをカスタマイズする方法をシェアします。
カスタマイザーからは変更できない箇所ですが、カスタマイズ自体は意外と簡単にできます。
カスタマイズ前後のデザイン
何をどう変えたのか、まずは見たほうが分かりやすいと思うので写真で示します。
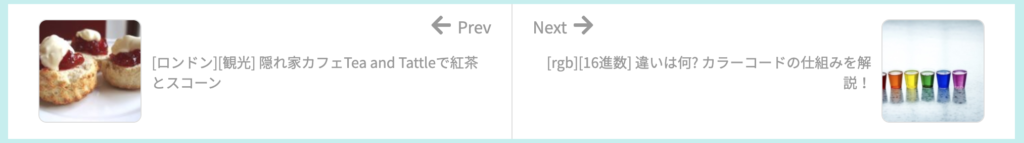
カスタマイズ前
ノーマル時

デフォルトでは文字、画像の周りの枠線は淡いグレーをしています。これも落ち着いて良いのですが、もう少しポップな感じを出していくつもりです。
それから、すごく細かい話なのですがNext/Prevを分ける真ん中の線が灰色をしているので、それも変えていこうと思います。
ハバー時

デフォルトでは文字が赤、画像の枠線は青色をしていますが、これをよりサイトの雰囲気に合わせていこうと思います。
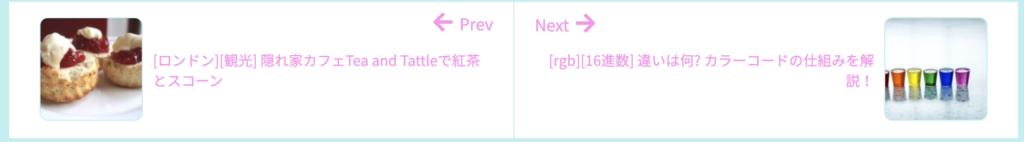
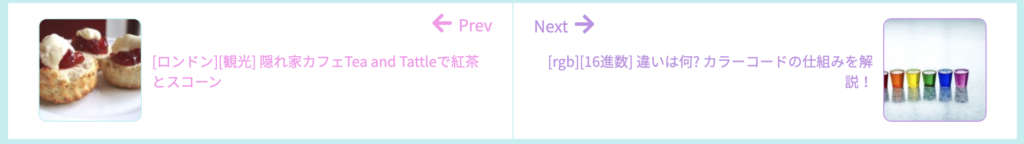
カスタマイズ後
ノーマル時

文字、画像の枠線の色を変更し、真ん中の線の色もサイト全体の背景と同じにしました。
ハバー時

こちらも文字色と枠線色を変更しました。
カスタマイズに必要なコード(コピぺOK)
今回やったカスタマイズ内容は、以下の3つです。
- 文字の色を変更
- 画像の枠線色を変更
- 真ん中のグレーの線の色を変更
手順は子テーマのスタイルシートに以下のコードを記述するだけ。ワンステップです。
/* NextとPrev */
#pnavi a{
color: #ef97e8;
margin: -1px;/* グレーの線を消す */
border: 1px solid #c6eeee;/* 線の色 */
}
#pnavi img {border-color: #c6eeee;}/* ノーマル時の画像の周りの枠線色 */
#pnavi a:hover {color: #ba91e2;}/* ハバー時の文字色 */
#pnavi a:hover > img {border-color: #ba91e2;}/* ハバー時の画像の枠線の色 */コピペOKです。色は自身のサイトに合わせて好きなカラーコードを指定してください。
どの色にするか迷った際は配色に迷った時のおすすめツール も参考にしてみてください。
また、スタイルシートの編集は、「ダッシュボード」→「Luxeritas」→「子テーマの編集」から可能です。
子テーマ自体を初めて聞く方は、以下の記事もご参照ください。
最後に
以上!Next/Prevのデザインカスタマイズについてでした。
ちょっとしたデザインの変更で雰囲気がぐっと変わるので、いろいろアレンジして楽しく記事を書きましょう!