【FTPソフトの使い方】WordPressにおすすめ!FileZilla(ファイルジラ)を使ってみよう!

WordPressをカスタマイズする際は、FTPソフトを使うと便利です。
少し慣れてきた方なら「サーバーにアップロード」という言葉を聞いたことがあるかもしれません。
記事を読んで分かるようになること
- FTPソフトとは何か
- WordPressでFTPソフトを使うメリット
- FileZilla(ファイルジラ)の使い方
本記事では、FTPソフトの中でも操作が分かりやすく、ユーザーが多く、セキュリティ性の高い「FileZilla(ファイルジラ)」について、写真もたくさん使って分かりやすく紹介していきます!
また、当サイトで使用しているサーバーはエックスサーバーです。
FTPソフト(FTPクライアントソフト)とは

FTPソフト(FTPクライアントソフト)を一言でいうと、ファイル送受信のためのソフトです。
これを使うと、サイトのバックアップやより高度なカスタマイズができるようになります。
FTPとは「File Transfer Protocol(ファイル送信規約)」の略です。
名前通り、サーバー(Webサイト)&パソコン間でのファイル(データ/情報)のやりとりに使われます。
FTPソフトで出来ること
FTPソフトを使ってサーバーとパソコンを連携すると、サーバー上のファイルをパソコンにダウンロードしたり、パソコン内のファイルをサーバーにアップロードしたりできるようになります。
それによってサイトの機能拡張をしたり、サイトをまるごとバックアップしたりも出来るようになります。
サイトの機能拡張(サイトで使える機能が増える)

FTPソフトを使うと、細部のカスタマイズや、外観だけでなく機能に関するカスタマイズも出来るようになります。
一例としてはこんな感じ。
- サイトにダウンロードリンクをつける
- フォントファイルをアップロードしてオリジナルフォントを使う
- パソコン上の画像ファイルをアップロードしてロゴやプロフィール画像を表示する
- WordPress内のPHPを編集する
サイトのバックアップ

サイトの情報をまるごと手元のパソコンにバックアップすることが出来ます。
外観やカスタマイズ内容、書いた記事や画像までバックアップが取れるのでかなり便利です。
エラーになった際に素早く対応できる為にも、バックアップはこまめにしておきたいですね。
ではさっそく、FTPソフトの基本的な使い方を見ていきましょう。
FTPソフトの導入・初期設定の方法
FileZilla(ファイルジラ)の導入〜初期設定の流れ
- FileZilla(ファイルジラ)のダウンロード
- サイトとの連携
FTPソフトにも何種類かありますが、その中でも今回は、FileZilla(ファイルジラ)という無料で使えてセキュリティも強いものを使っていきます。
FileZillaはその他にも、ユーザーが多いので分からないことがあってもすぐに調べやすい、FTPソフトの中ではわりと操作が簡単といったメリットがあります。
FileZilla(ファイルジラ)のダウンロード
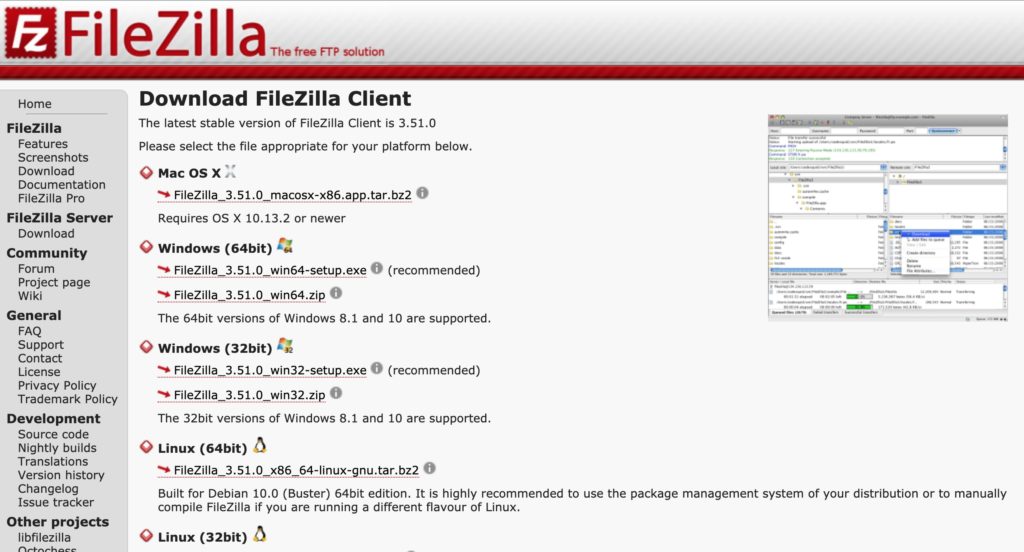
FileZillaのダウンロードサイトからファイルをダウンロードします。
ダウンロードの際、「有料版(Pro)にアップグレードしますか?」と聞かれるかもですが、無料のもので十分便利に使えます。

