【随時更新中】Luxeritasデザインカスタマイズまとめ

サイトのテーマはLuxeritasを使用しております。
とにかく表示速度がめちゃめちゃ速いです。
LuxeritasはWordPressの公式ディレクトリ登録テーマではないので、テーマの検索欄では出てきません。
ダウンロードはこちらから💡
デザインカスタマイズの前に:子テーマ導入のすすめ
子テーマを入れていない方は、子テーマ導入を強くお勧めします。
子テーマについて詳しくはこちら。
基本的なデザインはカスタマイザーから可能です
- レイアウトデザイン
- 色(文字・背景・枠線)
- フォントの種類
等の基本的なデザインはカスタマイザーから変更可能です。
子テーマのCSSを編集する方法
カスタマイザーだけでも結構良い感じのデザインにできますが、子テーマのCSSを編集するとより好みのデザインにできます。
スタイルシート(style.css)の場所
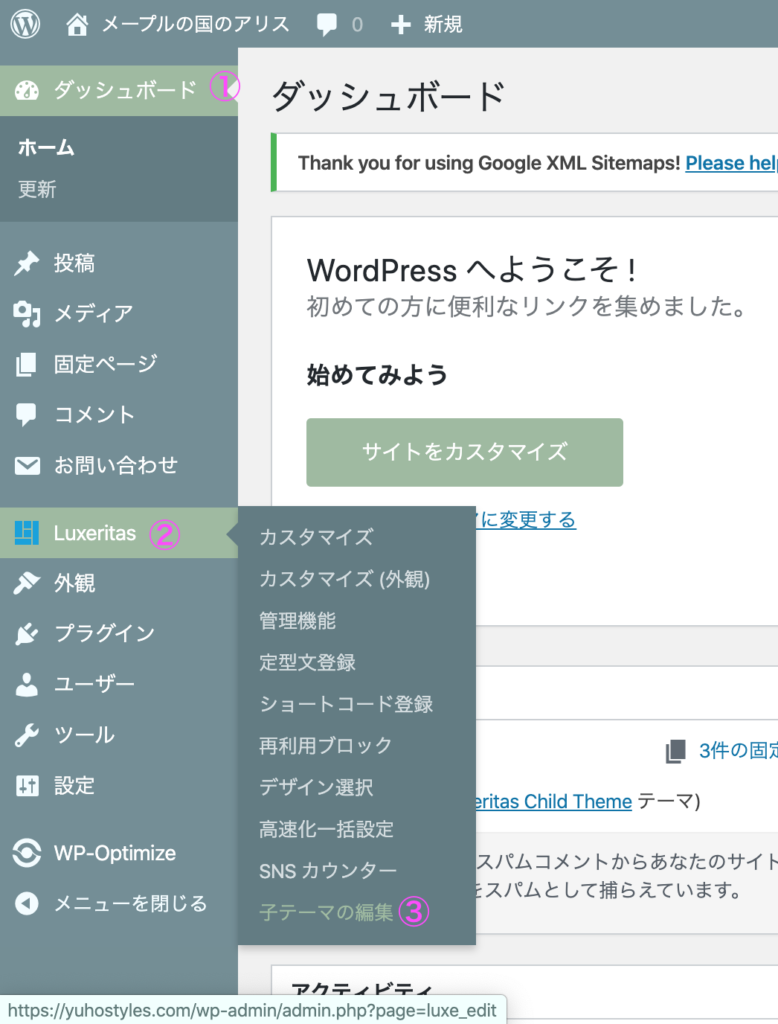
CSSの編集は、
ダッシュボード画面→Luxeritas → 子テーマの編集 → style.css
から可能です。

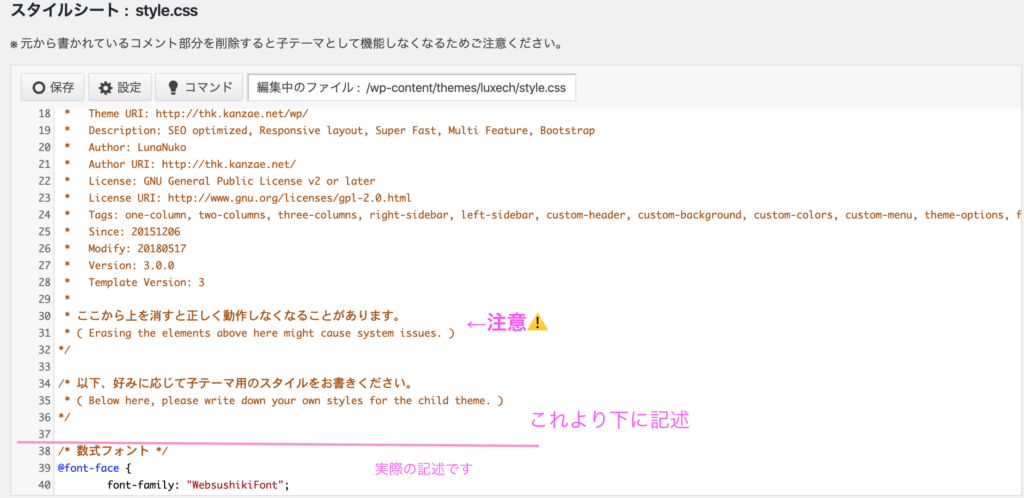
子テーマ編集時の注意点
必ず37行目以降から編集すること。
スタイルシートにも書かれていますが念のため💡
36行目以前の元々書かれている部分を消すと正しく動作しなくなる可能性があるので、必ず37行目以降から編集するようにしてください。

