【WordPress】あまり使わないコードを1つの記事だけに適応させる方法

特定の記事だけにCSSやJavaScriptを適応させたい、子テーマの追加コードが長くなってきた、今後カスタマイズ系の記事を書いていく…
そんな要望に答えます。
今回は、CSSとJavaScriptを適応させていく方法を紹介していきます。
あまり使わないコードを1つの記事だけに適応するメリット
子テーマの追加コードが長くなり、管理しきれなくなるのを防ぐ
追加コードを子テーマに書き連ねていくと、どんどん膨大な量になってしまいます。
するとどこに何があるのか分からなくなってしまいますね。
そこで、よく使うものだけを厳選し、普段あまり使わないコードは記事単体だけに適応できると便利です。
方法1-1 プラグイン(CSSのみ)
WP Add Custom CSS のインストール&有効化
1番シンプルで分かりやすい方法なので、CSSだけを追加したい場合はこの方法をお勧めします。

WP Add Custom CSS をインストールして有効化します。
きちんと有効化されていることを確認し、記事編集画面(新規投稿画面)へ行きます。
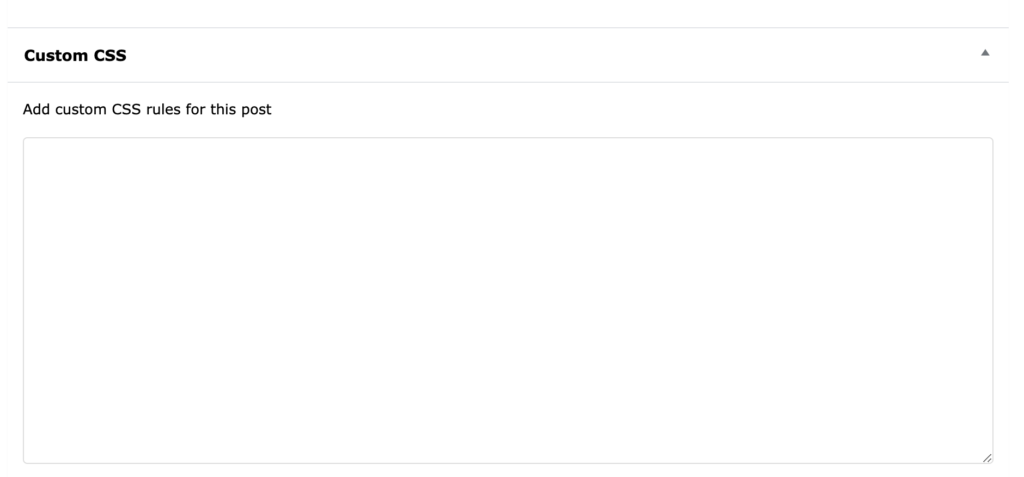
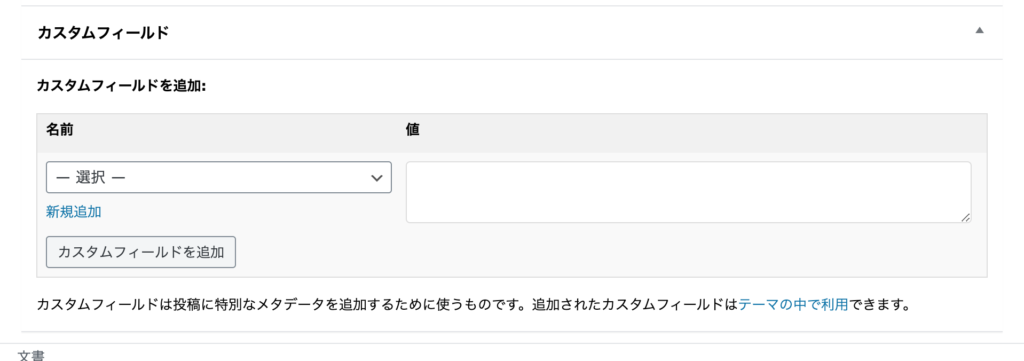
下までスクロールすると、以下のカスタムフィールドが自動で表示されているのが確認できます。

これで設定は以上です。
あとはこのフィールド内にCSSを書いていきましょう。
プラグインをインストール方法1-2 プラグイン(CSS,JavaScript両方に対応)
Custom CSS and JS のインストール&有効化