Mac版、Windows版、Linux版とあるので、使っているものに合わせて選びます。
Windowsを使っている方は、自分のパソコンが32bitか64bitかを確認するには、こちらの記事がわかりやすいと思います。
参考:Windows10 32bitと64bitの違いと確認方法
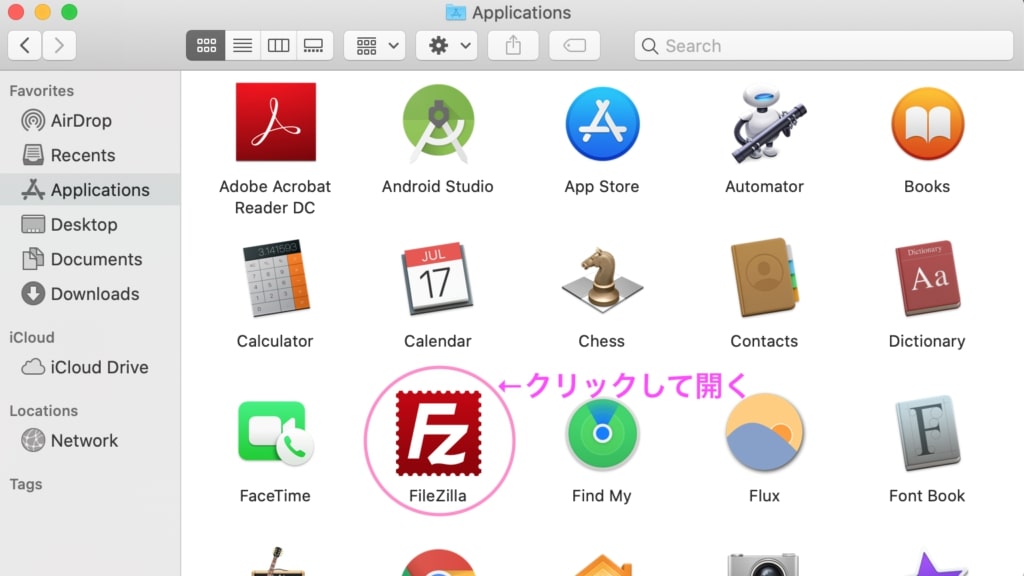
インストールが完了すると、「Downloads」や「Applications」内にFileZillaのアイコンが表示されるので、クリックして開きます。

FileZilla(FTPソフト)をサイトと連携する
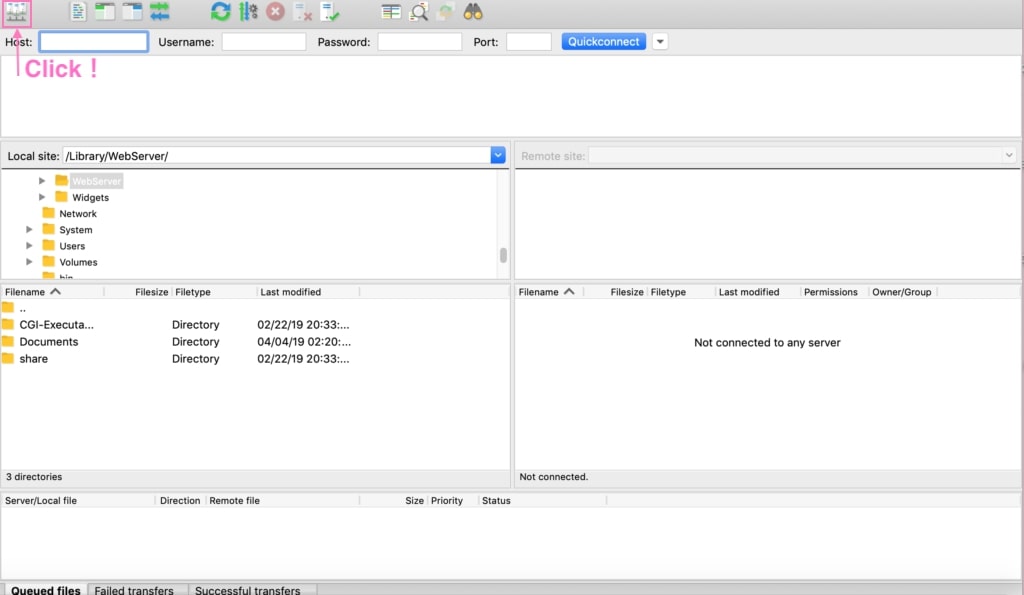
FileZillaを開くと、こんな画面が出てきます。まだ連携していないので真っ白ですが、これから自分のサイトと連携していきます。

