新Googleアナリティクス4プロパティ(GA4)の使い方を徹底解説

本記事では、新しくなったGoogleアナリティクス(GA4)の使い方を紹介していきます。
※そもそも「Googleアナリティクス」が何なのかや、従来の方法は以下の記事にて解説しておりますので参考にしてください。
参考:【初心者向け】WordPressでGoogleアナリティクスを導入・初期設定する方法
新しくなったGoogleアナリティクス4プロパティ
2020年の10月からGoogleアナリティクスがアップデートされ、「Google アナリティクス 4 プロパティ(以下、GA4)」と名前ごと新しくなりました。
GA4は従来のアプリ+ウェブプロパティの基盤の上に構築され、今後Googleアナリティクスのデフォルトプロパティとなるようです。
今までのGoogleアナリティクスと変わったところ
- 機械学習を本格的に導入
- アクセス解析をユーザー単位で分析できる
機械学習を本格的に導入

これが1番の違いです。
これによって、サイトを訪問したユーザーが将来とる行動を予測できるようになりました。
具体的には、「数日以内に購入をするユーザー」「契約したもの、すぐに解約しそうなユーザー」「サイトにしばらくアクセスしなくなるユーザー」といったことを予測できるになります。
アクセス解析をユーザー単位で分析できる

こちらも旧アナリティクスとGA4の大きな違いです。
旧アナリティクスでは「ページ単位での計測」を行い、計測方法には「セッション」が用いられていたのに対し、GA4では「ユーザ単位での計測」と、計測方法には「イベント」が用いられるようになりました。
これによって、ページ単位の計測では難しかった、Web・アプリを問わない横断的なユーザー行動の把握が可能になりました。
アクセス解析をユーザー単位で分析したいというニーズは強かったので、それが実現できたことでよりユーザーに嬉しいアップデートとなりました。
Googleアナリティクス4プロパティの導入・初期設定
まずはGoogleアナリティクスアカウントの登録をします。ここまでは旧式と変わっていないので、詳しくは以下の記事を参考にしてください。
Googleアナリティクスアカウントの登録後にやること
- プロパティの作成
- データストリームの設定
- ウェブストリームの設定
- トラッキングコードをサイトに貼り付け
プロパティの作成
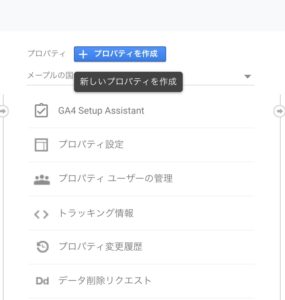
Googleアナリティクスの管理画面から、「プロパティを作成」をクリック。

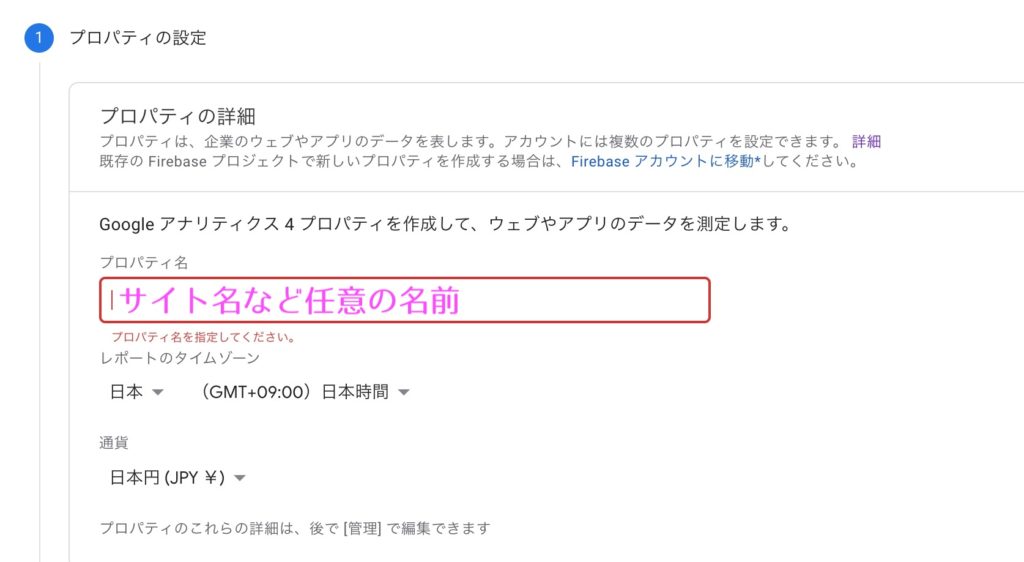
すると「プロパティの設定」の画面になるので、プロパティ名(サイト名など)やタイムゾーン、通貨を入力し、「次へ」。

