2020トレンド!Neumorphism(ニューモーフィズム)とは?! CSSでの書き方も解説

2020トレンドのニューモーフィズムとCSSでの再現の仕方を書きます!
Neumorphismとは
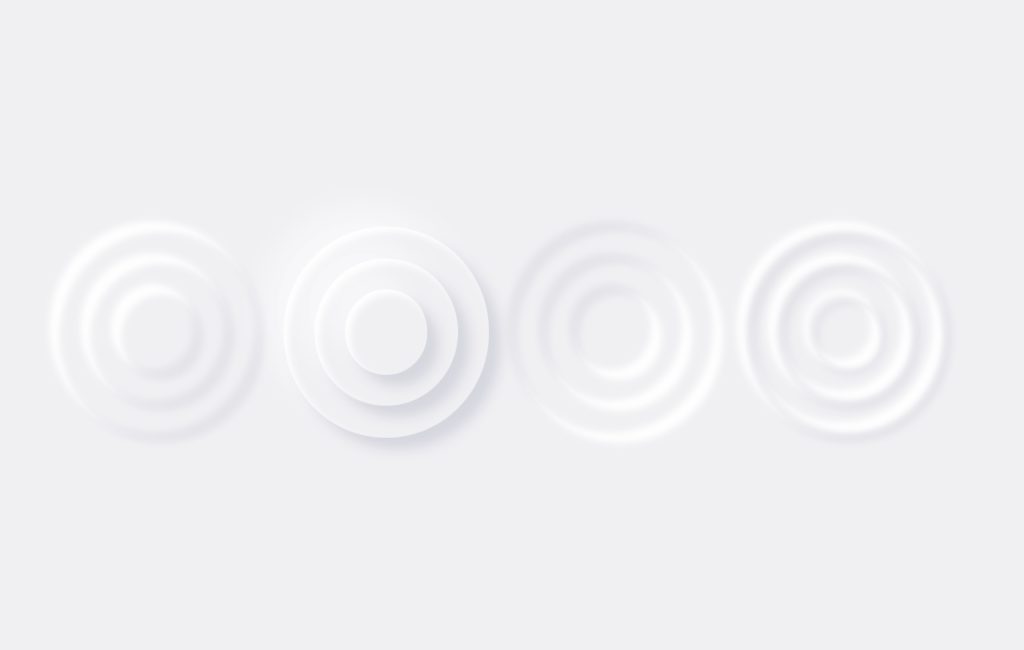
Neumorphism(ニューモーフィズム)とは、ベースとなる1色に光と影を加え、まるで実物のように見せるデザイン様式を言います。
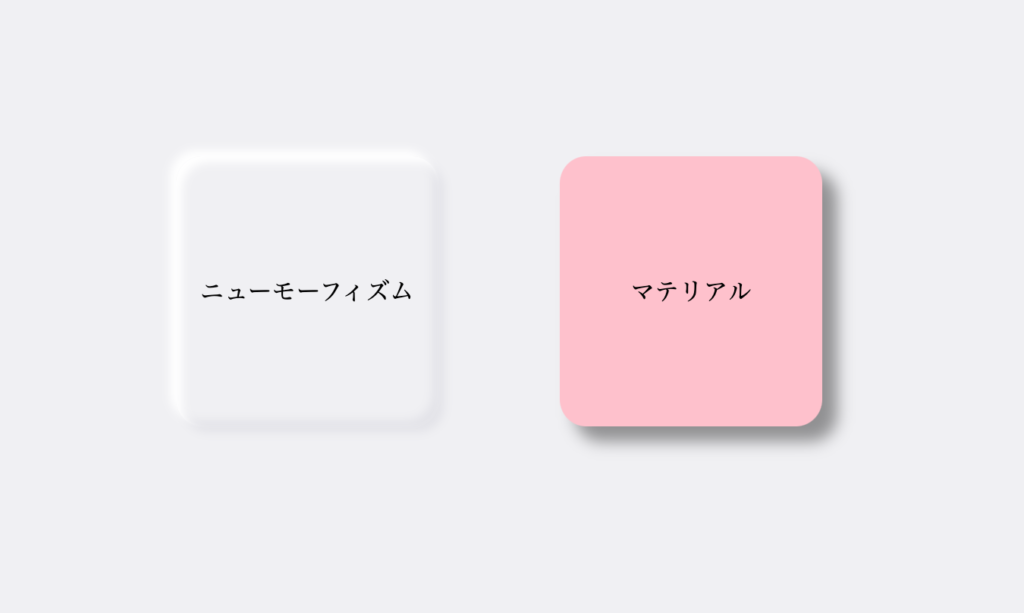
既にあるマテリアルデザインとの違いは、
- マテリアルデザインが浮いている様に見えるのに対し、
- ニューモーフィズムは盛り上がっている様に見える
ことです。分かりやすい様にサンプルを作ってみました。

Neumorphismの始まり
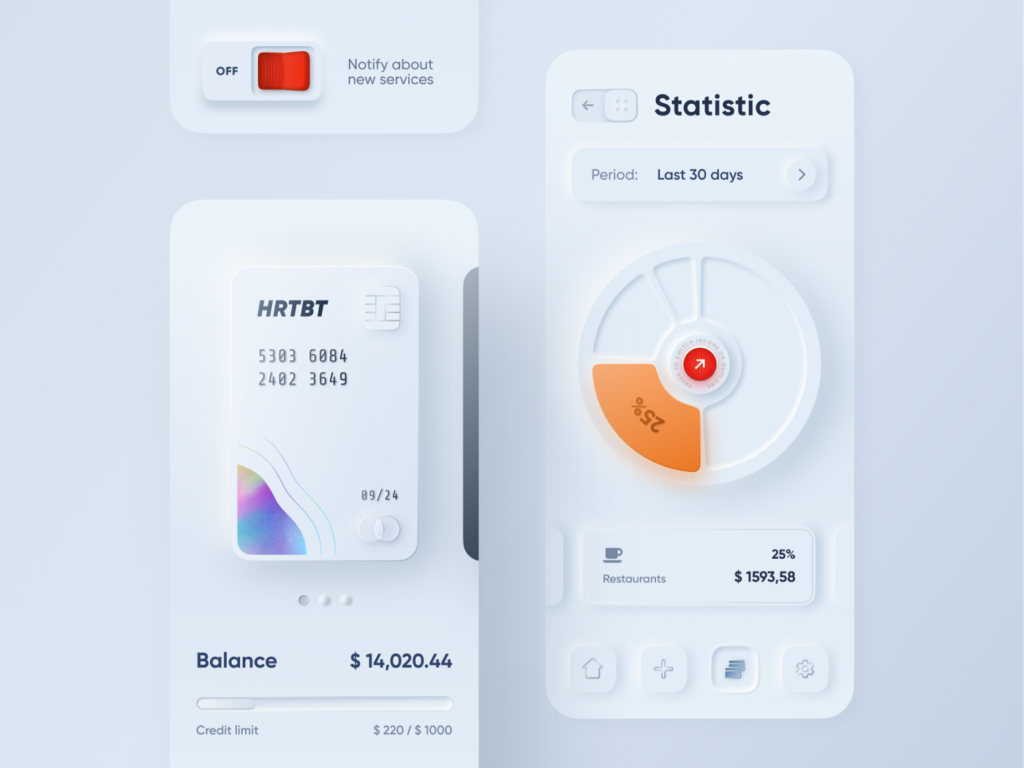
Neumorphism(ニューモーフィズム)は、dribbbleに投稿されたこの写真から始まったと言われています。

Alexander Plyutoというデザイナーが2019年の終わり頃に投稿し、それを追って他のデザイナー達による似たデザインの投稿が増え、新しいスタイルとして定着しました。
この時点ではまだNeumorphismという名前は出来ていませんが、似たデザインの投稿が増え流につれ、New + SkeumorphismでNeumorphismという名称が完成しました。
Neumorphismのメリット
- 統一感が出やすい
- 新しさを出しやすい
- トレンドなので話題になりやすい
Neumorphism最大のメリットは、なんと言っても新しい事です。
まだ使用しているアプリやサイトが少ないので、他との違いを出すことが出来ます。