まずは左上のアイコン![]() をクリック。
をクリック。
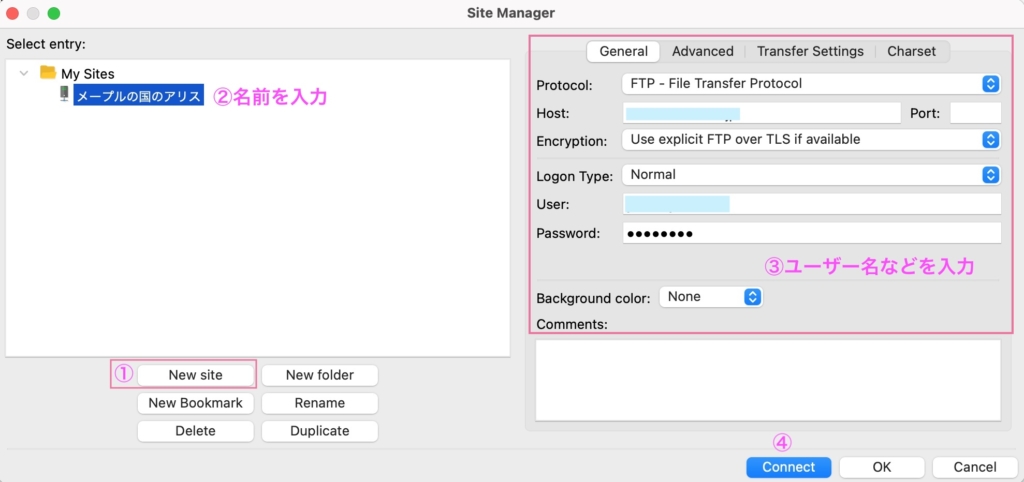
するとSite Managerウィンドウが開きます。

「New site」をクリックすると、サーバーのアイコンが追加されるので、自分のサイト名など分かりやすい名前を入力します。
続いてHost、User、Passwordをそれぞれ入力します。
それ以外の項目(Protocol、Encryptionなど)はデフォルトのまま=上のスクショと同じ物が選択されていればOKです。
確認が済んだらConnectをクリック。
これで接続完了です。
ホスト&ユーザー&パスワードの確認方法
- サーバー契約時に送られてきたメールによる確認
- レンタルサーバーアカウント内の「FTPソフト設定」のページで確認
メールでの確認方法
どのレンタルサーバーも、契約時のメールから確認することが出来ます。
受信ボックス内をサーバー名で検索した時に、1番古いメールのあたりを確認してみてください。
例:エックスサーバーの場合
【Xserver】■重要■サーバーアカウント設定完了のお知らせ
■FTP情報
——————————————————–
FTPホスト名(FTPサーバー名) : ***.xserver.jp
FTPユーザー名(FTPアカウント名): user***
FTPパスワード : password***
——————————————————–
※FTPユーザー/FTPパスワードは、サーバーID/サーバーパスワードと同一です。
レンタルサーバーアカウントでの確認方法
メールが見つからない場合、レンタルサーバーアカウントでも確認することが出来ます。
- ログイン
- FTPのページに行く
- 「初期FTPアカウントの設定内容」を確認
🌾以下のスクショはエックスサーバーのものですが、他の会社でもおおよそ似た感じだと思います。
まずはサーバーパネルにログインします(ログインページ)。
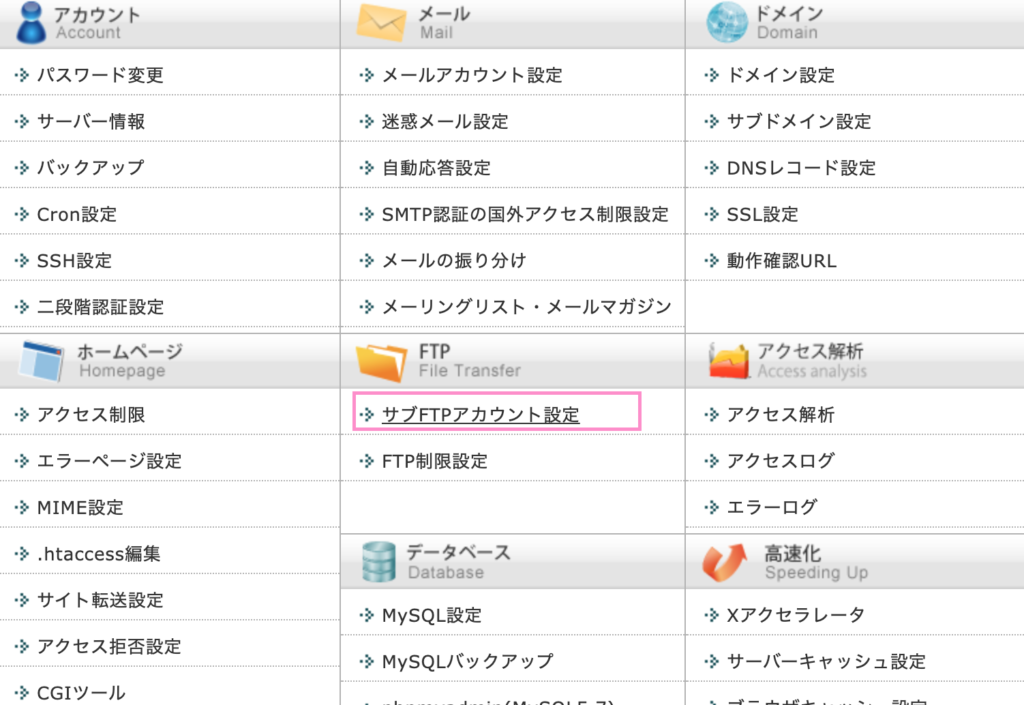
「FTP」→「サブFTPアカウント設定」をクリック。

