【WordPress】Contact Form 7のお洒落でかわいいカスタマイズ

WordPressプラグイン「Contact Form 7」を使ったお問い合わせフォームを、更に使いやすくカスタマイズしていきます。
デザインもよりお洒落でかわいいものにしていますが、色を変えることでまた違った印象になります。
コピペでできるので、初心者の方もわりと簡単にできると思います。
それでは早速みていきましょう。
Contact Form 7をお洒落でかわいく
完成イメージ

色をつけて分かりやすくし、スパムメール防止のためのチェックを入れるようにしました。
カスタマイズ前のデザイン
ちなみにデフォルトのデザインはこれです。
このままでも十分使えるのですが、更に見やすく、そしてスパムメールが届きにくくしていきます。

カスタマイズの手順
シンプルに2ステップです。
- 管理画面→「お問い合わせ」のHTMLを編集
- 子テーマにCSSを追加
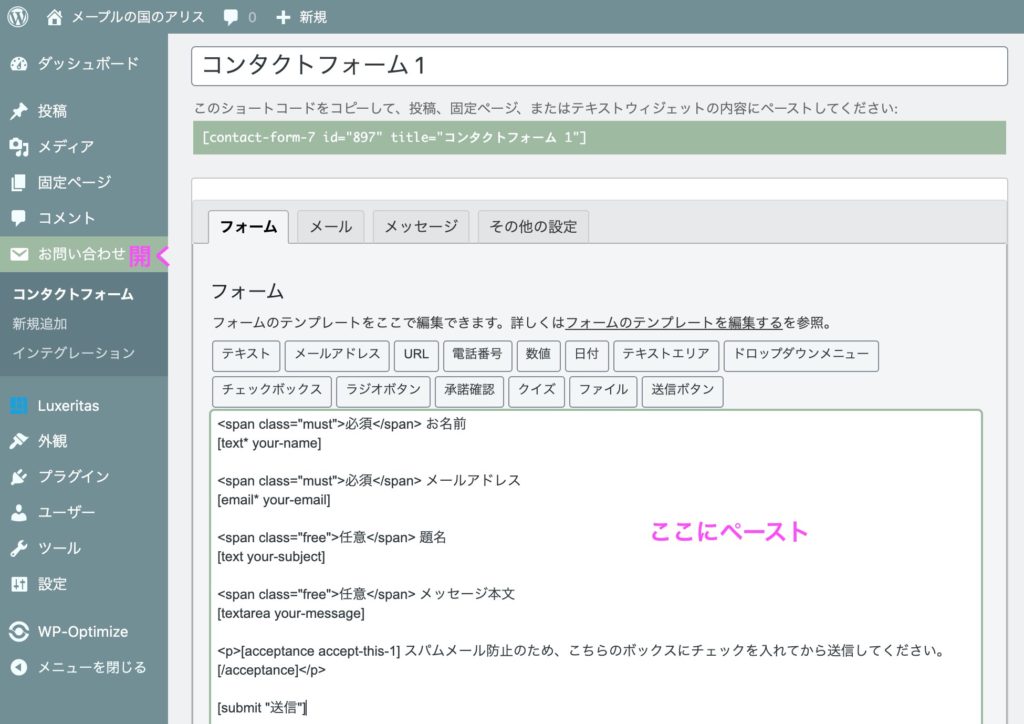
管理画面から「お問い合わせ」を開き、もともと書いてあるコードを消して下のHTMLコードをペーストします。

