アウトプットの場!駆け出しエンジニアにもおすすめCodePenの使い方

わたしが「コーディングの挑戦と実験の場」としているCodePenの使い方を紹介します。
コーディングのアウトプットの場になるので、練習したい初心者の方も、更に上を目指したい方も早速見ていきましょう!
CodePenとは
CodePenとは、一言でいうなら「コードを書く人向けのSNS」または「ブラウザとテキストエディタが一つになった」といった感じです。
自分のコード作品を公開したり、フォローしている人の作品を見ることも出来ます。
それに、CodePenでは書いたコードがリアルタイムで反映されるので、どう書いたらどう動くかが一瞬で分かると言う果てしないメリットがあります。
という風にとっても便利なのですが、なんと無料で使うことができます。これは見るしかないですね😁
CodePenでできること
- HTML/CSS/JavaScriptが編集できる
- 他の人の作品をSNSのように見ることができる
- 作った作品をSNSでシェアできる
- 作品をブログに貼ることができる
HTML/CSS/JavaScriptが編集できる
そう、最初に言うと、CodePenで書けるのはこの3つ、つまりフロントエンド言語です。更に言うとjQueryなども使うことが出来ます。
なので、Webサイトを作りたい方や、そのためのコードに慣れたい方にとってはかなり勉強になるはずです。
逆に言うと、PHPとかはないので、CodePenはWeb制作のフロントエンド向けのサイトと言えます。
作った作品をブログに貼れる
これはかなり良いシステムなのですが、こんな感じで自分のブログに貼ることができます。
See the Pen Candy Color Button Animation by Yuhomyan (@yuhomyan) on CodePen.
コードと実際の表示を同時に見ることができるので非常に便利です。
見ている側もとても分かりやすいので、コーディング系のブログを書いている方にもおすすめです。
CodePenの使い方
では早速、CodePenの使い方を見ていきましょう!
- 登録の仕方
- コードの書き方
- 他の人の作品の見方
- 自分の作品をTwitterやFacebookでシェアする方法
- 作品をブログに貼る方法
に分けて説明していきたいと思います。
登録の仕方
CodePenを使いにはユーザー登録が必要なのですが、Twitter/GutHub/Facebook/Eメールのいずれかがあれば登録することができます。
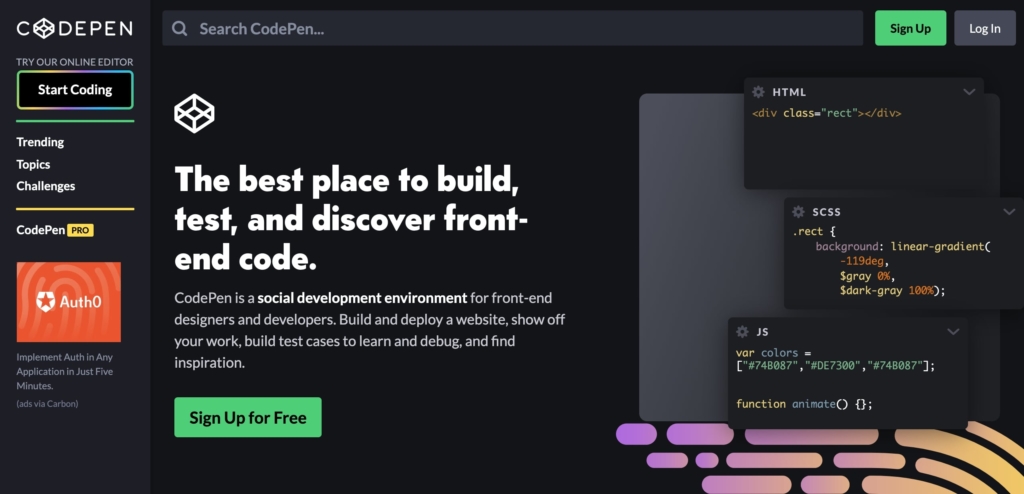
まずは、新規登録・ログイン画面を開きます。
初めての人は「Sign Up for Free」と言う緑色のボタンをクリック。

