【Luxeritas】記事一覧をおしゃれにカスタマイズ(コピペOK)

ここではLuxeritasの記事一覧ページのカスタマイズ方法を紹介します。
Luxeritasの良さであるサイト表示速度は保ちつつ、フラットでおしゃれなSANGOやJIN風のデザインになります。
完成イメージ

主に文字サイズと余白の調整、カテゴリーの位置とデザインを変えています。
記事をハバー(左上)すると、ふわっと浮かんで影が付きます。
ちなみにこのサイトはふわり画報という姉妹サイトで、デザインのベースは自作のデザインファイルを使用しています。
Luxeritasのデザインファイルは実はかなり便利なので、まだ使ったことがない方はぜひ活用してみてください。
参考:Luxeritasカスタマイズデザインファイルの使い方とデザインサンプル3パターン
Luxeritas記事一覧カスタマイズの流れ
- カスタマイザーで基本的な設定を行う
- 子テーマのCSSにコードをコピペ
この2ステップです。それぞれ見ていきましょう。
カスタマイザーから行うこと
まずはカスタマイザーの方の設定をします。
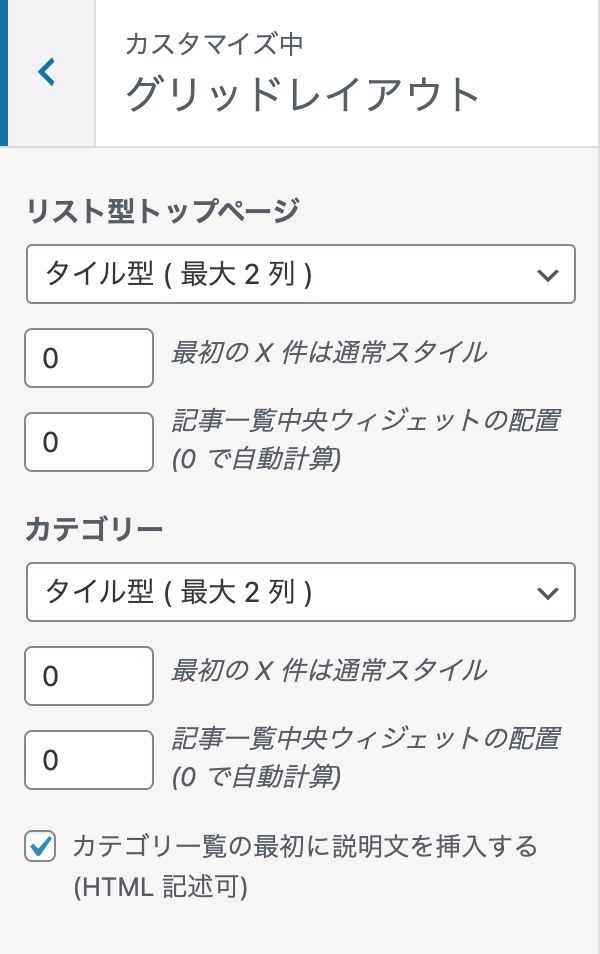
- グリッドレイアウトを「タイル型」にする
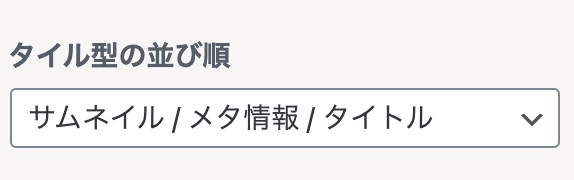
- タイル型の並び順を「サムネイル/メタ情報/タイトル」に設定する
下の画像の通りに設定してあれば大丈夫です。


子テーマのCSSで編集すること
子テーマCSSの編集方法ですが、、WordPressの管理画面から「Luxeritas」→「子テーマ編集」→「Style.css」で編集することができます。
以下のコードをコピペします。
色などは好きな色に書き換えて使ってください。
コピペしたら「保存」を押すのを忘れずに。
/* トップページレイアウト */
/* 記事一覧タイトル */
div[id^="tile-"] h2, div[id^="card-"] h2{
font-size:18px;
padding-top:3px;
}
/* 記事一覧ページ影 */
div[id^=tile-] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget){
transition: all ease-in-out .3s;
}
div[id^=tile-] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget):hover{
transform: translateY(-4px);
box-shadow: 0 10px 20px -5px rgba(0,0,0,.2);/* ハバー時の影 */
}
/* 写真のかど */
.term img{
border-radius:0;
}
/* メタ情報の余白 */
div[id^=tile-] .meta{
margin-bottom: 0;
}
/* 日付の余白 */
.meta, .post .meta{
padding: 0;
}
/* メタ情報のカレンダーアイコンを時計に */
.fa-calendar-alt:before {
content: "\f017" !important;
}
/* 記事一覧のカテゴリー */
#list span.category {
text-align: center;
position: absolute;
top: -1px;
left: -1px;
background: #cdbb9d;/* 背景色 */
padding: 2px 7px;
line-height: 20px;
vertical-align: middle;
transition: .3s;
color: #fff;/* 文字色 */
box-shadow: 1px 1px 1px grey;/* カテゴリーの影 */
}
#list span.category a{
color: #fff;
font-weight: bold;
text-decoration: none;
}
#list span.category:hover {
background-color:#c1e2e4;/* カテゴリーをハバーしたときの色 */
}
以上!
これでLuxeritasの記事一覧のおしゃれなカスタマイズが完成です。