【Prism.js使い方】WordPressプラグインなしシンタックスハイライターの使い方

ソースコードを綺麗に表示してくれる、シンタックスハイライター。
Prism.jsを使うと、こんな感じに表示することが出来ます!
/*フォントの指定*/
@font-face {
font-family: 'フォント名';
src: url('フォントのパス') format('フォントのファイル形式')
}
/*フォントの呼び出し*/
h1{
font-family:'フォント名';
}ただコードが書いてあるだけでは味気ないので、せっかくなら綺麗にお洒落に使いましょう😎
本記事では、Prism.jsとは?というところから実際の使い方、デザインカスタマイズの仕方まで紹介していきます!
シンタックスハイライター「Prism.js」で出来ること
ソースコードを色分けし、Web上で綺麗に見やすくすることをシンタックスハイライトと言います。
シンタックスハイライトをするためのツールをシンタックスハイライターと言い、「Prism.js」はその中の一つです。
「Prism.js」がお勧めな理由
数あるシンタックスハイライターの中でも「Prism.js」をお勧めする理由がこちら。
- 行番号を表示出来る
- 行のハイライトが出来る
- 言語名を表示できる
- CSSでデザインを変えられる
- 軽い ← 重要!
特に、軽いというのは重要で、WordPressの動作を邪魔することなくサクサク動かすことができます。
WordPressプラグインよりもPrism.jsがおすすめ
シンタックスハイライトのプラグインは、あまりお勧めしません。
簡単に出来る反面、結構な比重で動作が重くなってしまうからです。
なので、サーバーにアップロードする手間はかかりますが、圧倒的にサクサク動かせる「Prism.js」が断然お勧めです!
「サーバーにアップロード」とか「FTP」って何?
という方はFTPソフトの使い方を見ていただくとスムーズです💡
Prism.jsの導入・初期設定
ここでは以下の3つのことを説明していきます。
- Prism.jsのダウンロード
- サーバーにアップロード
- Prism.jsのWordPress内での読み込み
Prism.jsのダウンロード
まずはPrism.jsのダウンロードサイトにアクセスします。
ここにはPrism.jsで使用したい言語やプラグイン、外見など、色々な項目が並んでいます。
使いたい言語や機能、好きなデザインにチェックをつけ、最後に1番下のダウンロードボタンをJS、CSSそれぞれクリックします。

参考までにこのサイトで使っている設定はこちらです。
表示させる言語はHTML・CSS・JavaScript・PHPの4つ、行番号の表示と行のハイライト(マーカー機能)、言語名とコピーボタンを表示できるようになっています。
以下、よくありそうな疑問点をまとめておきます。
Compression level 圧縮レベルの選択
- スクリプトに手を加えないなら(こだわりなく普通に使うだけなら)、Minified versionで大丈夫です。
Themes テーマの選択
- デザインに関する項目です。外見だけ(機能には関係ない)ので、好きなものを選んで大丈夫です。ダウンロードしてからCSSをいじって好きなデザインにすることもできます。
Languages ハイライトしたい言語の選択
- ここでチェックを入れた言語を、シンタックスハイライターに表示させることができます。
- 後から追加するのは少し手間なので、今後使うかもしれない言語は最初から入れておいた方が楽です。
Plugins プラグインの選択
- ここでは表示に関するオプションを選びます。選んでおくと見やすいかなーと思うのは以下の4つ。
- Line Numbers:行番号の表示
- Line Highlight:行のハイライト
- Show Language:言語名の表示
- Copy to Clipboard Button:コピーボタンの設置
JSとCSSのダウンロード
上記の設定が終わったら、ページの下にある「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックし、js、cssのファイルをそれぞれダウンロードします。
片方だけでは機能しないので、必ず両方ダウンロードしましょう😀😀

