【WordPress】インストール後、最初の記事を書く前に初心者が済ませておきたい4つの設定

ここではWordPressインストールした後に最低限やっておきたい、初心者向けのWordPressの設定について書いていきます。
具体的な内容は
- お問い合わせフォームの設置
- プライバシーポリシーの設置
- ウィジェットとプロフィールの設置
- コメント欄を開放するかどうか
です。
ちなみに、この前の段階、WordPressのインストール方法や、管理画面から行う初期設定の方法は別の記事にまとめましたので、インストールがまだの方は先に以下の記事をお読みください。
それでは早速みていきましょう。
お問い合わせフォームの設置
こちらは必須です。ブログの読者が質問をしたり、コンタクトを取れるためのフォームです。Googleからの評価にもつながるので、必ず設置しておきましょう。
Contact Form 7というプラグインを使うと、初心者でも簡単にお問い合わせフォームを作成することができます。詳しい設定方法は以下の記事にまとめています。
【WordPressお問い合わせフォーム】Contact Form 7の基本的な使い方(簡単・初心者向け)
また、デフォルトのフォームはシンプルすぎると思った方もいるかもしれません。ユーザーにはもっと見やすく、またスパム対策もできるカスタマイズ方法を別記事にまとめているので、よかったら合わせてお読みください。
参考:【WordPress】Contact Form 7のお洒落でかわいいカスタマイズ
プライバシーポリシーの設置
こちらも必須です。
Googleアドセンスやアフェリエイトも考えている場合はもちろんですが、収益化しない場合においても、お問い合わせやコメント欄、Googleアナリティクスを使用する場合はサイト上にプライバシーポリシーを設置する必要があります。
ブログを運営する上でもいずれ設置しなければいけないので、早い段階で終わらせてしまいましょう。
このあたりの記事がとてもわかりやすかったので、リンクを貼っておきますね。
参考(別サイト):【WordPress】プライバシーポリシーの作り方(コピペOK)
参考(別サイト):プライバシーポリシーの雛形(ひな型)
ウィジェットとプロフィールの設置
ウィジェットとはサイドバーのこと、つまり記事本文の横にある、細長いコラムを言います。
読者にとっては目当ての記事を探しやすくなったり、またブログ運営者にとってはおすすめしたい記事を表示させたり出来るので便利です。
ウィジェット(サイドバー)の出し方
使用しているテーマ(このサイトはLuxeritasです)にもよりますが、
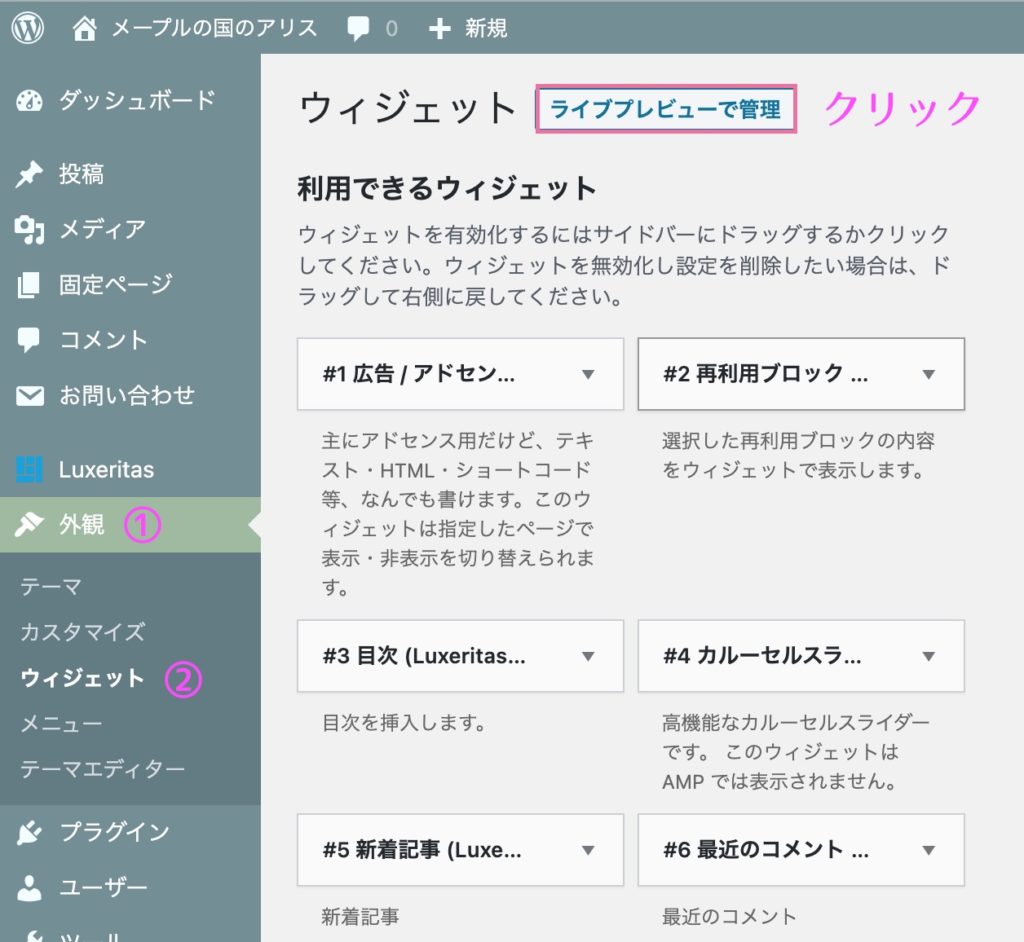
WordPress管理画面の、「外観→ウィジェット」を開き、「ライブプレビューで管理」をクリックします。

