[HTML入門] 外部CSSの読み込み方 コピペコード&具体例あり

この記事で分かるようになること
- 外部ファイルで作成したCSSの読み込み方
CSSを外部から読み込む時:コードの内容が多い時
CSSの記述は、主に2通りあります。
- HTML内に記述する方法
- 外部から読み込む方法
コードが長くなったり、複雑になる時は、ファイルを別にした方が分かりやすく便利です。
今回はHTMLファイルに、別ファイルで作成したCSSを読み込ませて適用する方法を紹介します。
ちなみに、HTMLファイルの<style>要素内に記述する方法は、完全初心者のためのCSS入門を参考にしてみてください。
CSSの読み込みに必要なコード
1つのコードを追加するだけで、外部ファイルのCSSをHTMLに読み込ませることができます。
<link rel="stylesheet" type="text/css" href="CSSファイル名">
記述する場所はHTML文書の<head>タグ内(=<head>と</head>の間)です。全体で見るとこうなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ブラウザタグ表示タイトル</title>
<link rel="stylesheet" type="text/css" href="CSSファイル名">
</head>
<body>
<h1>タイトル</h1>
<p>本文</p>
</body>
</html>
CSSを読み込んでみよう
実際に触れた方が分かりやすいので、HTML、CSSそれぞれのファイルを作成し、読み込む作業をします。
まずは
- first.html
- first.css
というファイルをそれぞれ作成します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ブラウザタグ表示タイトル</title>
<link rel="stylesheet" type="text/css" href="first.css">
</head>
<body>
<h1>タイトル</h1>
<p>本文</p>
</body>
</html>CSS
body{
background-color: skyblue;
}
h1{
text-align:center;
background-color: pink;
}
p{
font-family: serif;
background-color: lightgreen;
}
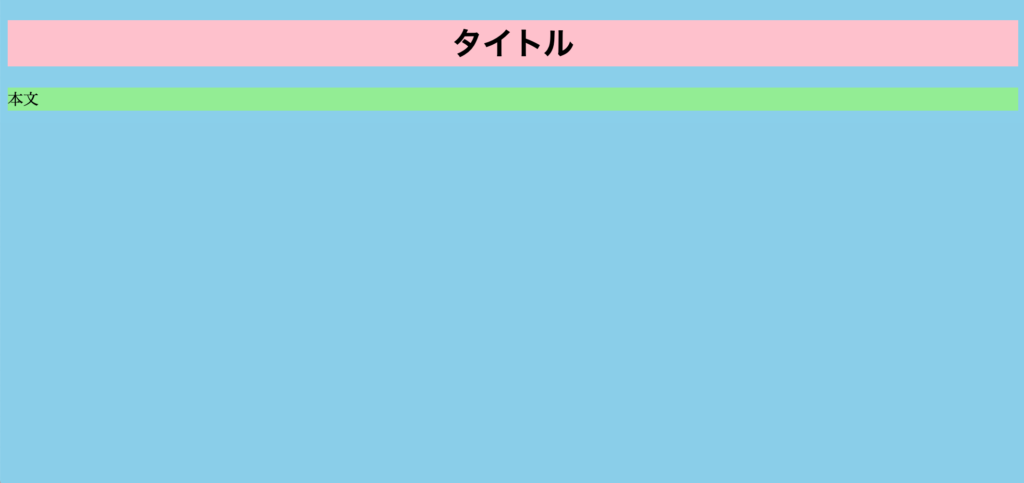
こんな風に表示されていたら成功です。

最後に
今回は、外部からCSSを読み込む方法を紹介しました。
- 外部:コードが多い時
- 内部:一部の色や文字サイズ等ちょっとした変更
状況によって使い分けられると便利です。
それでは良いディベロッパーライフを😄