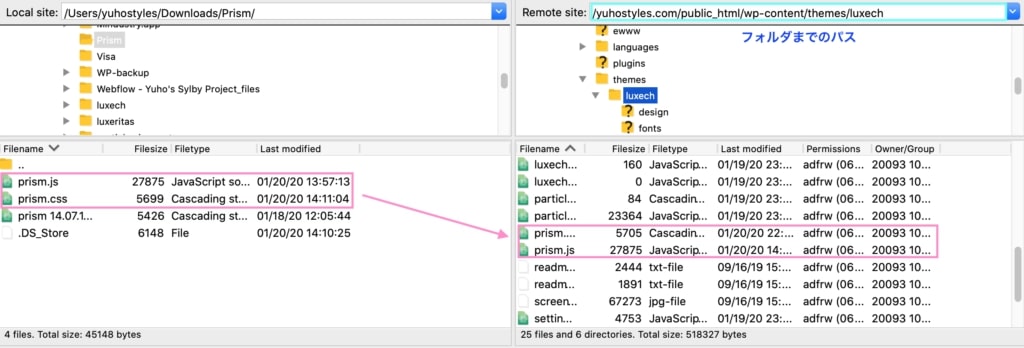
ダウンロードが完了したら、prism.js、prism.css の2つのファイルを保持していることを確認します。
Prism.jsをサーバーにアップロード
先ほどの2つのファイルを、サーバーにアップロードします。
ここではFTPソフトを使うので、まだ導入していない方は以下の記事などを参考に設定してみてください。
自分のサーバー内ならどこでも好きな場所で構いませんが、子テーマディレクトリの中とかが分かりやすくて良いかと思います。

フォルダまでのパス
アップロードが完了すると、アップロードしたファイルの名前がRemote site(右)側に表示されます。
ファイル名をクリックするとURLが表示され(画面右上水色の枠内)ますが、そのURLがフォルダまでのパスです。
Prism.jsをWordPress内で読み込み
テーマファイルの「header.php」や「footer.php」に、以下のコードを記述します。
<link rel="stylesheet" href="アップロードしたフォルダまでのパス/prism.css">
<script src="アップロードしたフォルダまでのパス/prism.js"></script>これを</head>の直前に書くようにしてください😀💡
使っているテーマにもよるのですが、自分はHead タグ:add-header.phpに書きました。

もし、テーマの機能で<head>内に追記できる場合はそこでも大丈夫です。
Prism.jsの記事内での使い方
基本的な使い方(単純にハイライトするだけ)
<pre><code class="language-言語名">ここにソースコードを記述
</code></pre>また、1行目に空行を入れたくない場合は、<code>の後に改行を入れずにソースコードを記述してください。
<code class="言語名">でマークアップする言語を指定します。
HTML の場合は language-markup と指定します。ほかの言語、例えばCSS、JavaScript、phpなどはそのままでOKです。
<code>タグの後に改行を入れると1行目に空行が入るので、空けたくない場合は上の例のように改行せずコードを書きます。
行番号を表示
<pre class="line-numbers"><code class="language-言語名">
ここにソースコードを記述
</code></pre>行をハイライトする場合
これをすると、指定した行だけ色が変わります。
<pre class="line-numbers" data-line="ハイライトする行">
<code class="language-言語名">
ここにソースコードを記述
</code></pre>複数の行をハイライトしたい場合、例えば
data-line="5,11-13,20,33-35″
と指定すれば、5行目、11〜13行目、20行目33〜35行目をハイライト出来ます。
行番号を表示してハイライトもする場合
<pre class="line-numbers" data-line="ハイライトする行">
<code class="language-言語名">
ここにソースコードを記述
</code></pre>応用編:デザインカスタマイズ
ダウンロードしたCSSファイルを編集し、好きなデザインにカスタマイズすることも出来ます。
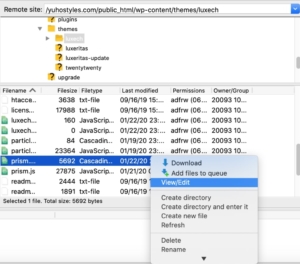
編集はFTPソフトのRemote siteからPrism.cssを選び、右クリック→view/editで出来ます。