子テーマのCSSで編集したこと
タイトルのフォント変更
外部(デフォルトで装備されている以外の)フォントを使用しています。
タイトルとその他一部をsushikiに変更しました。→現在はロゴたいぷゴシックを使用しております。
フリーフォントでもWebフォント化されていない場合、自力でWebフォントに変換する必要があります。難しそうに聞こえますがやってみると案外簡単です。
詳しくは以下の記事を参考にしてみてください。
日本語Webフォントを自作する方法 写真入り5ステップで簡単
ヘッダーのカスタマイズ
/* ヘッダー背景 */
#head-in {
background: repeating-linear-gradient(90deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);
}他のデザインも見てみたい方はこちらの記事もチェックしてみてください。
[Luxeritas] CSSで出来るヘッダーデザインカスタマイズまとめ
見出しのデザインを変更
記事内見出しの左側の線の色を変更しました。いろいろやって現在これに落ち着いています。
/* 記事内見出しH2 */
.post h2{
background: #f7f7f7;
padding: 20px 15px 18px;
border-left: 9px solid #95e5e2;
line-height: 40px;
margin-top: 60px;
margin-bottom: 40px;
}
/* 記事内見出しH3 */
.post h3{
letter-spacing: 1.6px;
padding: 0px 15px 0px;
border-left: 9px solid #95e5e2;
margin-top: 60px;
margin-bottom: 40px;
}
/* 記事内見出しH4 */
.post h4 {
border-color:#95e5e2;
}
メタ情報のデザインを変更
メタ情報とは、タイトル下にある投稿日などのデータのこと。色の変更と、下線は無くしました。個人的にはぐっと雰囲気変わるお気に入りポイントです。
.meta i.fa[class*="fa-"], .post .meta i.fa[class*="fa-"], .meta, .post .meta, .meta a {
color: #b2e0df;
text-decoration: none;
}
記事下NextとPrevの色変更
デフォルトでは文字色は暖色系グレー、ホバー色は赤なのですが、サイト全体の雰囲気に合わせて変更しました。
/* NextとPrev */
#pnavi a{
color: #ef97e8;
margin: -1px;
border: 1px solid #c6eeee;
}
#pnavi img {border-color: #c6eeee;}
#pnavi a:hover {color: #ba91e2;}
#pnavi a:hover > img {border-color: #ba91e2;}
参考:[luxeritas] Next/Prevナビゲーションのデザインカスタマイズ
記事内検索バーのデザイン変更
/* サイト内検索 */
.search-field {
border: 2px solid #c6eeee;
border-radius: 3px;
background:#fff;
}
[type="submit"].search-submit {
background:#daf7f7;
color:#09123a;
border:none;
}
[type="submit"].search-submit:hover{
color:#fff;
background:#95e5e2;
}
コメント欄のデザイン変更
コメントボックスと送信ボタンの色を変更
#comments textarea{
border-color:#24e5df;
}
#comments [type="submit"]{
color:#ba91e2; border-color:#ba91e2; background:#fff;
}
#comments [type="submit"]:hover{
color:#ef97e8; border-color:#ef97e8;background:#fff;
}
シンタックスハイライターの導入
<pre><code class="language-markup">
<p>コードを良い感じに表示しているこれです</p>
</code></pre>[シンタックスハイライター]Prism.jsでコードを綺麗に表示
参考サイトリンク集
第0版 こちらのサイトを参考にさせていただきました!
とってもかわいらしいデザインな上にとっても分かりやすいです😄
カスタマイズして思ったこと
めちゃめちゃ楽しいです。CSSやればやるほど奥が深くて楽しい😄記事の終わらせ方が分からなくなっちゃったのでこの辺で😛