完全初心者のためのCSS入門

HTML/CSSは、Webページを構成する基礎となる言語です。
本記事ではCSSに関する基本的な知識・記述の仕方を解説します。
一度に全部分からなくても大丈夫なので、必要な時に戻って確認に使ってください。
HTML入門と合わせてお読みいただくと、よりいっそう分かりやすいです。
CSSとは
CSSは、Webページの外見・デザインに関わる部分です。
もし、このサイトがCSSを使わなかった場合、こんなイメージになります。

紙の本で言うところの、文章の部分がHTML、レイアウトやカラーリングといったデザインの部分がCSSに当たります。
名前の由来
Cascading Style Sheets
この頭文字からきています。
CSS以外の呼び方として、「スタイルシート」や、海外のサイトでは稀に「Cascading」と言われることもあります。
CSSを書く場所は3パターン
CSSを書ける場所は、主にこの3ヵ所です。
- 別ファイルで読み込み
- HTMLの要素にstyle属性として追加
- HTMLファイルの<style>タグの中
一つ一つ解説していきます。
別ファイルで読み込み
一番多く使われる方法です。
Webサイト全体のレイアウトなど、コードが長くなる時はこの方法が見やすくて便利です。
最終的にはこの方法についても解説します。
要素にstyle属性を追加
文章の一部だけ色を変えたい時や、一回だけ色を変えたい時など、ちょっとした変更の際はこちらを使います。
例えばこんな感じです。
文章の一部だけ色を変えたい
<p>文章の<span style="color: #ff0000" class="text-color">一部だけ</span>色を変えたい</p><i class="fas fa-fish"></i>
<i class="fas fa-fish" style="color:#89c3eb;"></i>
<i class="fas fa-fish""></i>
<i class="fas fa-fish" style="color:#ff92c6;"></i>このあたりはFont Awesomeの使い方も参考にしてみてください。
<style>要素の中
最も簡単な方法です。
<style>という、CSS専用の要素を作ってそこに記述していきます。
まずはこの方法から実践していきたいと思います。
<style>要素でCSSを書いてみよう!
では、<style>要素を使って実際にCSSを書いていきたいと思います。
HTMLファイルの作成
この辺りは前回のHTML入門と一緒です。
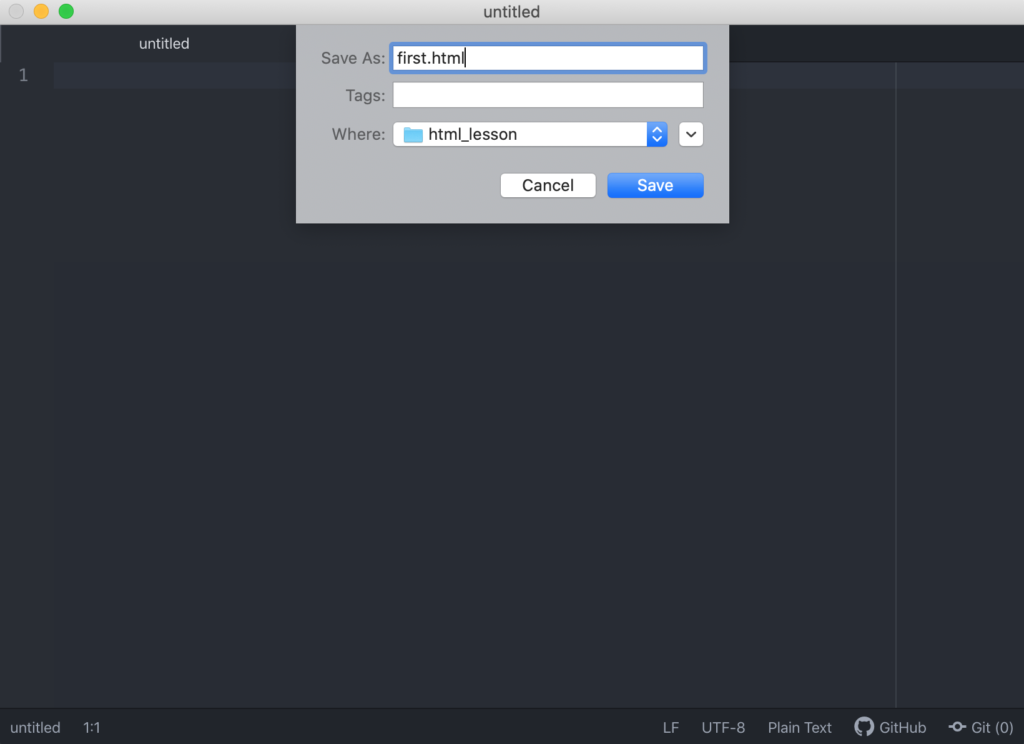
テキストエディタを起動し、HTMLファイルを作成します。
仮に、また「first.html」というタイトルのファイルを作ります。
ファイルの保存は「Control(Command)+s」です。

