【Luxeritas】検索ボックスのカスタマイズ&デザイン5パターン

Luxeritasでは、ウィジェットに検索ボックスを表示させることができます。
とても使いやすくて便利な機能なのですが、デザインはかなりシンプルなので、各サイトに合わせてよりいっそう見やすく使いやすくしていこうと思います。
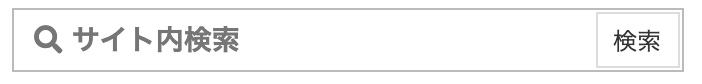
変更前(デフォルト)のデザイン

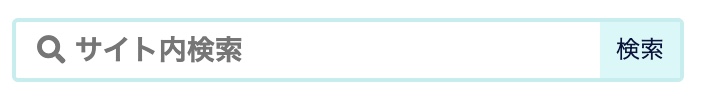
Luxeritasのサイドバーにある検索ボックスは、デフォルトではかなりシンプルなデザインになっています。
せっかくなので、これをより使いやすく、サイトデザインに合ったものにしていきたいと思います。
カスタマイズ手順
子テーマのスタイルシートにCSSをコピペするだけです。
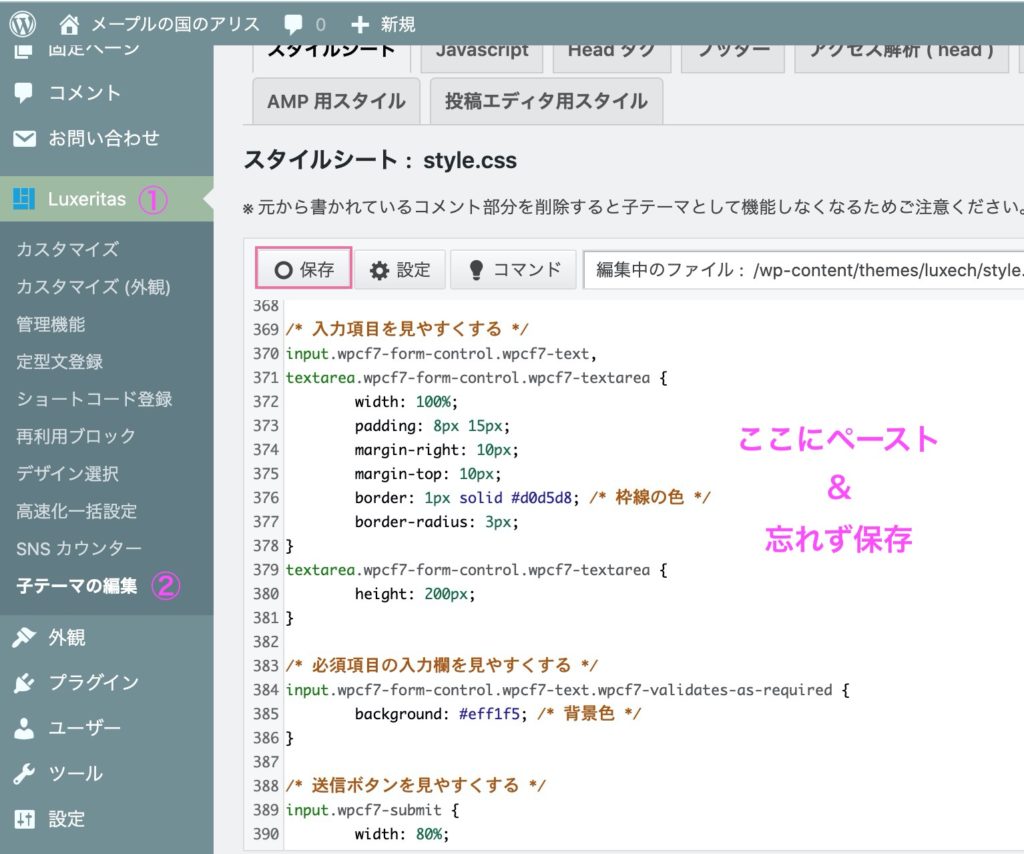
「Luxeritas」→「子テーマの編集」→「style.css」で編集することができます。
コードをコピペしたら忘れず「保存」を押します。

