Contact Form 7で入力項目の必須/任意を切り替える方法
WordPressプラグイン「Contact Form 7」を使ったお問い合わせフォームで、入力項目の必須/任意を切り替える方法を解説します。
色の変更など、外見に関するカスタマイズ方法は以下の記事で紹介しているので、合わせてお読みください。
Contact Form 7で入力項目の必須/任意を切り替える方法
- 入力項目を新規で作成する場合
- 既に作成済みの項目の必須/任意を変えたい場合
によって、やり方が変わります。
新規で作成する項目の必須/任意を指定する方法
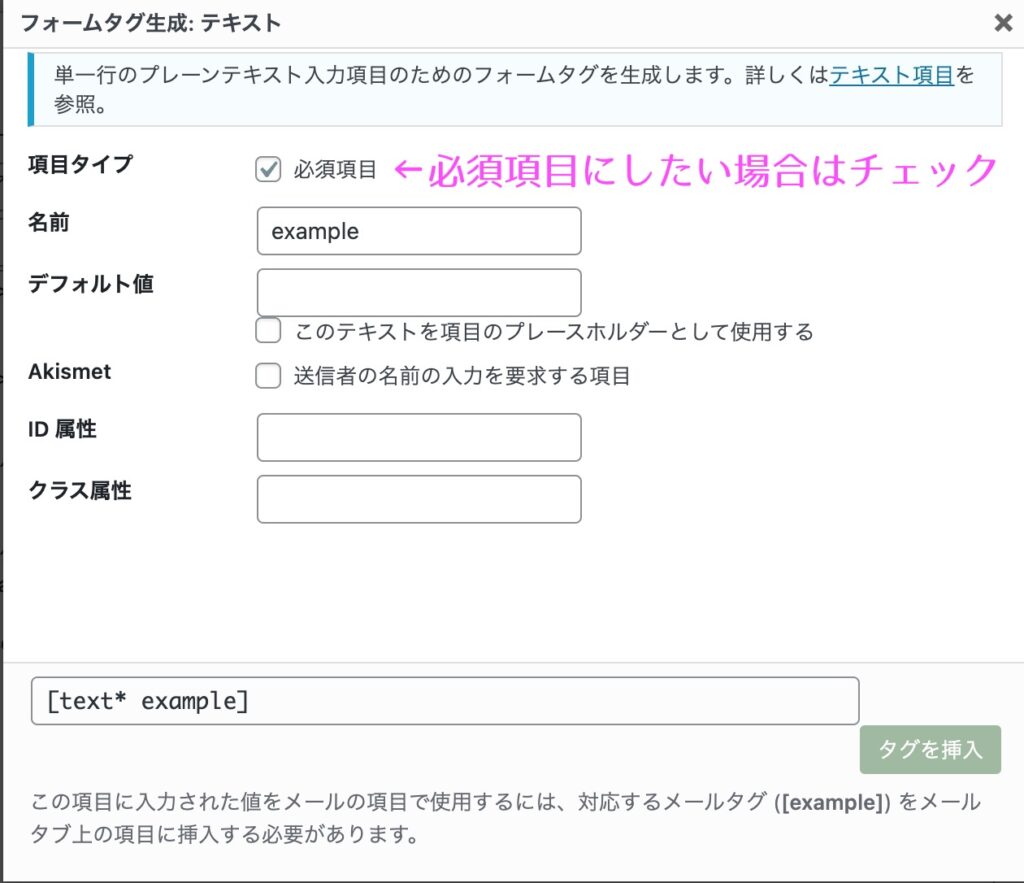
フォームタグを生成する際に、「必須項目」にチェックを入れます。

これで「タグを挿入」のボタンを押せば、作成したタグは必須項目になります。
逆に、チェックを入れなければ任意の項目になります。
既に作成済みの項目の必須/任意を切り替える方法
続いて既に作成済みの項目の必須と任意を切り替える方法を説明します。
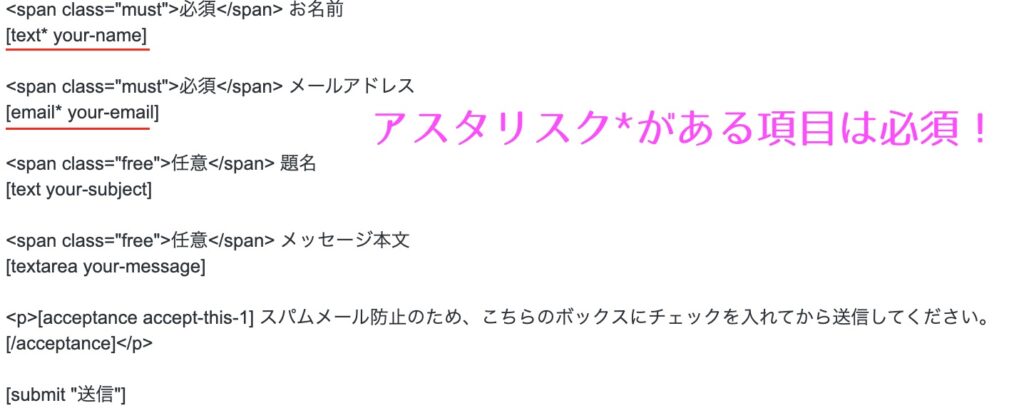
「text」「email」などタグの種類の隣にアスタリスク*を付けた項目が必須になります。