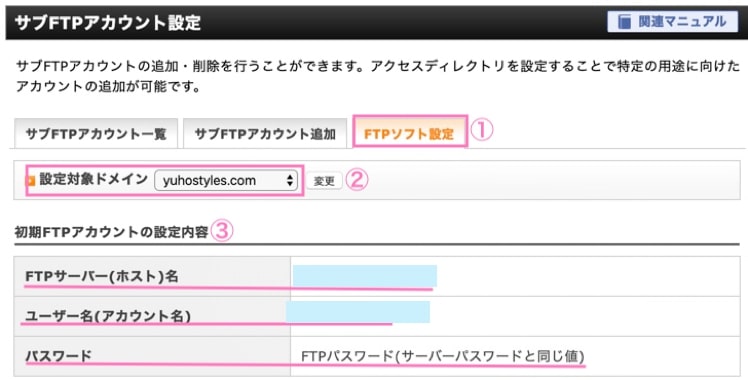
次に「FTPソフト設定」を選択し、設定対象ドメインが合っている(連携したいサイトのURLになっている)ことを確認します。
すると、「初期FTPアカウントの設定内容」の中に
- FTPサーバー(ホスト)名
- ユーザー(アカウント)名
- パスワード
の3つがそれぞれ表示されていると思います。

これで、無事に連携が完了しました👏
FTPソフトの画面の見方
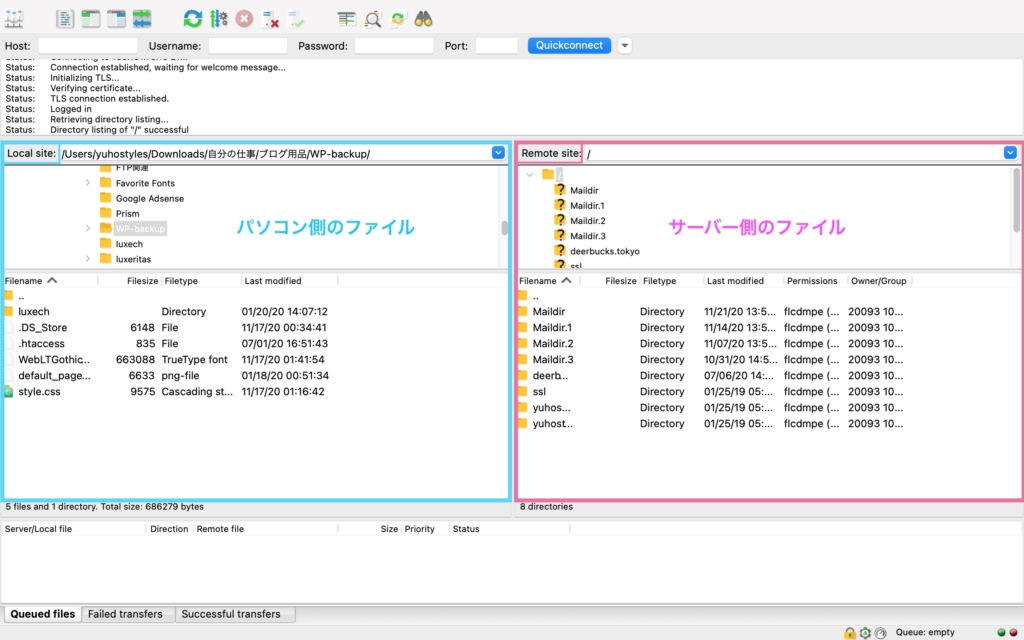
サイトとの連携に成功すると、こんな感じで文字がたくさん表示されます。
よく使うのは、真ん中の2つのブロックです。
左側の「Local site」と書かれている方が手元のパソコンのファイル、右側の「Remote site」と書かれている方がサーバー側のファイルです。