以下のコードをコピペします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>メープルの国のアリス</title>
</head>
<body>
<h1>初心者のためのWeb製作入門</h1>
<p>Webページの基本となる言語、HTMLを書いてみました</p>
</body>
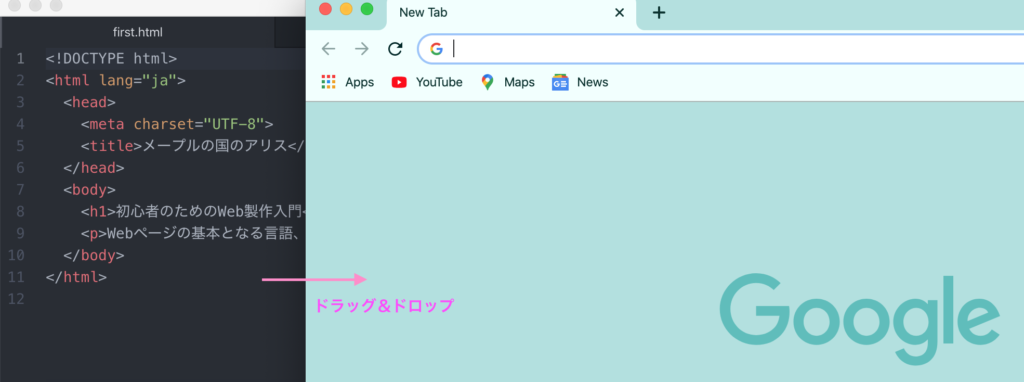
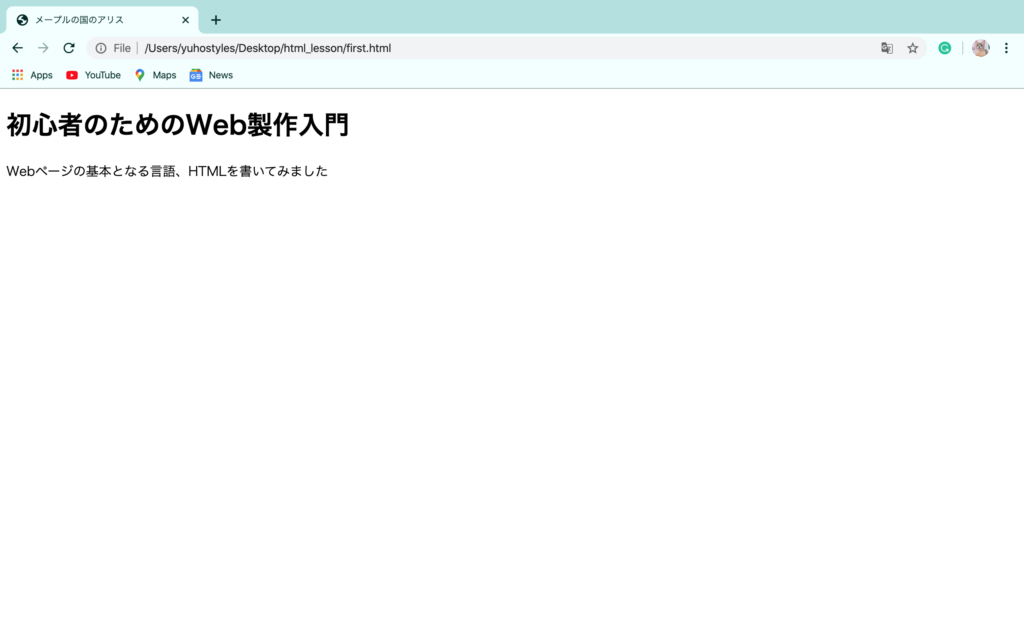
</html>ドラッグ&ドロップし、一度ブラウザで表示します。