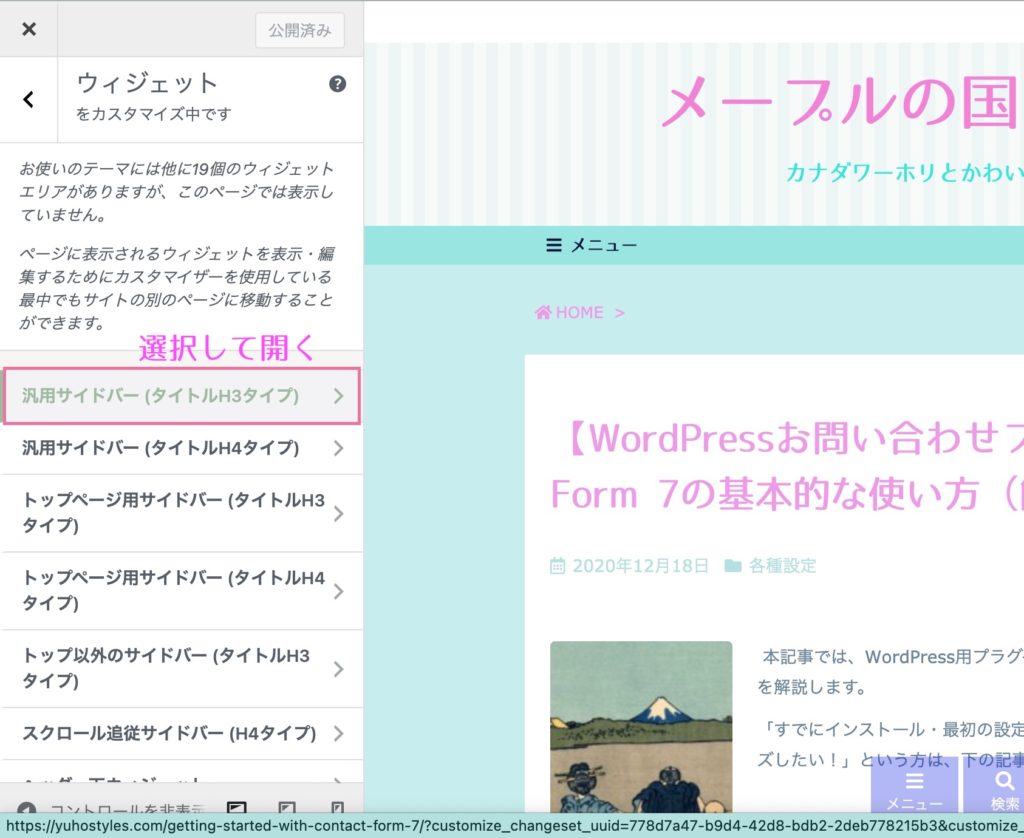
するとこんな感じの画面になるので、特にこだわりがなければ「汎用サイドバー(タイトルH3タイプ)」を クリックして開きます。

