[超簡単] ブログ内でアプリを紹介するなら「アプリーチ」がおすすめ!

ブログ内でアプリの紹介をするのに良い方法が知りたい…
そんな疑問に答えます。
アプリーチとは
iPhone、Android両方のアプリを紹介するブログパーツを、誰でも簡単に作成することができるサービスです。
登録なども一切必要なく、誰でも無料ですぐに使うことができるのでとても便利です。
こんな感じで使用できます。
使い方①サイトにアクセス
まずは、こちらのサイトにアクセスします。
使い方②紹介したいアプリの設定
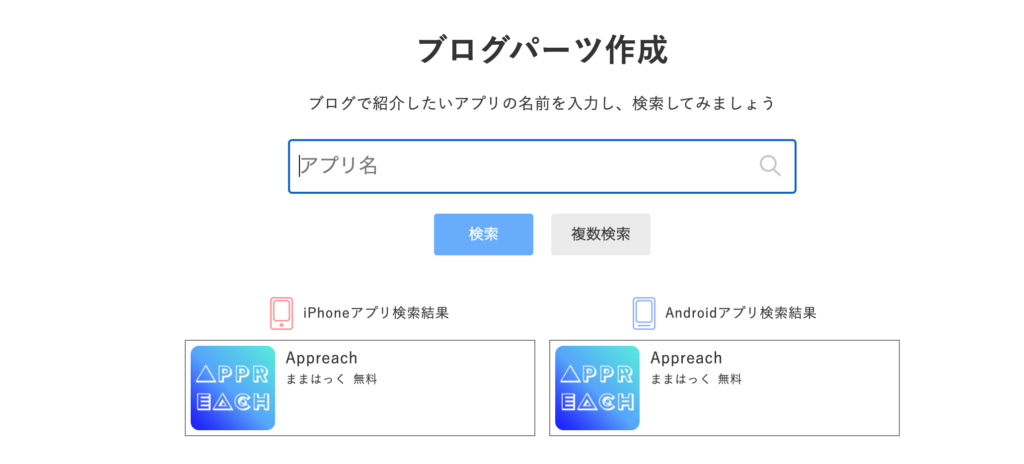
以下の画面が出てくるので、紹介したいアプリ名を入力します。

サイト自体が直感的な操作でとても分かりやすいので、細かい説明は大丈夫かと思います。
使い方③HTML、CSSをコピペ
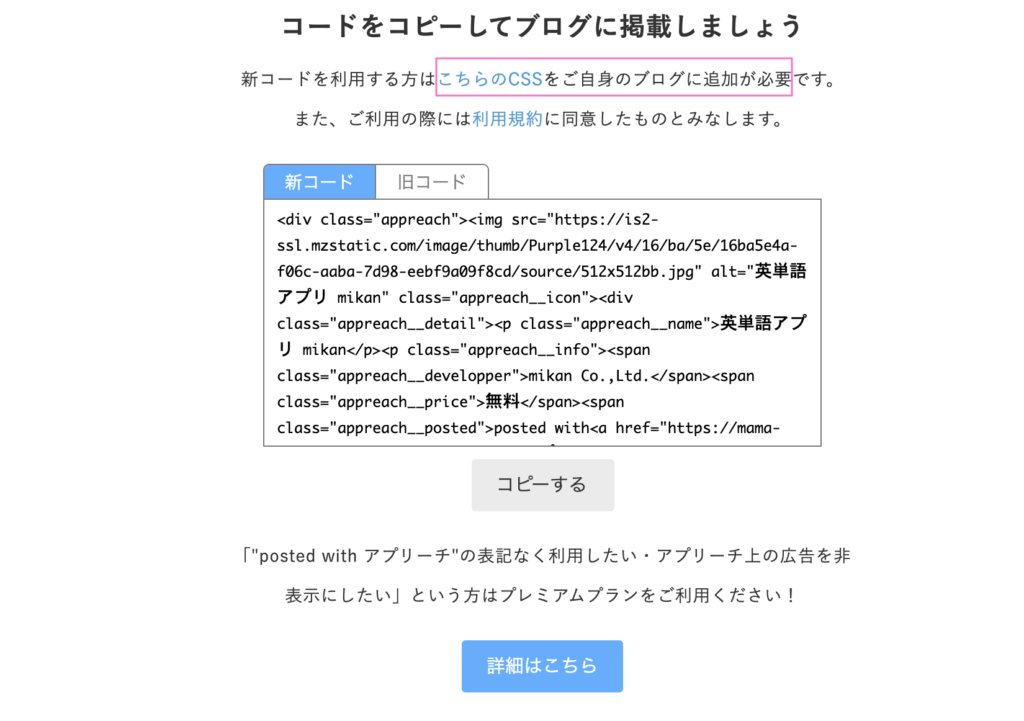
するとHTMLコードが生成されるので、コピーして自身のブログに貼り付けます。

ただ、アプリーチを初めて利用する場合はCSSのコピペが必要です。
もし、迷うとしたらここかなって感じです。
💡初めて使う方へ
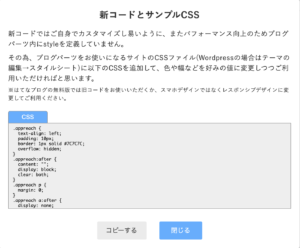
アプリーチのサイト内にも書いてありますが、初めて使う場合はCSSのコピペが必要です。
「こちらのCSS」と書かれた部分をクリックして、指定のコードを子テーマのCSSに記載しましょう。これは一度のコピペだけで大丈夫です(使うたびに何度もコピペする必要はありません)。

個別記事内に記載したい方は、以下の記事を参考にしてください。
おまけ:収益化する方法
アプリの紹介方法として便利なアプリーチですが、アフェリエイトサイトに登録することで収益化も可能です。

使い方は簡単で、サイト内リンクからSmart-C、afb、Zucksに登録し、紹介したいアプリのアフェリエイトリンクを枠内にそれぞれコピペします。
単価は低めですが、無料アプリのインストールでも収益が発生することもあるためハードルも低めです。一度試してみるのも良いかもしれません。
最後に
以上!
アプリ紹介に便利なサイト「アプリーチ」の紹介でした。
この機会に、お気に入りのアプリをぜひシェアしてみるのもいかがでしょう😄
それでは良いブロガーライフを!

