また、基本的には色を1色しか使わず、光と影のみでテクスチャーを表現するので統一感も出しやすいです。
Neumorphismのデメリット
- 見づらい
- 分かりにくい
Neumorphism最大のデメリットは、見づらい事です。
1色しか使わないためコントラストがどうしても弱くなり、一目で分かるデザインとは言えないでしょう。
また、視力の低い方や色の識別に困難がある方にとっては、どこに何があるのかすら分からない状態になってしまうこともあり得ます。
特にボタンなどには、あまり使わない方が無難です。
Neumorphismの向き&不向き
以上を踏まえた上で、Neumorphismはどんなものを作る時に向いていて、どんなものには向いていないかをまとめます。
向いているもの
趣味用のもの!
- ランニングアプリ
- ミュージックアプリ
- 個人のポートフォリオ
などです!
お洒落に見せたい時や、個性を出したいシーンで活躍すること間違いです。
向かないもの
実用的なもの!
- バンキングアプリ
- 家計簿アプリ
- 通販サイト
などです!
コントラストが弱く見づらいため、従来のものに比べて誤操作しやすくなることが予想されます。
なのでほとんどの人が使うもの、誤操作すると困るものにはあまり向いているとは言えません。
CSSでの記述方法
ポイントは
- box-shadowを4箇所指定する
- 背景色は真っ白(#FFFFFF)にしない
です。
box-shadowを4箇所指定
box-shadow: -4px -4px 6px 0 rgba(255,255,255,1),
4px 4px 6px 0 rgba(0, 0, 0, .1),
inset 4px 4px 6px 0 rgba(255,255,255,1),
inset -4px -4px 6px 0 rgba(0, 0, 0, .1);上のコードの通り、ボックスの内側・外側の両方に、それぞれ光と影をつけて立体的に見せます。
