Luxeritasショートコードの使い方
Luxeritasのショートコードを使ってみたい方、使ったことがない方に向けて、使い方を詳しく解説していく記事です。
「ショートコードの基本はもう分かるから、具体的な使い方を見たいよ」という方は、こちらの記事をお読みください。
ショートコードでできること
WordPressのショートコードを使うと、よく使う定型文などを一言で出力できるようになります。
WordPress では記事に直接 PHP を記述することはできませんが、ショートコードを使うとあらかじめ設定しておいた PHP のコード(関数など)を呼び出すことができます。
短いコードで複雑な処理を呼び出せるようになるので、記事を書く時間の短縮にもなり便利です。
Luxeritasでショートコードを使う手順
- ショートコードの登録
- ショートコードのラベルと名前を編集
- ショートコードを挿入
ショートコードの登録
「Luxeritas」→「ショートコード登録」→「新規追加」を開きます。

するとこのようなウィンドウが開くので、ショートコードを編集していきます。
ラベルなど任意の名前にし、「Contents」内に呼び出したいコードを書いて保存します。

ショートコードのラベルと名前の付け方
ショートコードのラベルや名前の付け方など、最初はわかりにくいと思うので解説します。
ショートコードのラベル

「ラベル」と書かれた部分です。ひらがな・漢字OKなのでわかりやすい名前を付けます。
ショートコードの名前

ショートコード ( 必須 )と書かれた部分です。
こちらは短いコードの扱いになるので、かなや漢字は使えません。
基本的には半角英数字なら使用できますが、その中にも。
使用できる文字
ショートコードには以下の文字を使用することができます。
- 英小文字
- 数字
- 下線(アンダーバー)
※ ハイフン(-)は特別な使われ方をするので、使わないほうが無難です。
使用できない文字
以下の文字はショートコードには使用できません。
- 角括弧: [ ]
- 山括弧: < >
- アンパサンド: &
- スラッシュ: /
- 空白・スペース・改行・タブ
- 印刷できない文字: \x00 – \x20
- クォート: " “"(使わないほうが良い)
実際に使ってみよう!
では、実際に簡単なショートコードを使ってみたいと思います。
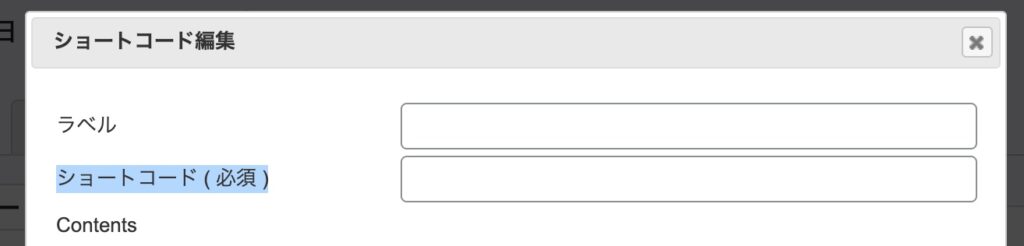
今回は「Hello World!」と出力するためのショートコードを作成します。
ショートコード編集画面を開き、ラベル・ショートコード・表示させたい内容を書いて保存します。

これでショートコードができました。
次に、早速こちらのコードを出力していきたいと思います。
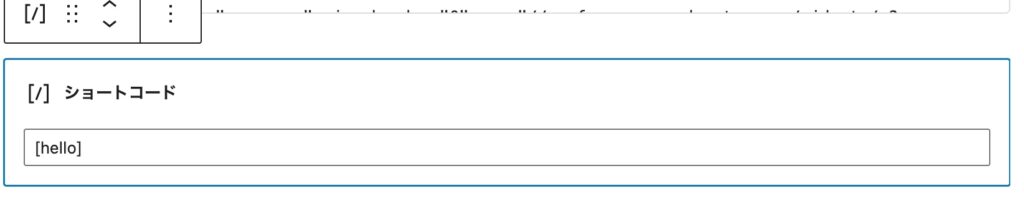
ブロックエディタの投稿画面で、ショートコードを追加します。

[hello]と入力します。

この状態でプレビューで確認します。
本文に「Hello World!」と出力されていれば完了です。