この画面になっていればOKです。

ここまでは前回の記事と一緒です。
<style>要素の追加、CSSを書く
ここからCSSを書いていきます。
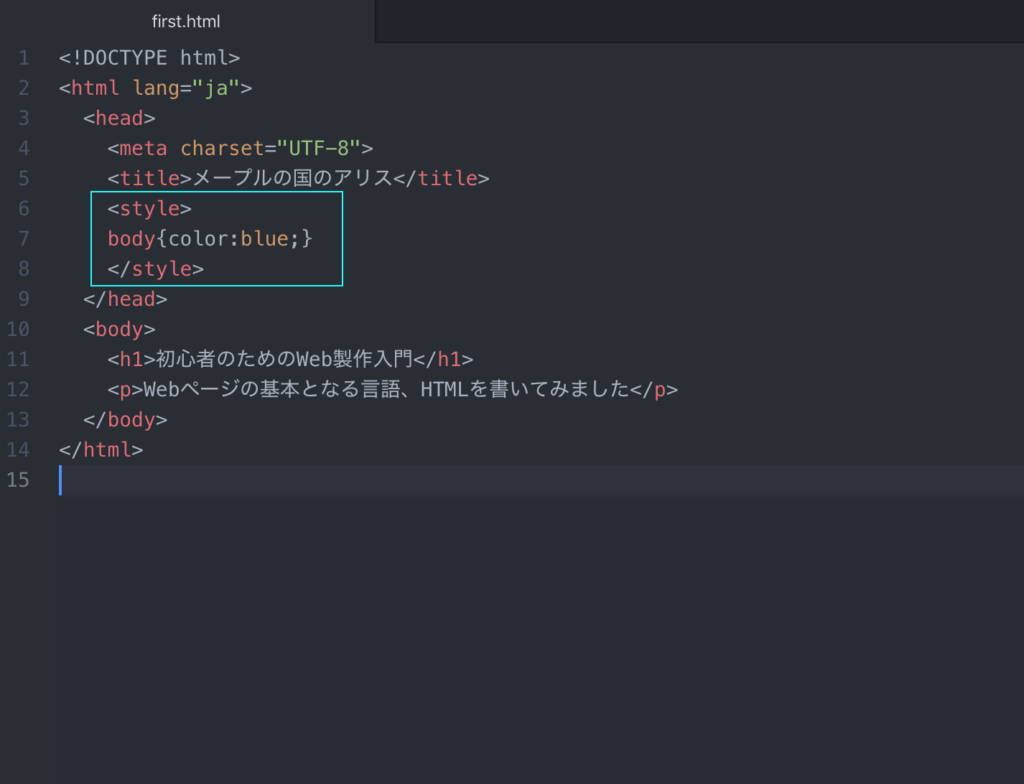
5行目</title>と6行目</head>の間に、以下のコードを追加します。
<style>
body{color:blue;}
</style>全体で見るとこんな感じになります。