検索ボックスの表示はカスタマイザーの「ウィジェット」で設定できます。
色と枠線の太さを変更

シンプルに枠線の太さと色、文字の色を変更してみました。
好きな色でどうぞ。
/* サイト内検索 */
.search-field {
border: 2px solid #c6eeee; /* 線の色 */
border-radius: 3px;
background:#fff;
}
[type="submit"].search-submit {
background:#daf7f7; /* ボタンの色 */
color:#09123a; /* ボタンの文字の色 */
border:none;
}
[type="submit"].search-submit:hover{
color:#fff; /* ハバーしたときの文字の色 */
background:#95e5e2; /* ハバーした時のボタンの色 */
}SANGO風

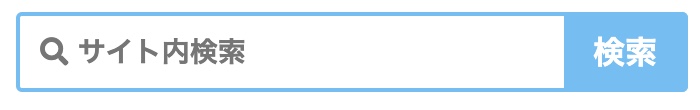
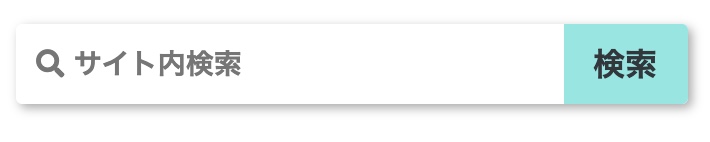
検索ボックスの高さを高くして、フラットで優しい色合いのSANGO風にしてみました。
/* サイト内検索 */
.search-field {
height: 40px;
border: 2px solid #73bcf3; /* 線の色 */
border-radius: 3px;
outline: none;
}
[type=submit].search-submit {
top: 0;
right: 0;
height: 40px;
padding: 8px 15px;
background: #73bcf3; /* ボタンの色 */
color: #fff; /* 文字の色 */
font-size: 16px;
font-weight: bold;
border: none;
border-radius: 0 3px 3px 0;
}
[type=submit].search-submit:hover {
color: #fff;
background: #95e5e2;
}フラットな角丸

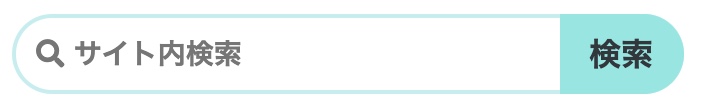
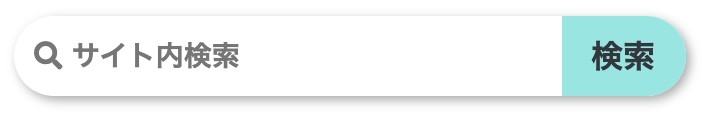
SANGO風デザインの、角を丸くしたバージョンです。
/* サイト内検索 */
.search-field {
height: 40px;
border: 2px solid #c6eeee; /* 線の色 */
border-radius: 50px;
outline: none;
}
[type=submit].search-submit {
top: 0;
right: 0;
height: 40px;
padding: 8px 15px;
background: #95e5e2; /* ボタンの色 */
color: #32373c; /* 文字の色 */
font-size: 16px;
font-weight: bold;
border: none;
border-radius: 0 50px 50px 0;
}
[type=submit].search-submit:hover {
color: #fff;
background: #95e5e2;
}立体デザイン

影をつけて立体的にしました。3Dなデザインのサイトによく合います。
/* サイト内検索 */
.search-field {
height: 40px;
border: none;
border-radius: 3px;
box-shadow: 2px 2px 5px #aaa; /* 影 */
outline: none;
}
[type=submit].search-submit {
top: 0;
right: 0;
height: 40px;
padding: 8px 15px;
background: #95e5e2;
color: #32373c;
font-size: 16px;
font-weight: bold;
border: none;
border-radius: 0 3px 3px 0;
}
[type=submit].search-submit:hover {
color: #fff;
background: #95e5e2;
}立体デザイン角丸

上のデザインの、角を丸めたバージョンです。
/* サイト内検索 */
.search-field {
height: 40px;
border: none;
border-radius: 50px;
box-shadow: 2px 2px 5px #aaa;
outline: none;
}
[type=submit].search-submit {
top: 0;
right: 0;
height: 40px;
padding: 8px 15px;
background: #95e5e2;
color: #32373c;
font-size: 16px;
font-weight: bold;
border: none;
border-radius: 0 50px 50px 0;
}
[type=submit].search-submit:hover {
color: #fff;
background: #95e5e2;
}