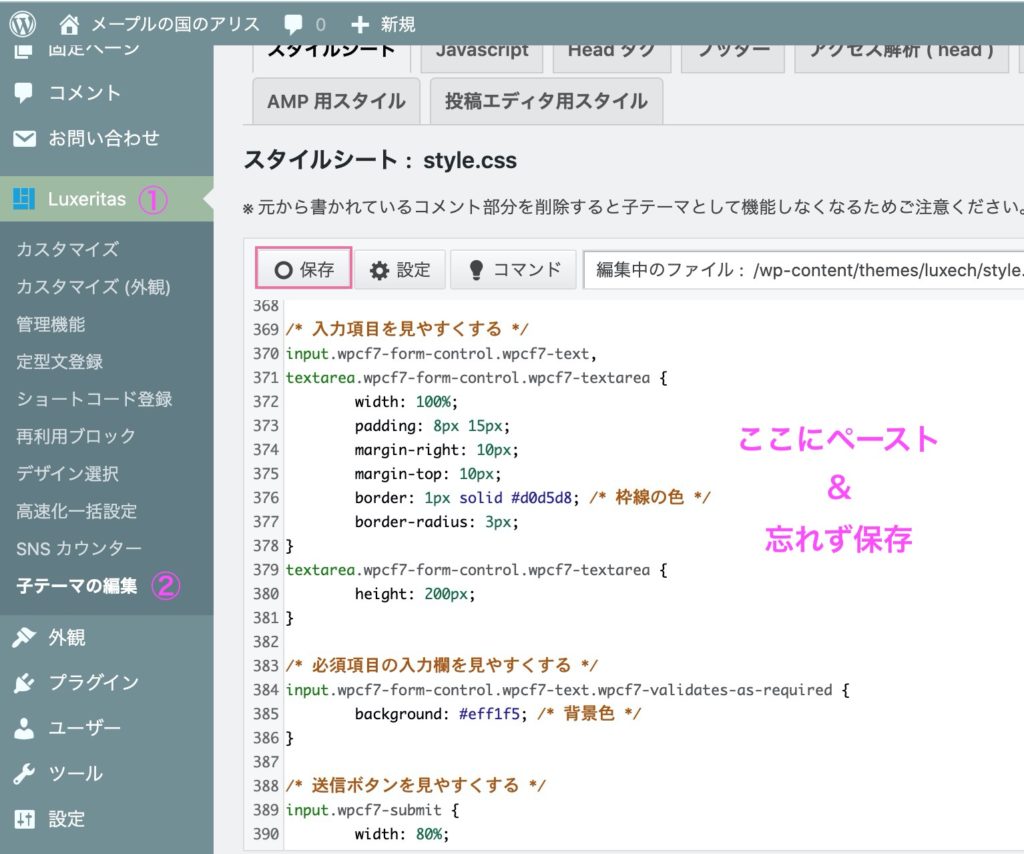
次に、子テーマのCSSにカスタマイズ用CSSをペーストします。
Luxeritasの場合は「Luxeritas → 子テーマの編集」ですが、他テーマでは「カスタマイズ → 追加CSS」に追記することが多いようです。

両方の手順とも、「保存」をクリックするのを忘れないように気をつけてください。
カスタマイズ用のHTML
<span class="must">必須</span> お名前
[text* your-name]
<span class="must">必須</span> メールアドレス
[email* your-email]
<span class="free">任意</span> 題名
[text your-subject]
<span class="free">任意</span> メッセージ本文
[textarea your-message]
<p>[acceptance accept-this-1] スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。[/acceptance]</p>
[submit "送信"]カスタマイズ用のCSS
カラーコードの部分は好きな色に変えて使ってみてください。
/* Contact Form 7 */
/* 必須マーク */
.must{
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #f58694; /* 背景色 */
border-radius: 5px;
}
/* 任意マーク */
.free {
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #7fbfff; /* 背景色 */
border-radius: 5px;
}
/* 項目名を太字にする */
form p {
font-weight: 600;
}
/* 入力項目を見やすくする */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8; /* 枠線の色 */
border-radius: 3px;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 200px;
}
/* 必須項目の入力欄を見やすくする */
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
background: #eff1f5; /* 背景色 */
}
/* 送信ボタンを見やすくする */
input.wpcf7-submit {
width: 100%; /* 好みで60〜80%でもOK */
height: 60px;
border-color: #ffbf7f; /* 枠線の色 */
background: #ffbf7f; /* ボタンの色 */
color: #fff;
font-size: 20px;
font-weight: 600;
border-radius: 2px;
}
/* エラーメッセージを見やすくする */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}
上2つのコードをそれぞれコピペ&保存した後でページをリロードして、カスタマイズ内容が反映されていればOKです☺️
おまけ:入力項目の必須と任意を切り替える方法と、その場合のCSSカスタマイズ
この記事よりは少し応用編の内容になります。
フォームに入力してもらう項目の必須/任意を切り替える方法と、その場合のCSSのカスタマイズ方法を紹介しております。
まとめ
以上!
おしゃれで見やすい、コンタクトフォームのカスタマイズ方法でした。
このブログでは、他にも色々なWordPressのカスタマイズ方法を紹介しています。
WordPressカスタマイズを中心とした、CSSやデザインに興味のある方におすすめの本をまとめましたので、よかったらこちらも見てみてください☺️