コピペOK!Luxeritasサイドバーカスタマイズの方法+デザイン4パターン

本記事ではLuxeritasサイドバーカスタマイズの方法を解説していきます。
子テーマにコピペするだけで、誰でも簡単に使うことができます。
色はサイトの雰囲気に合わせて変更してください。
色を指定する部分にはメモ書き(例:/* フォント色 */)があるので、どこを変更したら良いのか迷うこともありません。
それでは早速みていきましょう。
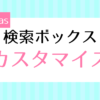
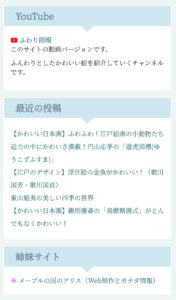
シンプル

このサイトで使っているカスタマイズです。
点線で、シンプルかつかわいらしいデザインです。
/* サイドバー */
#side .side-title{
color:#ef97e8;/* フォント色 */
}
#side h3, #col3 h3, #side h4, #col3 h4{
border-bottom: 1px dashed #6a859c; /* 点線の色 */
}SANGO風

別サイトで行っているカスタマイスです。
タイトルに背景をつけて、SANGO風のデザインにしてみました。
/* サイドバー */
#side .side-title {
color: #6a859c; /* フォント色 */
background: #cde7ee; /* 背景色 */
padding: 10px;
margin: -20px -14px 20px -14px;
}
#side .widget, #col3 .widget {
border: none;
}JIN風

タイトル下にカラーのボーダーで、シンプルながらおしゃれなカスタマイズです。
/* サイドバー */
#side .side-title{
color: #6a859c; /* フォント色 */
}
#side h3, #col3 h3, #side h4, #col3 h4{
border-bottom: 2px solid #ef97e8; /* ボーダー色 */
}
.wpp-list li{
border-bottom: 1px solid #ddd;/* 人気記事リストの下線色 */
}吹き出し風
ポップでかわいい吹き出し風デザイン。
擬似要素で吹き出しの三角形を作ります。

/* サイドバータイトル */
#side .side-title {
background: #cde7ee; /* 背景色 */
padding: 10px;
margin: -20px -14px 20px -14px;
}
#side .side-title:before{
content: "";
position: relative;
top: 50px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #cde7ee; /* 吹き出しの三角形の色 */
}