【Popular Posts】WordPressで人気記事を表示させる方法

本記事ではWordPressプラグイン「WordPress Popular Posts」を使ってブログ内の人気記事をサイドバーに表示させる方法を紹介していきます。
プラグイン「WordPress Popular Posts」で出来ること
プラグイン「WordPress Popular Posts」を使用すると、こんな感じで人気の記事を簡単に表示させられるようになります。

サイドバーに人気の記事を表示させることで、サイト内の回遊率が上がり、ユーザーの離脱率の減少にも繋がります。人気の記事が読まれやすくなることによって、シェアの増加やコンバージョンも見込めるので積極的に使っていきたいですね。
WordPress Popular Posts」では、プラグインをインストールして有効化し、最初に簡単な設定をするだけで、コードも一切書かず自動的に人気の記事をランキング表示してくれるので便利です。
プラグイン「WordPress Popular Posts」のインストール
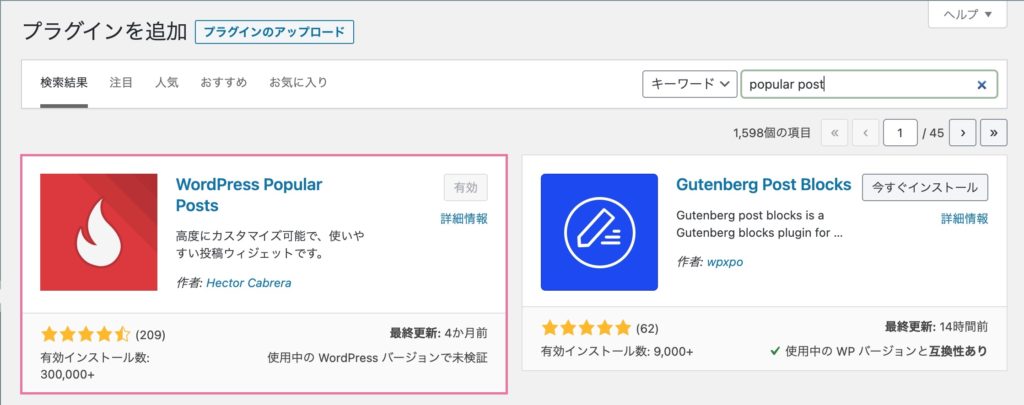
WordPress Popular Postのダウンロードサイト、もしくは管理画面の「プラグイン」→「新規追加」から、インストールして有効化します。

プラグイン「WordPress Popular Posts」の初期設定
プラグインをインストール・有効化すると、WordPress管理画面の「設定」の中に「WordPress Popular Posts」という項目が追加されるので、クリックして開きます。
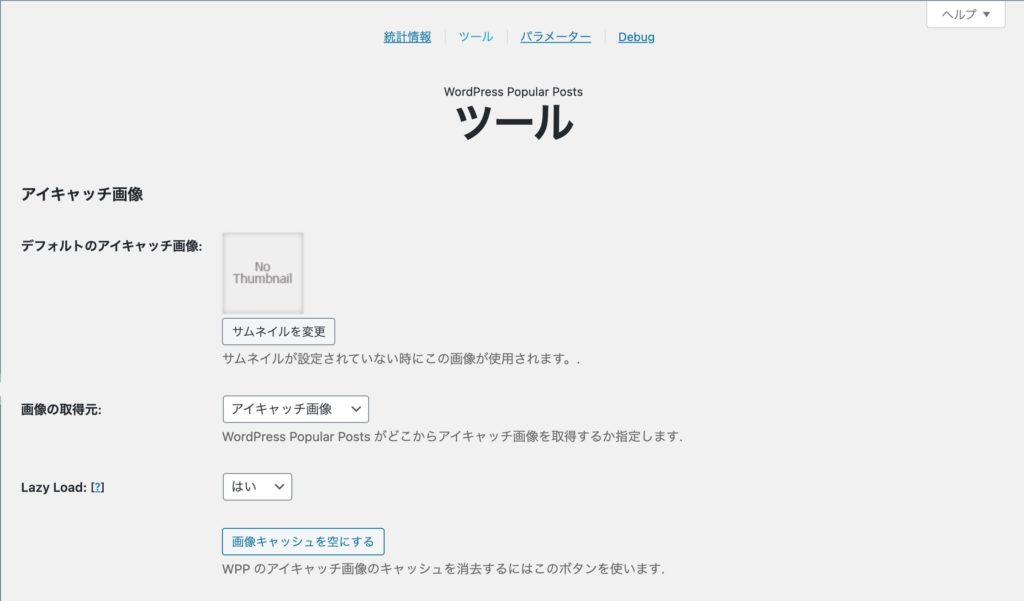
以下の画面になるので「ツール」を選択します。