ここでサイドバーに表示させたい項目の追加や並べ替えをします。
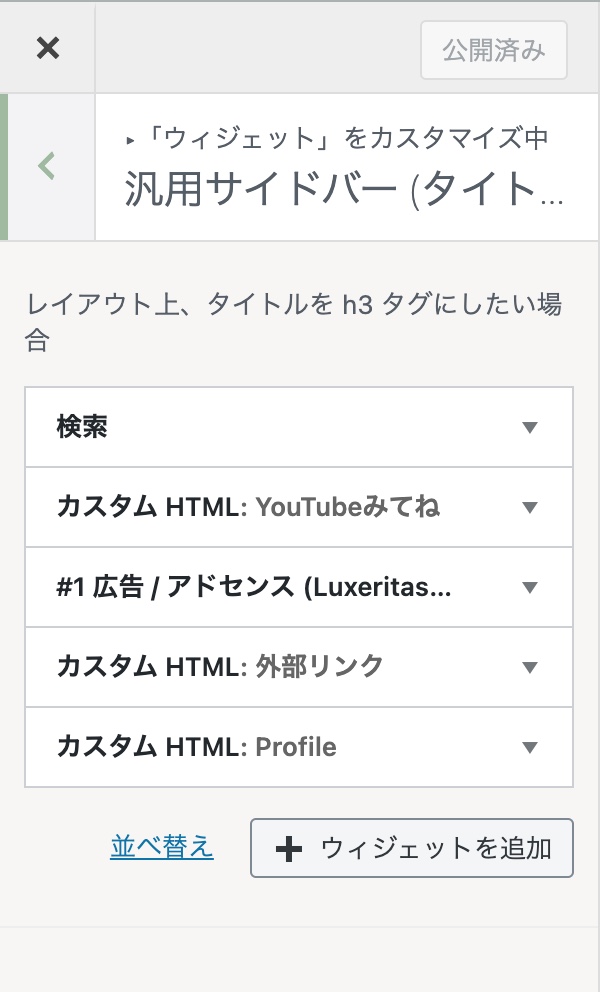
私は下の画面のようにしているのですが、最初はとりあえず、検索ボックスとプロフィールだけでもいいと思います。