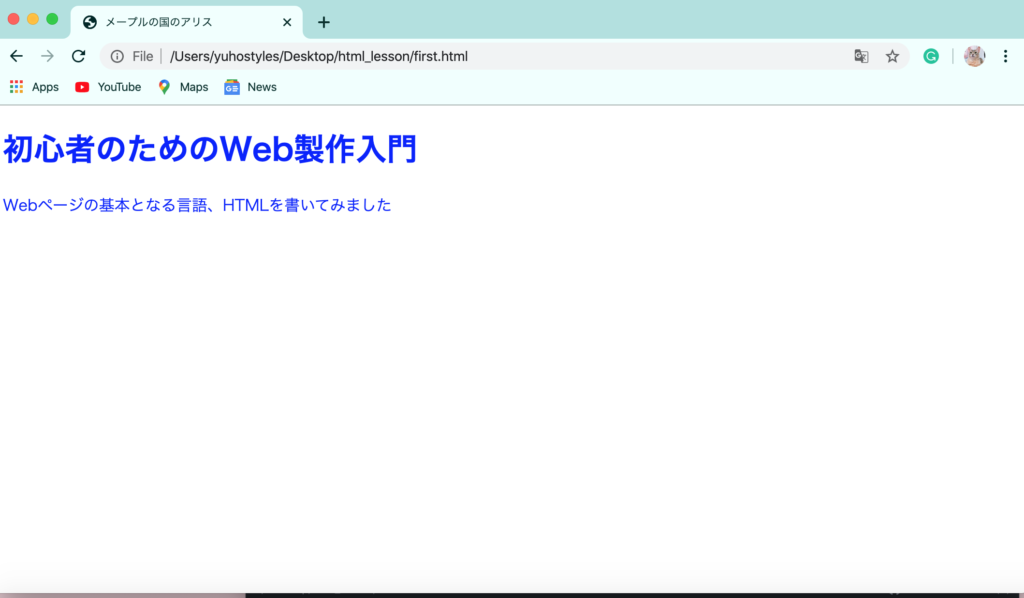
もう一度、ブラウザで確認します。リロードボタンを使います。

文字が青く変わっていたら成功です!
イメージとしてはこんな感じです😄
CSSの書式:セレクタ・プロパティ・値
CSSは
- セレクタ
- プロパティ
- 値
によって記述します。
先ほどの例で説明します。

これは、「body要素に対して、colorをblueにするスタイルを適応する」という意味です。
HTMLでは<>で囲って記述していましたが、CSSでは
セレクタ{プロパティ:値;} という風に記述します。
一つずつ見ていきましょう。
セレクタ:スタイルを適応する対象
「HTMLのどの要素に対して指定するか」の部分です。
従ってセレクタは必ず、HTMLの要素と関連したものになります。
ここでは、セレクタを「body」としているので、「HTMLのbody要素に対してCSSが適応されます」ということを表しています。
プロパティ:スタイルの種類
「何の外見を変えるか」の部分です。
ここでは、「color」と言うプロパティで「色を指定しますよ」ということを表しています。
値:プロパティの内容
「どんな風に変えるか」の部分です。
ここでは、プロパティ「color」の変更内容として「blue」というように、「青色にします」ということを表しています。
よく使うプロパティ
ここでは、CSSでよく使うプロパティをまとめます。
各プロパティの具体例と実際のコードも載せます。
HTMLに直接記述していきますが、プロパティの部分だけ見るので大丈夫です。
文字の色を変える
{color:好きな色;}さかな
<p><span style="color: #be4bdb" class="text-color">さかな</span></p>背景の色を変える
{background-color:好きな色;}さかな
<p><span style="background-color: #00ffff" class="background-color">さかな</span></p>フォントの種類を変える
{font-family:フォント名;}さかな
<p><span class="serif-font">さかな</span></p>文字の大きさを変える
{font-size:フォントの大きさ;}さかな さかな
<p><span style="font-size: 20px" class="font-size">さかな</span>
<span style="font-size: 13px" class="font-size">さかな</span></p>線で囲む
{border:線の種類 太さ 色;}- solid:普通の直線
- dashed:縫い目風 このサイトでもめっちゃ使ってます
- dotted:点線
直線
<p style="border:1px solid #006edc"></p>縫い目風
ドット
コメント=自分用メモの書き方
CSSを書いていて、後で分かるようにメモを残したい時があるかと思います。
そんな時はメモの部分を「/**/」で囲みます。こんな感じです。
/*この中の部分はコードとして認識されません*/
こうすることで、ブラウザには反映されず、テキストエディタ内だけでメモを残せます。このメモのことをコメントと言います。
注意点:全角スペースは入れない
コードとして認識されるのは、半角英数字だけです。
そのため、誤って全角スペースを入れてしまうと構文エラーとなってしまうので注意です⚠️
最後に
以上!
お疲れ様でした。
CSSの基本的な概念について何となくお分かりいただけたら幸いです。
次回以降、別ファイルでCSSファイルを作成し、HTMLに読み込んで反映させる方法も紹介していきます。