試しにLocal側のファイルを見てみると、自分のパソコン内に保存したファイルが表示されているかと思います。
基本的な操作方法
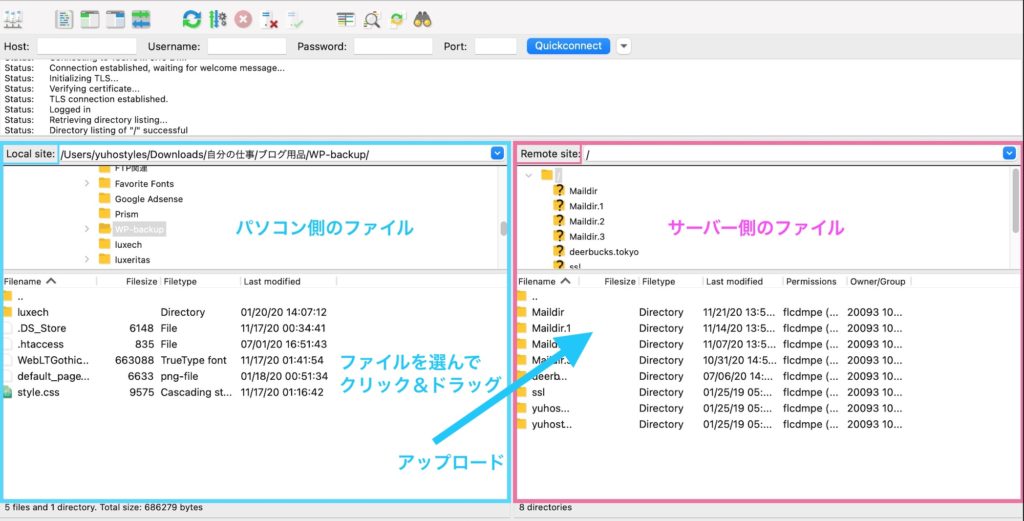
ファイルのアップロード/ダウンロードといった基本的な操作は、クリック&ドラッグで行います。
ファイルのアップロード/ダウンロードは移動ではなくコピーなので、元のファイルは同じ場所にそのまま保持されます。
ファイルのアップロード
パソコン内のファイルをサーバーにアップロードしたい時は、Local側のファイルを選んでRemote側の移動したい場所にクリック&ドラッグします。

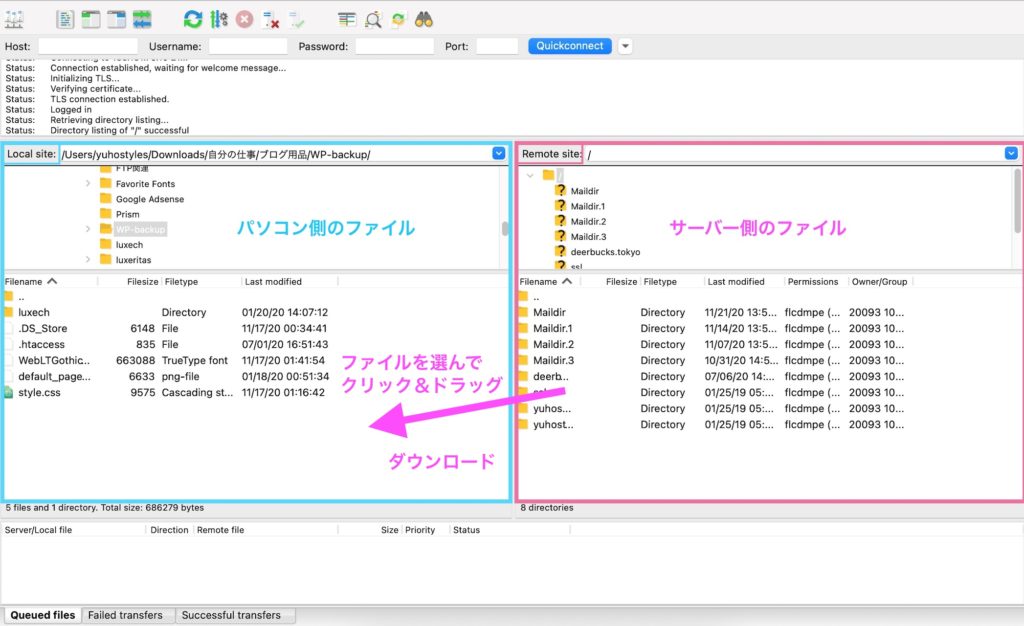
ファイルのダウンロード
逆にサーバー上のファイルをパソコンにダウンロードしたい時は、Remote側のファイルをクリックしてLocal側にドラッグします。