「ウィジェットを追加」をクリックすると、下の画像のようにウィジェット一覧が表示されるので、「検索」を選んで追加します。

プロフィールの作り方
プロフィールは「カスタムHTML」を編集して作るか、プラグインを使用します。
プラグインを使う方法は以下の記事がわかりやすいです。
参考:WordPressでプロフィール写真を簡単に設定できるプラグイン「Wp User Avatar」の使い方
一方、プラグインなしで作る方法ですが、少し難しいぶん、サイトの表示が速くなる、プラグインが一つ減るぶん管理が楽というメリットがあります。
自作というと難しそうに聞こえますが、
- HTMLをコピペ
- 画像をアップロード&画像のURLを入手
- HTMLに画像までのパスをコピペ
という3ステップで出来るので、手順はそこまで多くはありません。ここでは「カスタムHTML」を編集する方法を紹介します。
HTMLをコピペ
「ウィジェットを追加」→「カスタムHTML」を選んで追加します。
「カスタムHTML」の中に、以下のコードをコピペします。
<div class="widget-profile">
<img border="0" src="画像のURL" height="200" alt="profile"><!-- heightで画像のサイズを指定。数値を変えれば、好きなサイズにできます -->
<ul class="self-info">
<li>自分の名前</li><br>
<li>自己紹介1</li><br>
<li>自己紹介2</li><br>
<li>自己紹介3</li><br>
<li>自己紹介4</li><br>
<li>自己紹介5</li>
<br>
<li><a href="サイトマップのURL">サイトマップ</a></li>
<li><a href="プライバシーポリシーのURL">プライバシーポリシー</a></li>
<li><i class="far fa-envelope" aria-hidden="true"></i><a href="お問い合わせフォームのURL"><span class="bold">お問い合わせはこちら</span></a></li>
</ul>
</div>画像をアップロード&画像までのパスを入手
次にWordPressに、プロフィールにしたい画像をアップします。自分の写真や自作のイラストがベストですが、なければフリー素材でも大丈夫です。フリー素材を使う場合は、「フラットアイコンデザイン」というサイトがおすすめです。
画像のアップロードする際、本来は「FTPソフト」というものを使うのですが、間違えると復旧が難しく初心者向きではないので、ここでは仮記事のブロックエディタを使ってアップロードする方法を紹介していきます。
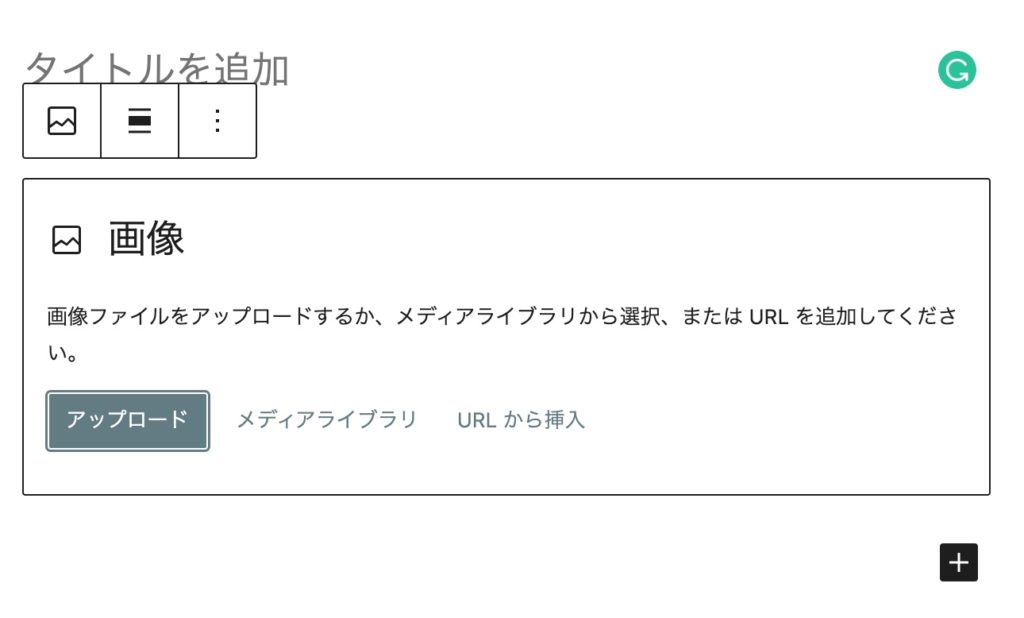
まずは投稿画面で「新規作成」を押して画像アップロード用の仮の記事を作ります。
ブロックエディタで「画像」を選択し、「アップロード」で任意の画像をアップロードします。

