【RGB・16進数】違いを知って使いこなそう!カラーコードの仕組みを徹底解説!

「16進数カラーコード 」「RGB値」の仕組みを理解するコーナーです。
「16進数とRGBの違いを知りたい」「RGBAって何」「16進数・RGBを相互変換したい」
そんな疑問に答えます。
知らなくても生きていけるけど、知ると若干の作業効率化&面白いのでどうぞ。
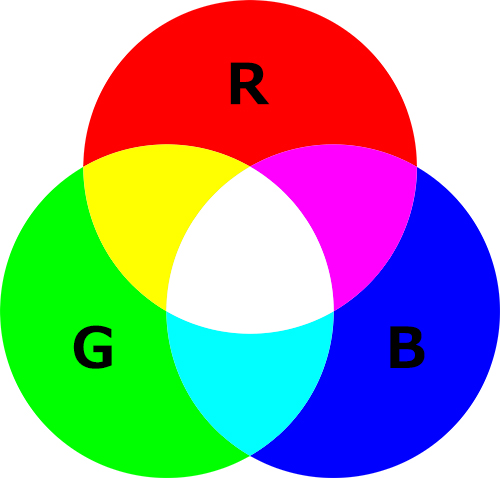
基礎知識:Web上の色は3色の組み合わせでできている
カラーコードを理解するには、光の三原色について基本的なことを知っておく必要があります。
光の三原色は赤・緑・青の3色で構成され、全て混ぜ合わせると白になります。
色んな色の光を当てまくると明るくなって真っ白になるのと一緒ですね。
Web上における色の指定方法も、この3色の組み合わせによって構成されています。

ちなみに、光の三元色は正式には「加法混合」と言います。
カラーコードを理解する上ではこれだけ知っておけば十分ですが、より詳しく知りたい人はググってみてください。
#16進数を使ったカラーコード
#16code
こちらが最も多く使われている色の指定方法だと思います。
#に続く6桁の数字・アルファベットの組み合わせで色を指定します。
少し複雑になるので、ゆっくり説明していきます。
16進数とは