するとこのような画面になるので、Twitter、GutHub、FacebookまたはEメールの好きな方法を選んでアカウントを作成します。
そしたら完了✨
これでもう、CodePenが使えるようになりました👏
コードの書き方
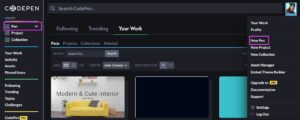
左側のサイドバーから、「Pen」または右上の自分のアイコンから「New Pen」をクリックします。

するとこんな感じの画面が開くので、あとはコードを書いていくだけです。

ちなみに、これは少し慣れた人向けなのですが、言語名の隣の歯車マークをクリックすると以下の画面が開き、jQueryや各種ライブラリのcdnが使えるようになります。

他の人の作品を見る
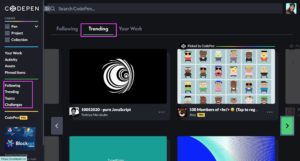
左のサイドバーから、「Following」でフォローしている人の作品、「Trending」で人気の作品を見ることができます。これでゴリゴリインスピレーション受けれますね。

作った作品を他のSNSでシェアする方法
これは誰かに見せたいぞ!と言う作品ができたら、TwitterやFacebookなどで簡単にシェアすることもできます。
少し分かりにくい所にあるのですが、編集画面右下の「share」というボタンを開くと、このように白いウィンドウが表示されるので、シェアしたい方法を選んで投稿します。

自分の作品をブログに貼る方法
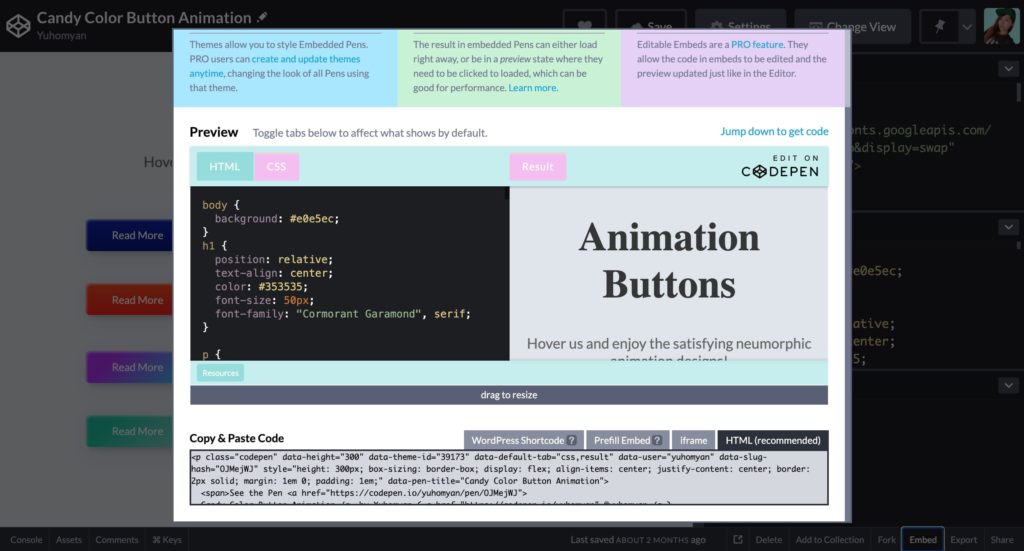
こちらも画面の右下に「Embed」というボタンがあるので(Shareの2つ左)、それをクリックします。
するとこのような大きめのウィンドウが表示されるので、ウィンドウ内を少し下にスクロールしてHTMLコードを自分のブログにコピペします。

最後に
以上!
コーディングのアウトプットの場として非常に頼もしいCodePenの使い方でした!
あとは楽しくコードを書いていきましょう!
それでは良いディベロッパーライフを!

にほんブログ村