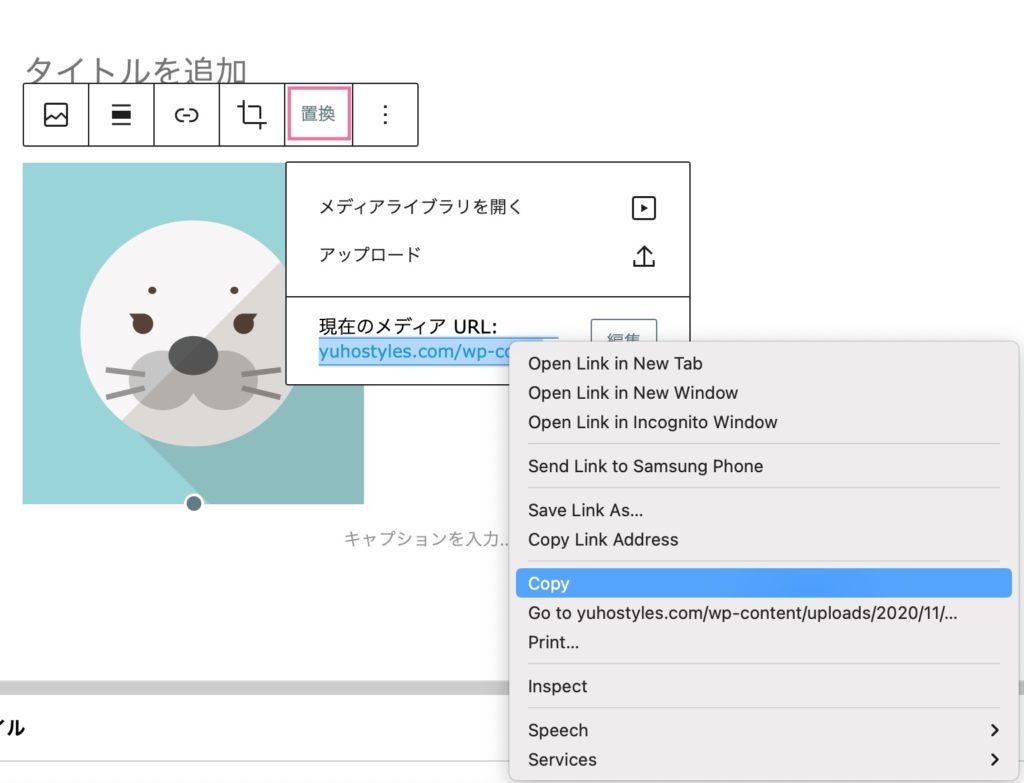
次に、アップロードした画像をクリックして「置換」をクリックします。
すると「現在のメディアURL」が表示されるので、このURLをコピーします。

このURLを、
<img border="0" src="画像のURL" height="200" alt="profile">の中の"画像のURL"の部分にコピペします。
これでプロフィール写真が表示されるようになりました。あとは好きに自己紹介を書いていきましょう!
コメント欄を開放するかどうか
コメント欄を開放すると、ブログの読者が自由にコメント出来るようになります。SEO的には特に関係ないので、どちらでも良いと思います。
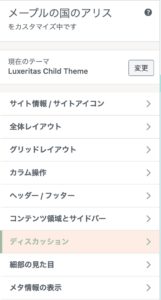
これは「カスタマイズ」→「ディスカッション」で設定することができます。

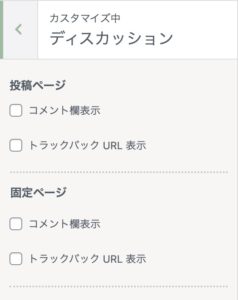
「ディスカッション」を開くと下の画面が表示されます。
コメント欄を表示させたい場合はチェックを入れます。

おまけ:WordPressカスタマイズに役立つ本
WordPressカスタマイズは、本で効率的に学ぶという選択肢があります。
気になった時にすぐ調べることが出来るので、手元に1冊あると便利です。
オンラインスクール受講は高いけど、1からネットで調べるのは時間がかかりすぎる、という方におすすめです。
本当によくわかるWordPressの教科書 改訂2版 はじめての人も、挫折した人も、本格サイトが必ず作れる
赤司達彦
WordPressの基礎をわかりやすく丁寧に解説してくれます。プログラミング知識も一切不要で、初めてサイトを立ち上げた方におすすめ。
以上!
これで最初のカスタマイズは完了です。
あとは楽しく記事を書きましょう☺️