WordPressファイルがどこにあるか確認する方法
ファイルをアップロードする際は、必ずサーバー側のWordPressファイルにアップロードします。
WordPressに関するファイルは必ずサーバー(Remote site)側の、自分のサイトのドメインファイル内のどこかにあります。
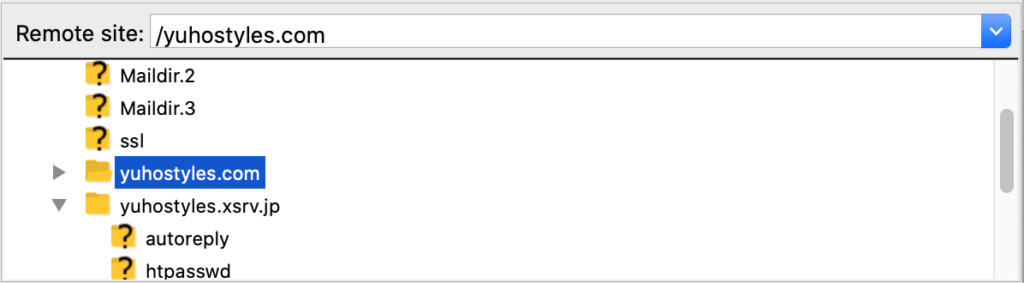
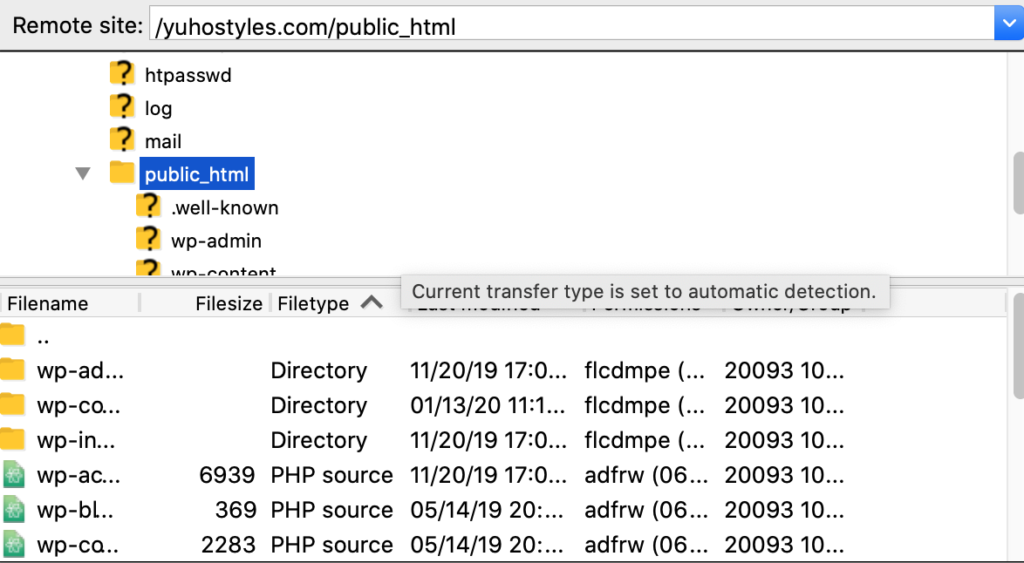
WordPressファイルの場所を確認するために、まずは対象となるドメイン名のフォルダをクリックして開きます。

次に、WordPressのデータがまとめて入っているフォルダを探して開きます。
サーバーや設定にもよるのですが、WordPressのファイルはだいたい「public_html」もしくは「www」という名前になっていると思います。

それを開くと、上のスクリーンショットのように「wp-○○」というファイルがずらっと並んでいると思います。これがWordPressのファイルです。
ここにはWordPressファイルがまとめて入っており、例えばテーマファイルだったら「wp-themes」といった感じです。
テーマの他によく使うのが、フォントファイルの入った「wp-fonts」、画像ファイルの「wp-images」などです。このあたりもどこに入っているのか一度見ておくと後で探しやすいです。
FTPソフトの使用例①:フォントファイルをサーバーにアップロード
ここでは、パソコンに保存したWebフォントファイルをサーバーにアップロードする手順を紹介します。
他にも
- プロフィール画像
- JS、CSSなどのコードファイル
- 音源ファイル
などをアップロードして使うことができます。
- アップロードするファイル名:woffファイル「Websushikifont」
- アップロード先:WP子テーマファイル内「fonts」ファイル
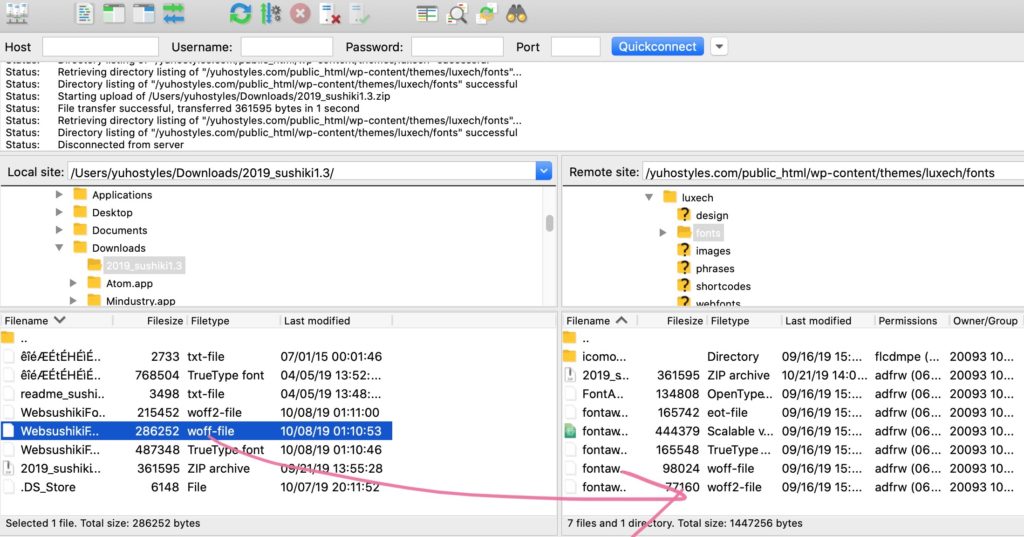
まずは、アップロード先となるファイルをサーバー(Remote site)側で開きます。
写真の右側に「fonts」ファイルが開かれているのが見えますね。