次に「ビジネスの概要」を入力します。
自分のブログの業種(ジャンル)や規模、アナリティクスの利用目的を入力し、下までスクロールして「作成」をクリック。これでプロパティの作成完了です。

データストリームの設定
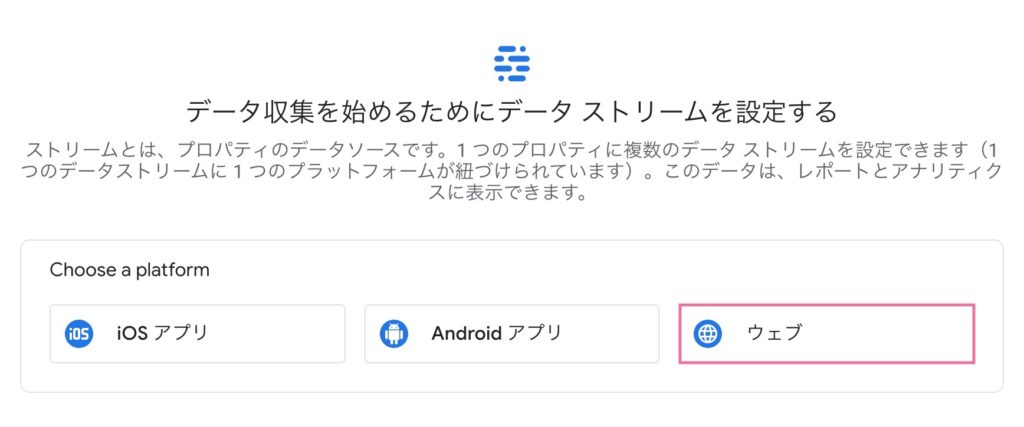
次にデータストリームの設定をします。
Webサイトやブログの場合は「ウェブ」を選択します。
選んだら「ストリームを作成」をクリックします。

ウェブストリームの設定
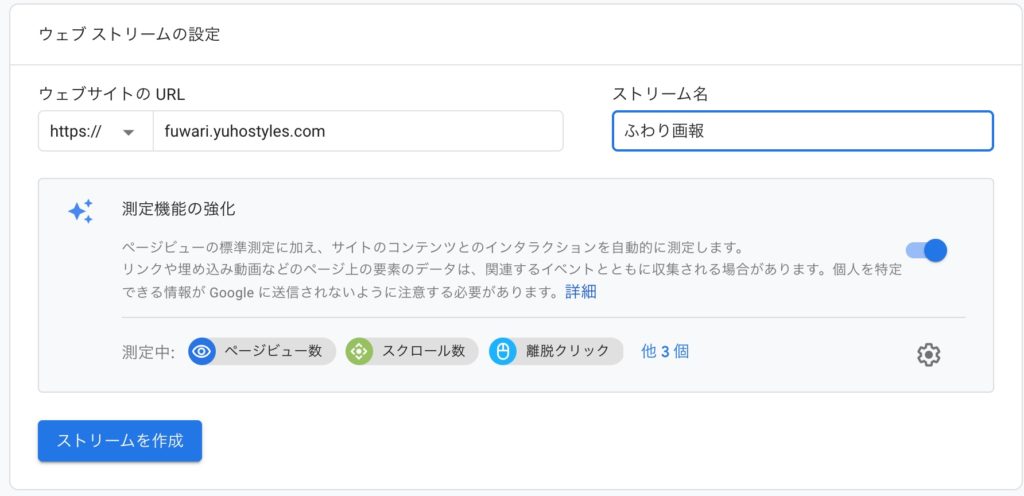
「ウェブストリームの設定」で、サイトのURLとストリーム名(サイト名)を入力し、「ストリームを作成」をクリック。