上の例では、アスタリスクのある「text」と「email」が必須項目となっています。
逆に、必須を解除したい(任意入力にしたい)場合は、アスタリスクを外すことで解除できます。
おまけ:必須項目と任意の項目とで入力欄の色を分けたい
今、この記事を読んでいるみなさんの中には、Contact Form 7のお洒落でかわいいカスタマイズから来ていただいた方も多いと思います。
必須項目と任意の項目とで入力欄の色を分けたい場合のCSSカスタマイズ方法を紹介します。
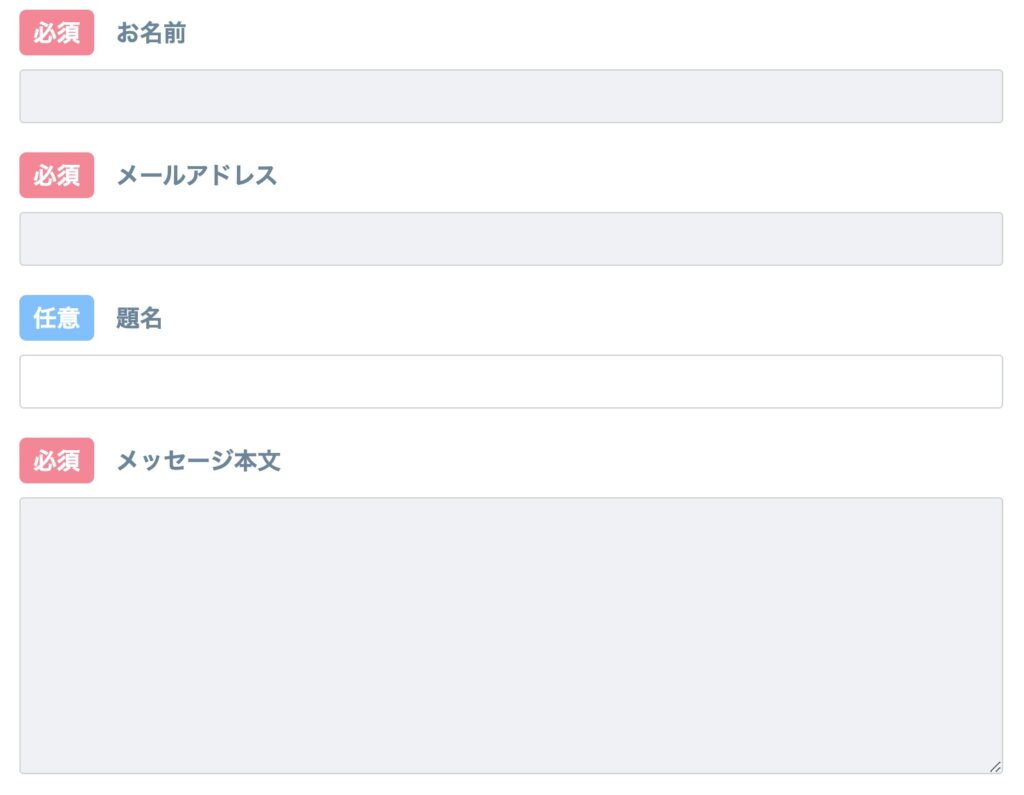
例としてメッセージ本文を必須にすると、こんな見た目になります。

元記事のカスタマイズでは、名前とメールアドレスの項目のみ入力欄の色を変えていました。
こちらでは、入力項目の必須/任意を切り替えても、また新たな項目を追加しても、それに合わせて入力欄の色が変わるカスタマイズコードを置いておきますのでご参考までにお願いいたします。
動作は全てのケースで確認したわけではないのでご了承ください。
内容はシンプルで、元記事のコンタクトフォーム7のカスタマイズCSSの内容を、以下のCSSに書き換えるだけです。
HTMLはそのままで大丈夫です。
/* Contact Form 7 */
/* 必須マーク */
.must{
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #f58694; /* 背景色 */
border-radius: 5px;
}
/* 任意マーク */
.free {
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #7fbfff; /* 背景色 */
border-radius: 5px;
}
/* 項目名を太字にする */
form p {
font-weight: 600;
}
/* 入力項目を見やすくする */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8; /* 枠線の色 */
border-radius: 3px;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 200px;
}
/* 必須項目の入力欄を見やすくする */
.wpcf7-validates-as-required {
background: #eff1f5; /* 背景色 */
}
/* 送信ボタンを見やすくする */
input.wpcf7-submit {
width: 100%; /* 好みで60〜80%でもOK */
height: 60px;
border-color: #ffbf7f; /* 枠線の色 */
background: #ffbf7f; /* ボタンの色 */
color: #fff;
font-size: 20px;
font-weight: 600;
border-radius: 2px;
}
/* エラーメッセージを見やすくする */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}
以上!
コンタクトフォーム7のカスタマイズ内容、応用編でした!
ご不明な点などありましたらいつでもお問い合わせお待ちしております!
それでは楽しく記事を書きましょう!












