【Luxeritas】グローバルナビのカスタマイズ(スイスイ動くアニメーション)
Luxeritasのグローバルナビアニメーションのカスタマイズ方法を紹介します。
こちらは別のサイトで行っているカスタマイズになります。
このサイトは配色が派手な分、アニメーションなどエフェクト系は割とシンプルにしたいなぁと思っているのでやっていませんが、お気に入りのカスタマイズの一つです。
実物は以下のサイトでチェックしてみてください。
カスタマイズの手順
- カスタマイザーの「グローバルナビ(ヘッダーナビ)」から、ナビ色を任意の色に変更
- カスタマイズ用CSSを子テーマのスタイルシートにコピペ
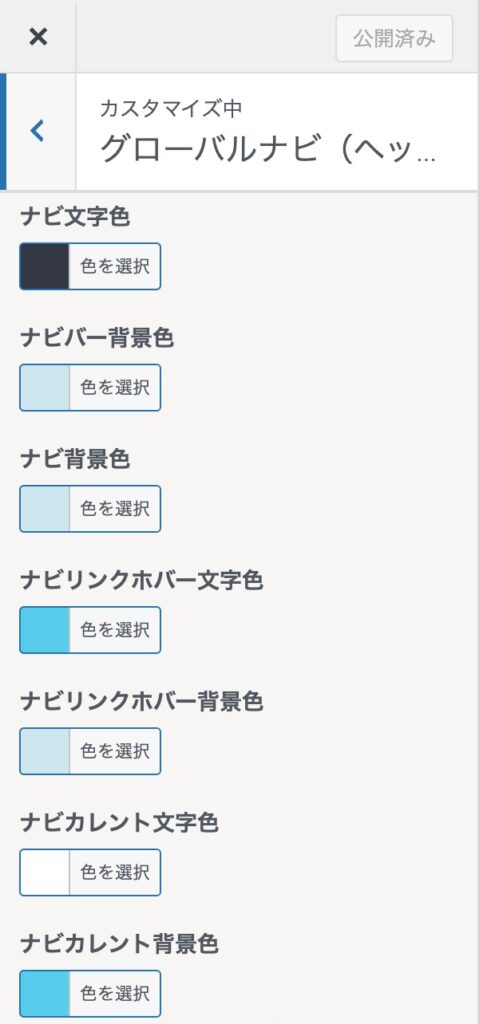
カスタマイザーからナビ色を変更
カスタマイザーから、「グローバルナビ(ヘッダーナビ)」でナビの色を好きなものに変更します。
好みによりますが、SANGO風にしたい場合は「ナビ背景色」と「ナビカレント背景色」を同じ色にすると良い感じにSANGOっぽくなります。

カスタマイズ用CSSコード
線の太さやカラーコードの部分をお好みで変えて、子テーマのCSSにコピペします。
/* グローバルナビアニメーション */
#gnavi li a:after {
content: '';
width: 0;
transition: all 0.3s ease;
border-bottom: 3px solid white; /* 線の種類・太さ・色 */
display: block;
}
#gnavi li a:hover:after {
width: 100%;
border-bottom: 3px solid white; /* 線の種類・太さ・色 */
}
#gnavi li:hover a span {
border: 0;
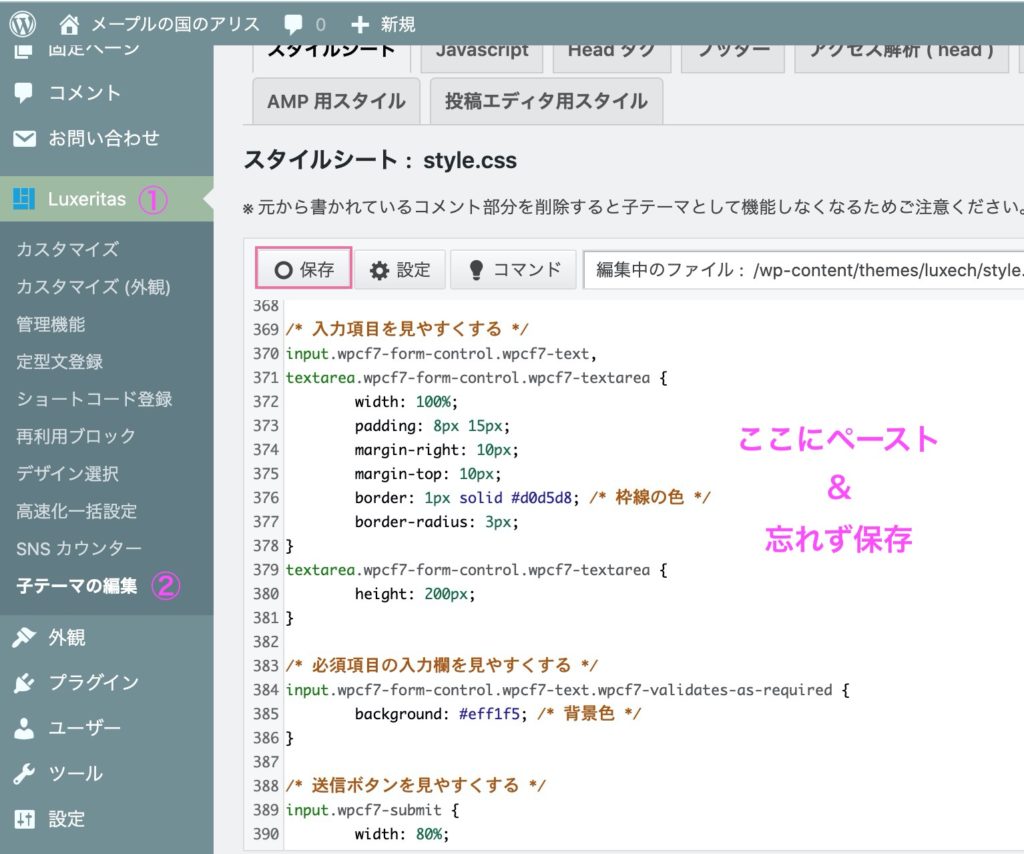
}子テーマのCSSの場所
WordPressの管理画面から「Luxeritas」→「子テーマの編集」で編集することができます。
コードをコピペしたら、忘れず「保存」を押します。

ホーム画面を表示させて、カスタマイズ内容が適応されていれば無事成功です!
Luxeritasのグローバルナビのカスタマイズまとめ
以上!
Luxeritasのグローバルナビのカスタマイズ方法、いかがでしたか?
ホバーアニメーションを色変更からスイスイ動く下線にすることで、今っぽいデザインになります。
コピペで簡単にできるのでぜひ試してみてくださいね!