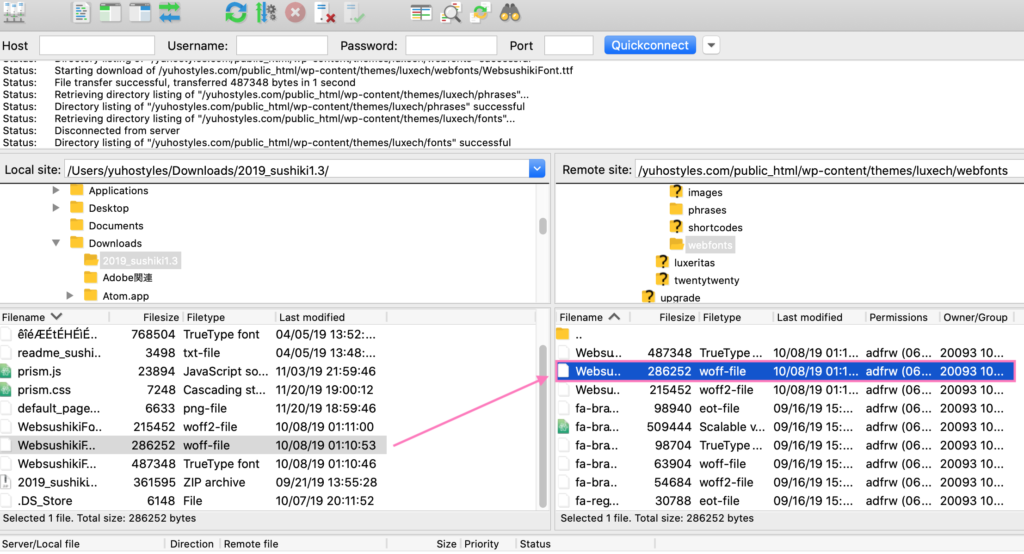
次に、パソコン(Local site)側からアップロードするファイルを選び、Remote site側にドラッグ&ドロップします。
ドラッグ&ドロップしたファイルがRemote site側に表示されたら、無事にアップロードが完了です。

FTPソフトの使用例②:サイトのバックアップを取る方法
「サーバー上のファイルをパソコンにダウンロード」することで、WordPressのバックアップが一発でできるようになります。
ここでは例として、サーバー上のWordPressファイルを手元のパソコンにダウンロードし、子テーマのバックアップを取っていきたいと思います。
- バックアップするファイル名(サーバー側):「luxech」(使用中のテーマの名前そのまま)
- バックアップ先(ローカル側):「WP-backup」
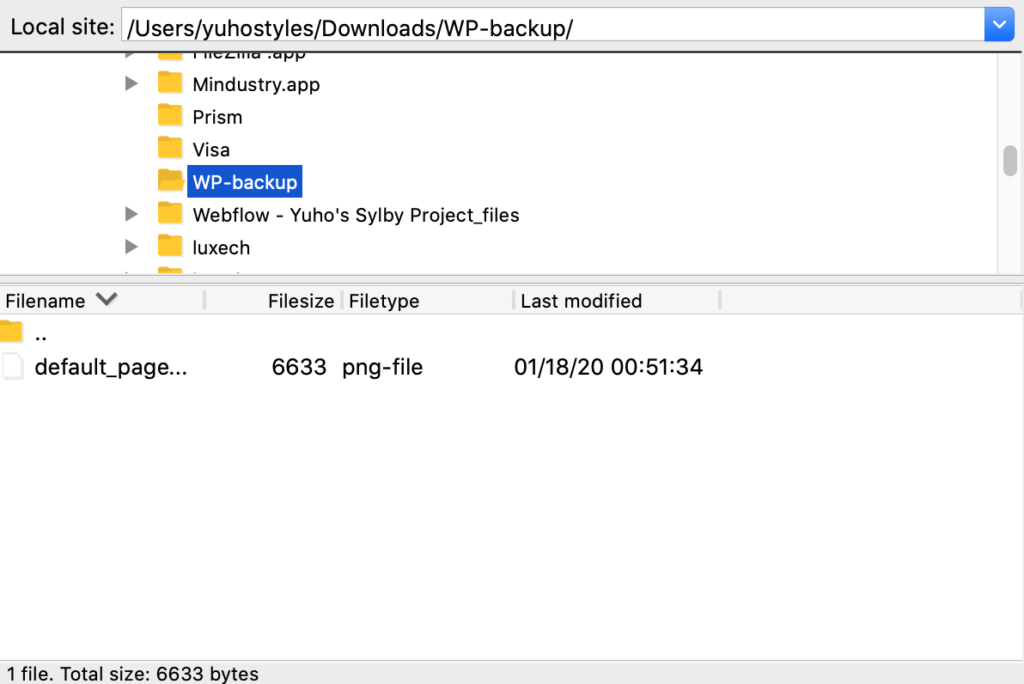
まずは、自身のパソコン上にバックアップしたい場所を決め、バックアップ用フォルダを作ります。今回は、「WP-backup」というフォルダ名にしました。
次にFileZillaを開き、ローカル側で、作ったフォルダを開きます。