普段、私たちが数を数える時に使っているのは10進法です。
これは0〜9、10〜19といったように10つの数字を1単位とした数え方です。
しかし、Webの世界で使われるのは16進法です。
これは0〜9とA〜Fの16個の英数字を1単位とした数え方です。
0,1,2,3…9と続き、9の次はA,B,C…Fという具合に続きます。
見たほうが分かりやすいと思うので、下に実際の数え方を示します。
| 00 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 0A | 0B | 0C | 0D | 0E | 0F |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
1Fの次は20です。
00から始まってこの様に続いていき、最大値はFFです。FF0のように3桁にはなりません。
組み合わせ方は全部で16×16=256通り。
これを10進法に置き換えると、最小値はそのまま0、最初のアルファベットが出てくる0Aが10、最大値のFFは255、といった風になります。
16進数×光の三原色で色を表す
カラーコードでは、16進数と光の三原色を組み合わせることによって色を指定しています。
#以下の6桁は、2桁ずつ3グループからなり、それぞれ光の三原色を表しています。
最初の2桁は赤、真ん中の2桁は緑、最後の2桁が青です。
#000000
この2桁×3はそれぞれ、先ほどの16進数で表記されています。
つまり、この6桁を見れば赤・緑・青の数値の大きさが分かるのです。
代表的な具体例をあげます。
#000000 全て最小=黒
#FF0000 赤が最大
#00FF00 緑が最大
#0000FF 青が最大
#FFFFFF 全て最大=白
16カラーコードにおいて、0に近いほど濃い色、Fが多いほど薄い色になるのはそのためです。
おまけ:光の三原色の中間色が色の三原色
プリンターのインクでお馴染み、シアン・マゼンタ・イエローからなる色の三原色。
実は光の三原色のちょうど中間の色にあたります。
下に実物を示します。見やすいように背景を暗くしますね。
#FF00FF 赤・青が最大=マゼンタ
#FFFF00 赤・緑が最大=イエロー
#00FFFF 緑・青が最大=シアン
こちらも、正式には減法混合と言います。気になる人はどうぞ。
参考:減法混合(Wikipedia)
rgb(10進法でのRGB値による色の指定)
rgb(0, 0, 0)
上記の様な色の指定方法を、「RGB値による色の指定法」一般的には「RGB」と言います。
RGB値とは、光の三原色であるRed Green Blue の頭文字を取ったものです。
こちらも、赤・緑・青の数値で色を指定しますが、16進法ではなく10進法に置き換えた物を使います。
16進数を使ったカラーコードは、16×16の組み合わせで256通り、できた数値は10進法でいう0〜255に置き換えることが出来ます。
以下、先ほどと同じ例で示します。
rgb(0, 0, 0) 全て最小=黒
rgb(255, 0, 0) 赤が最大
rgb(0, 255, 0) 緑が最大
rgb(0, 0, 255) 青が最大
rgb(255, 255, 255) 全て最大=白
rgba(RGBA値による色の指定)
rgba(0, 0, 0, .5)
先ほどのRGBも末尾に、Alphaとして透明度を加えたものです。
Aは0.0〜1.0の間で小数点刻みに指定でき、0で完全な透明、1で完全な不透明になります。
また、仮に0.5と指定したい時、0を省略して「.5」とすることが多いです。
透明度の違いは見たほうが早いと思うので、下に具体例を表示します。
1 これが1の透明度です
0.8 これが0.8の透明度です
0.5 これが0.5の透明度です
0.3 これが0.3の透明度です
0 透明度を0にすると完全な透明になり、見えなくなります。
透明度を指定してチェック柄なども作れます。
興味のある方は以下も参考にしてみてください。
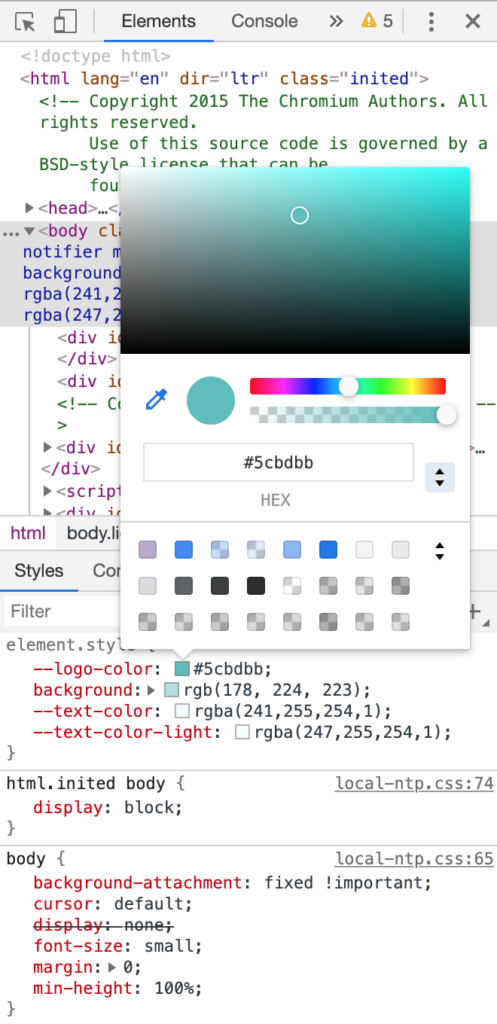
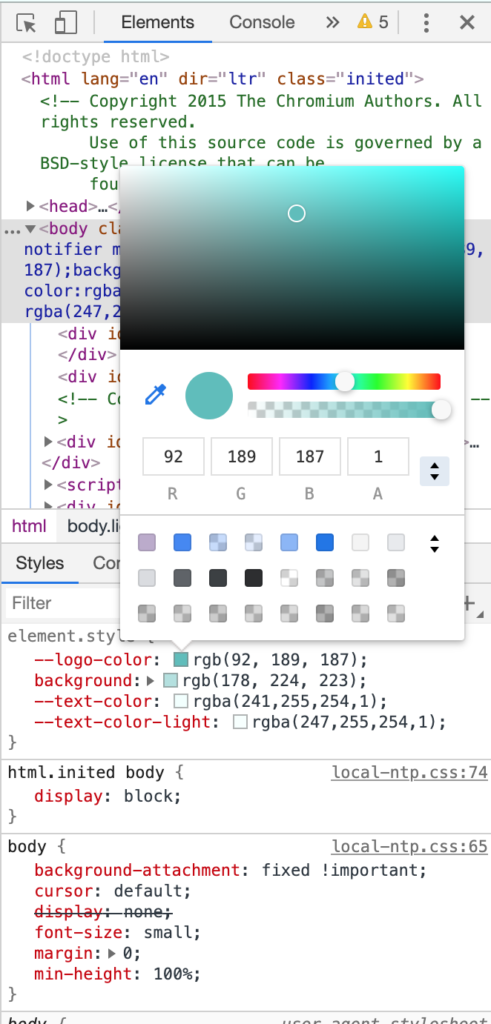
カラーコードを変換する
変換にはディベロッパーツールが便利です。
Macの人はcommand+option+i、Windowsの人はF12を押してください。
起動したらカラーパレットを表示します。
🌾どこかしらの色のついた正方形をクリックすると表示できます。

画面上の色を選ぶか、変換したいカラーコードを入力します。
色の隣の三角形をクリックして、表示法の切り替えが出来ます。

めでたし!これで変換できました😄
おまけ:Web制作のための配色を理解するのに役立つ本
WebサイトやWordPressの見た目を整える上で配色は欠かせません。
見ていて心地よい色の組み合わせがパッと探せる本を紹介します。
※配色系の本は、Kindleより圧倒的に見やすい紙の本をおすすめします。
まとめ:RGBも16進数コードも光の三原色をもとにしている
以上!
長くなりましたがまとめます。
- Web上の色の基本は光の三原色=RGB
- RGB値とはRed・Green・Blue
- 指定方法はrgb(赤, 緑, 青)
- 16進数カラーコードもRGBを基にしている
- Alphaで透明度を指定できる
- 指定方法はrgba(赤, 緑, 青, 透)
- 変換にはディベロッパーツールが便利
おまけ:色彩に興味を持った人へ こちらもおすすめ
それでは良いディベロッパーライフを😄