するとこんな画面になります。
「画像の取得元」を「アイキャッチ画像」にします。

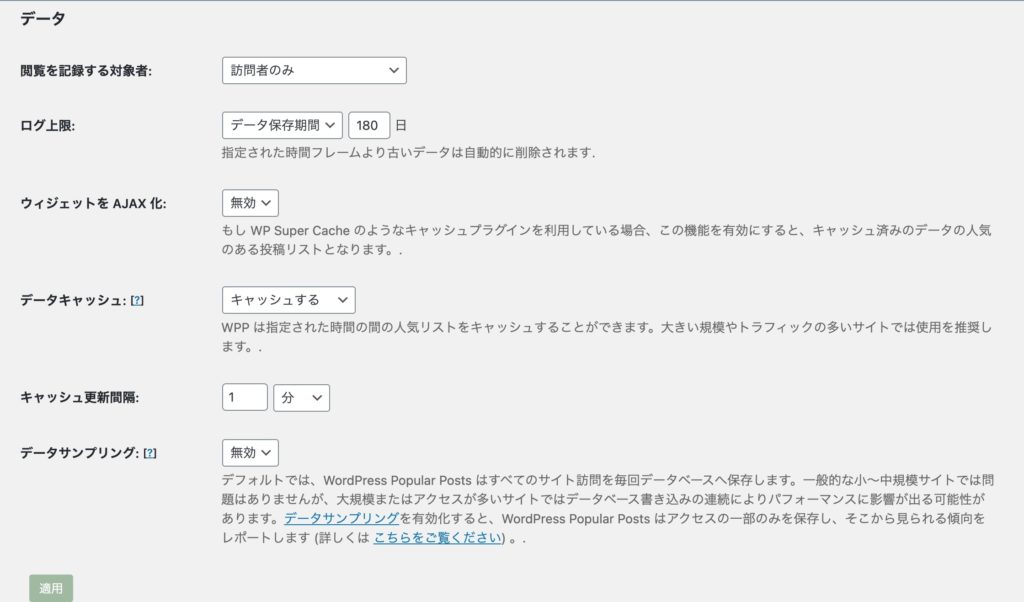
下にスクロールすると「データ」の設定項目があります。

設定項目
- 閲覧を記録する対象者:訪問者のみ
- ログ上限:データ保存期間/180日
- ウィジェットをAJAX化:キャッシュ系プラグインを設置していなければ「無効」でOK
- データキャッシュ:キャッシュする
- キャッシュ更新間隔:任意でOK。デフォルトでは1分になっています。
閲覧を記録する対象者:訪問者のみ
通常はこれを選択します。自分を除いたサイトの訪問者のデータを収集することができます。「全員」だと自分を含めたデータになります。
ログ上限:データ保存期間/180日
保存期間を設定した方が、サーバーの負担を減らすことができます。デフォルトの180日で良いと思います。
データキャッシュ系
キャッシュした方が、サイト速度の低下を防げます。「ウィジェットをAJAX化」に関しては、キャッシュ系プラグインを設置していなければ「無効」でOKです。
人気の記事をWordPressのサイドバーに表示
上記の設定が済んだら、いよいよ人気の記事をWordPressのサイドバーに表示していきます。ここではWordPressのウィジェットを使います。
WordPressの管理画面から「カスタマイズ」→「外観」→「ウィジェット」を選択して開きます。
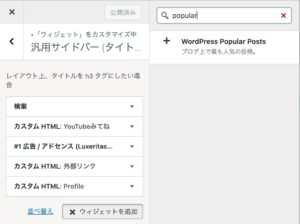
「ウィジェットを追加」で、「WordPress Popular Posts」を追加します。スクロールしながら探しても良いですが、検索ウィンドウを使うと早いです。