トラッキングコードをサイトに貼り付け
トラッキングコードをサイトに貼り付けます。
トラッキングコードの確認方法
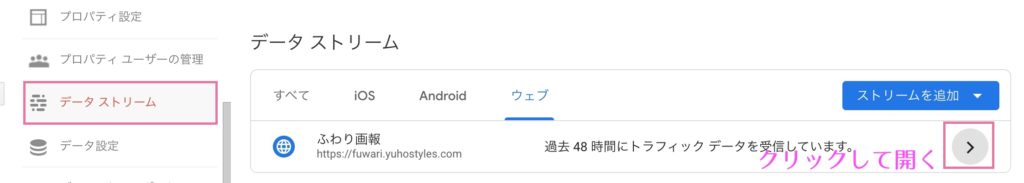
GA4管理画面の「データストリーム」から、矢印のマーク(画像参照)をクリックして開きます。

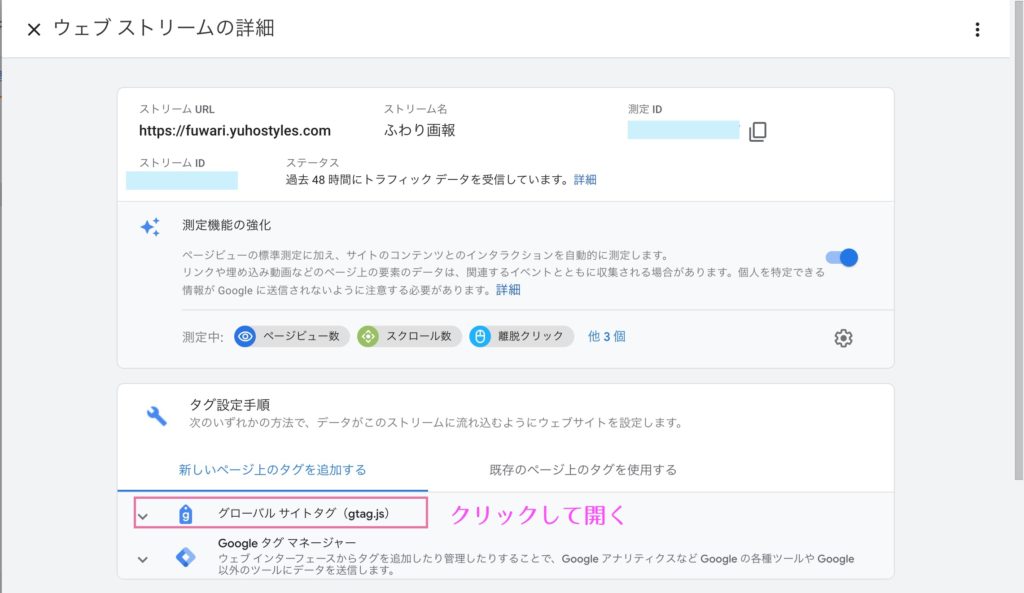
「ウェブストリームの詳細」で、「タグ設定手順」のうち「グローバルサイトタグ」をクリックして開きます。