「inset」は普段はあまり使うことはないかもしれませんが、ボックスの内側に影をつけることが出来ます。
背景色は真っ白(#FFFFFF)にしない
なぜなら光の色が入れられなくなってしまうからです!
真っ白(#FFFFFF)は全てのWebカラーの中で1番明るい(=光が当たっている)色です。
逆にいうと、それ以上に明るい色はないので、背景色に#FFFFFを使ってしまうと影しか入れられなくなってしまいます。
という理由から、背景色にはそれより少しだけ暗い色をお勧めします。
影の色について
影の色は白黒でやっています。HEXコード(#で始まる数字とアルファベットの組み合わせ)よりも、rgbaを使うと透明度(この場合は影の濃さ、光の強さ)も変えられるので便利です。カラーコードについて詳しくは以下の記事も参考にしてください。
影の濃さや範囲などの工夫次第でいろいろなニューモーフィズムを作ることが出来ます。参考までに私の作ったものを貼っておきますので、影の入れ方の感覚を掴んでみてください。
See the Pen Neumorphism by Yuhomyan (@yuhomyan) on CodePen.
0.25倍推奨💡 凹んでる感を再現。
See the Pen Neumorphism by Yuhomyan (@yuhomyan) on CodePen.
こちらも0.25倍推奨💡 ダークトーンも出来ます。
See the Pen Neumorphic Running App by Yuhomyan (@yuhomyan) on CodePen.
透明感を出そうとしたやつ。
See the Pen newneumorphism by Yuhomyan (@yuhomyan) on CodePen.