設定するのは以下の項目です。
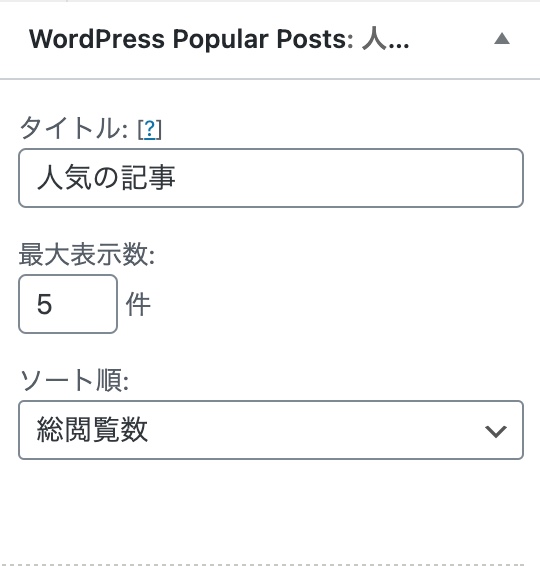
- タイトル
- 最大表示数(表示させる記事数)
- ソート順(何のデータを基準に順位をつけるか)
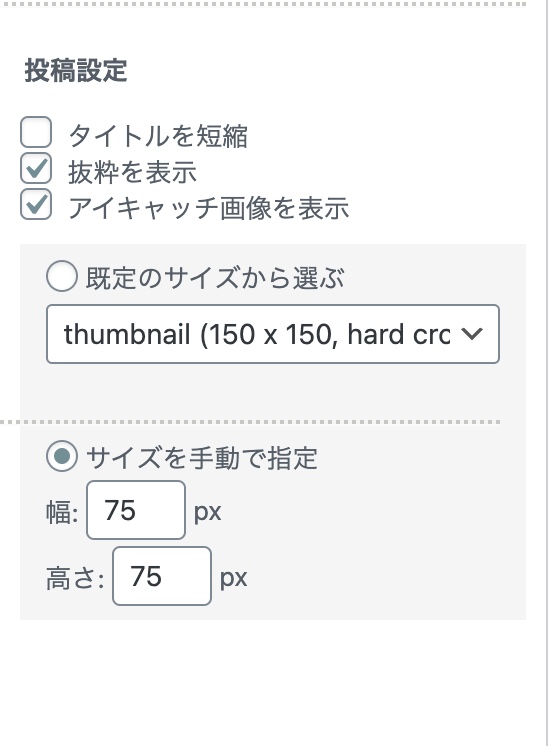
- 投稿設定(タイトルやサムネの表示関連)
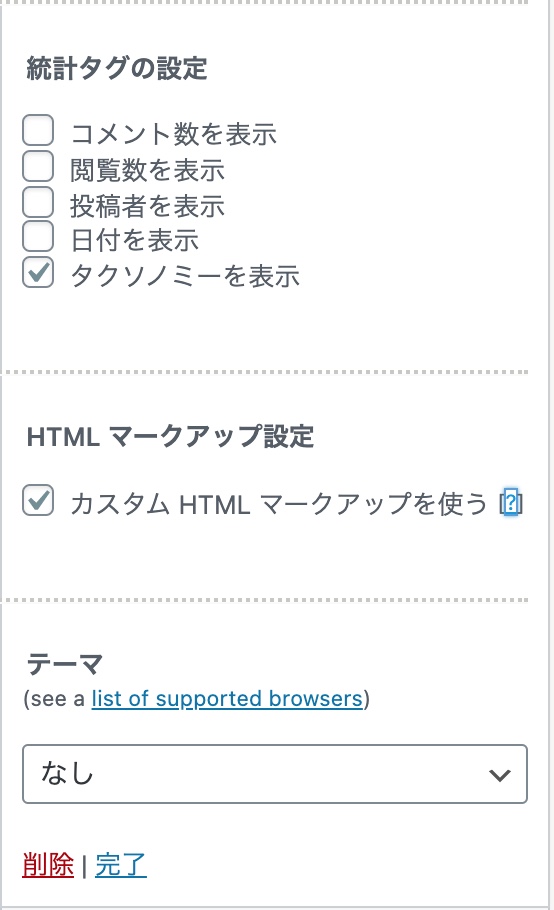
- 統計タグの設定(ランキング内に表示させたい項目があればチェック)
- テーマ(デザイン)
「ソート順」は何のデータを基準に順位をつけるかですが、「総観覧数」を選ぶとページビューの数になります。
その他はほぼ見た目に関する項目なので、好きに設定して大丈夫ですが、一応このサイトの設定内容を置いておきますね。

「投稿設定」は、タイトルやサムネの表示に関する項目です。

テーマは外見に関する項目です。好きなものでOKです。

以上!
これでサイドバーに人気の記事ランキングが表示されるようになりました。
データが反映されるまでに少し時間がかかります。
あとは楽しく記事を書いていきましょう!