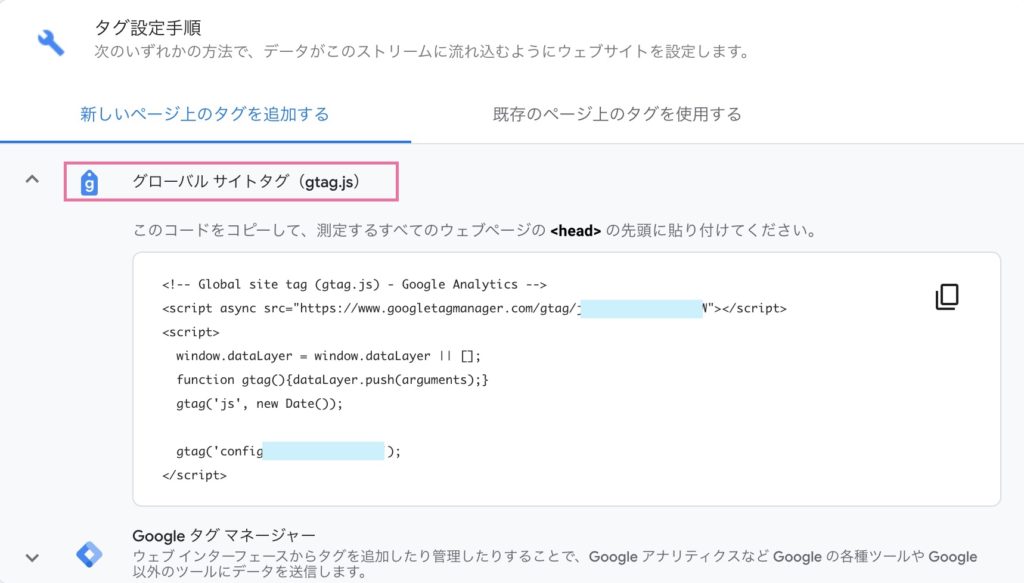
するとコードが表示されます。これがトラッキングコードです。
このコードをコピーして、サイトの<head>〜</head>内に貼り付けます。

<head>〜</head>内に貼り付ける方法が分からない方は、やり方は同じなので旧式の記事を参照してください。
これでGA4の導入〜初期設定が完了です。
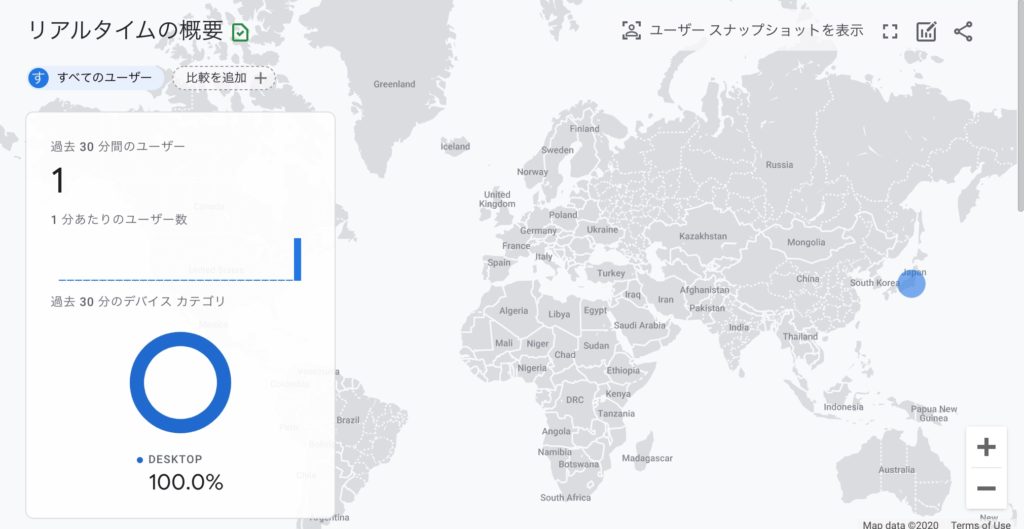
少し待って、「リアルタイムの概要」で、自分が表示されていればOKです。

以上!
これでGA4の設定は完了です。