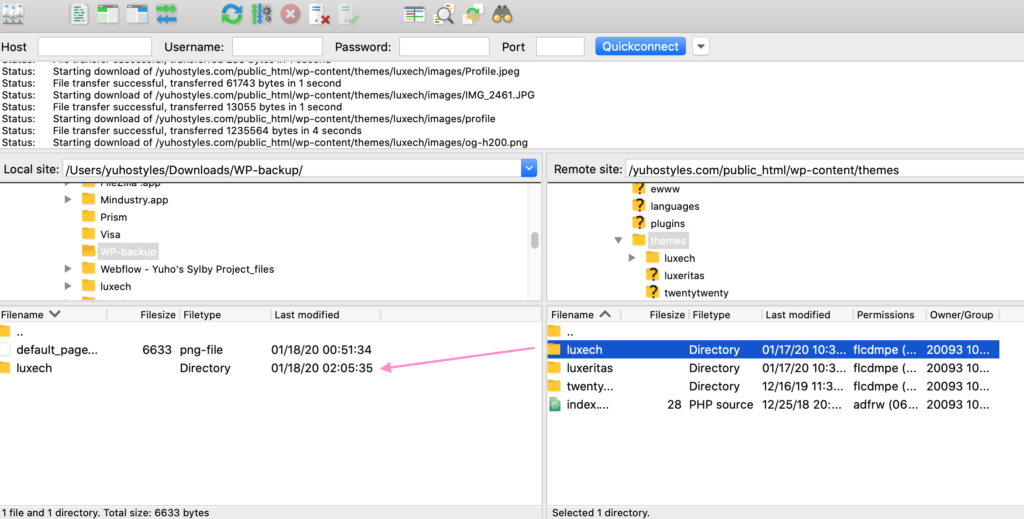
次に、サーバー(Remote)側からダウンロードしたい(バックアップを取りたい)ファイルをパソコン(Local)側にドラッグ&ドロップします。
今回はサーバー側「luxech」をパソコン側「WP-backup」にドラッグ&ドロップしています。
この処理には少し時間がかかることがあります。

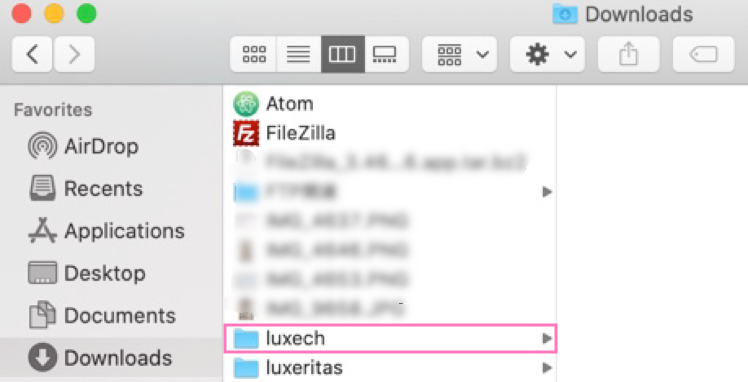
正式にダウンロードされたかどうかはFinderを開いて確認します。
「Downloads」内に表示されていればダウンロード成功です💡

これで無事にバックアップファイルが完成しました!
もし、サイトに何かあって復元したい時は、このバックアップファイルをサーバーにドラッグ&ドロップしてアップロードします。
最後に
ここまで出来たら、基本的な使い方はバッチリです✨
また、FileZillaを使ってできることの一例、シンタックスハイライター「prism.js」の使い方やWebフォントを自作する方法もまとめますので、よかったらサイトカスタマイズの参考にしてください。