Custom CSS and JS というプラグインをインストールして有効化します。
記事編集画面の設定:カスタムフィールドの表示
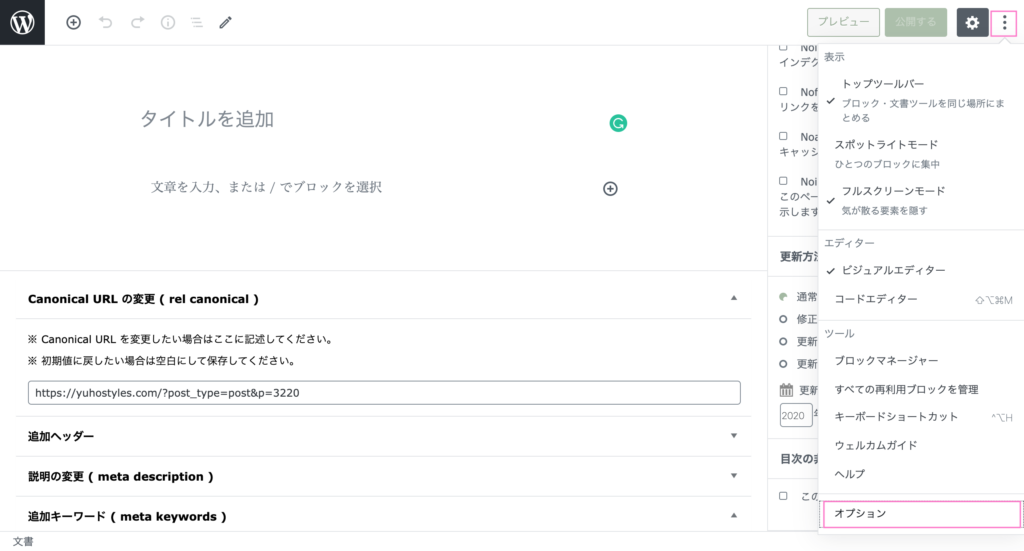
次に記事の編集画面へ行きます。

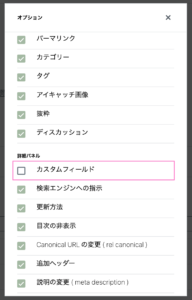
画面右上の「」から、1番下の「オプション」をクリックします。

「カスタムフィールド」にチェックを入れ、有効化して画面をリロードします。
カスタムフィールドの設定
すると、このようなカスタムフィールドが表示されるようになります。

「新規追加」をクリックし、CSSもしくはJSを追加します。(「選択」の中にはありません)
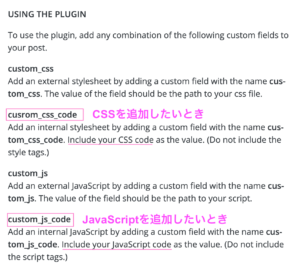
詳細はプラグインのインストール画面で確認することができます。一応スクショも貼っておきますね!

これを解説すると、「custom_css」「custom_js」は外部コードの読み込み、
「custom_css_code」「custom_js_code」は記事内のフィールドに記述したコードに対応しています。
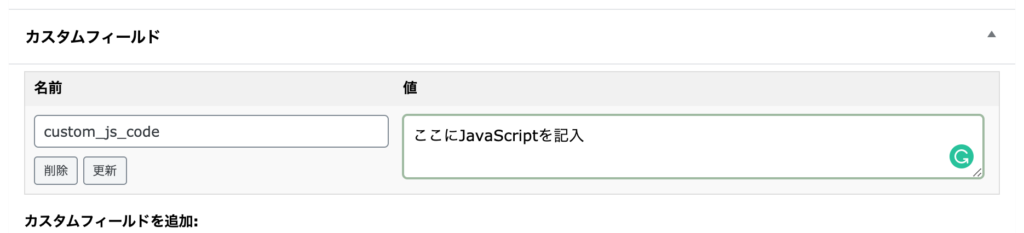
上記の手順で無事にCSS、JSを追加すると、「値」のフィールドに関数を書けるようになります。

これで設定は以上です😄おつかれさまでした。
方法2 子テーマのphpを編集する(プラグインなし)
次に紹介するのは、プラグインを使わずに子テーマのphpを編集する方法です。
CSS,JavaScriptの両方に対応しています。
こちらの記事の方法をそのまま参考にさせていただきました!この上なく分かりやすく丁寧に書かれているのでご参照ください。
この方法が無敵なところは、CSSもJavaScriptも両方できてサーバーが重くならないことです。その代わり、phpをいじる必要があるので難易度は若干上がります。ただその分サクサク動くので、JavaScriptも追加したい場合は頑張ってチャレンジしてみるのも楽しいですね!
phpをいじる際は、FTPソフト等を使ってサイトのバックアップをとることをお勧めします。
FTPって何?という場合はこちらも参考にどうぞ。
最後に
以上!
記事個別にコードを適応させる方法まとめでした。
子テーマのコードが長くなるとごちゃってくるのでこれを機にスッキリさせましょう!
特にカスタマイズ系の記事を書くときなどにお勧めです。
それでは良いブロガーライフを😄