念のため、バックアップを取ることを忘れずに💡
自分はDarkのテーマを基に、色とサイズを変更して使用しております。
ソースコード置いておきますので参考までにどうぞ💡
/* PrismJS 1.17.1
https://prismjs.com/download.html#themes=prism-dark&languages=markup+css+clike+javascript+markup-templating+php+php-extras&plugins=line-highlight+line-numbers+toolbar+copy-to-clipboard */
/**
* prism.js Dark theme for JavaScript, CSS and HTML
* Based on the slides of the talk “/Reg(exp){2}lained/”
* @author Lea Verou
*/
code[class*="language-"],
pre[class*="language-"] {
color: #8b9997;
background: none;
text-shadow: none;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
font-family: Arial,sans-serif;
font-size: .9em;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
@media print {
code[class*="language-"],
pre[class*="language-"] {
text-shadow: none;
}
}
pre[class*="language-"],
:not(pre) > code[class*="language-"] {
background: none;
}
/* Code blocks */
pre[class*="language-"] {
padding: 1em;
margin: .5em 0;
overflow: auto;
border: .3em solid #95e5e2;/*hsl(30, 20%, 40%)*/
border-radius: .5em;
box-shadow: 1px 1px .5em #6a859c inset;
max-height: 20em
}
/* Inline code */
:not(pre) > code[class*="language-"] {
padding: .15em .2em .05em;
border-radius: .3em;
border: .13em solid #95e5e2;/*hsl(30, 20%, 40%);*/
box-shadow: 1px 1px .3em -.1em #24e5df inset;
white-space: normal;
}
.token.comment,
.token.prolog,
.token.doctype,
.token.cdata {
color: hsl(30, 20%, 50%);
}
.token.punctuation {
opacity: .7;
}
.namespace {
opacity: .7;
}
.token.property,
.token.tag,
.token.boolean,
.token.number,
.token.constant,
.token.symbol {
color: #e395e6;
}
.token.selector,
.token.attr-name,
.token.string,
.token.char,
.token.builtin,
.token.inserted {
color: #ba91e2;
}
.token.operator,
.token.entity,
.token.url,
.language-css .token.string,
.style .token.string,
.token.variable {
color: #89c3eb;
}
.token.atrule,
.token.attr-value,
.token.keyword {
color: #FF92C6;
}
.token.regex,
.token.important {
color: #e90;
}
.token.important,
.token.bold {
font-weight: bold;
}
.token.italic {
font-style: italic;
}
.token.entity {
cursor: help;
}
.token.deleted {
color: red;
}
pre[data-line] {
position: relative;
padding: 1em 0 1em 3em;
}
.line-highlight {
position: absolute;
left: 0;
right: 0;
padding: inherit 0;
margin-top: 1em; /* Same as .prism’s padding-top */
background: hsla(24, 20%, 50%,.08);
background: linear-gradient(to right, hsla(24, 20%, 50%,.1) 70%, hsla(24, 20%, 50%,0));
pointer-events: none;
line-height: inherit;
white-space: pre;
}
.line-highlight:before,
.line-highlight[data-end]:after {
content: attr(data-start);
position: absolute;
top: .4em;
left: .6em;
min-width: 1em;
padding: 0 .5em;
background-color: hsla(24, 20%, 50%,.4);
color: hsl(24, 20%, 95%);
font: bold 65%/1.5 sans-serif;
text-align: center;
vertical-align: .3em;
border-radius: 999px;
text-shadow: none;
box-shadow: 0 1px white;
}
.line-highlight[data-end]:after {
content: attr(data-end);
top: auto;
bottom: .4em;
}
.line-numbers .line-highlight:before,
.line-numbers .line-highlight:after {
content: none;
}
pre[class*="language-"].line-numbers {
position: relative;
padding-left: 3.8em;
counter-reset: linenumber;
}
pre[class*="language-"].line-numbers > code {
position: relative;
white-space: inherit;
}
.line-numbers .line-numbers-rows {
position: absolute;
pointer-events: none;
top: 0;
font-size: 100%;
left: -3.8em;
width: 3em; /* works for line-numbers below 1000 lines */
letter-spacing: -1px;
border-right: 1px solid #999;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.line-numbers-rows > span {
pointer-events: none;
display: block;
counter-increment: linenumber;
}
.line-numbers-rows > span:before {
content: counter(linenumber);
color: #999;
display: block;
padding-right: 0.8em;
text-align: right;
}
div.code-toolbar {
position: relative;
}
div.code-toolbar > .toolbar {
position: absolute;
top: .3em;
right: .2em;
transition: opacity 0.3s ease-in-out;
opacity: 0;
}
div.code-toolbar:hover > .toolbar {
opacity: 1;
}
/* Separate line b/c rules are thrown out if selector is invalid.
IE11 and old Edge versions don't support :focus-within. */
div.code-toolbar:focus-within > .toolbar {
opacity: 1;
}
div.code-toolbar > .toolbar .toolbar-item {
display: inline-block;
}
div.code-toolbar > .toolbar a {
cursor: pointer;
}
div.code-toolbar > .toolbar button {
background: none;
border: 0;
color: inherit;
font: inherit;
line-height: normal;
overflow: visible;
padding: 0;
-webkit-user-select: none; /* for button */
-moz-user-select: none;
-ms-user-select: none;
}
div.code-toolbar > .toolbar a,
div.code-toolbar > .toolbar button,
div.code-toolbar > .toolbar span {
color: #FF92C6;
font-size: .8em;
padding: 0 .5em;
background: #f5f2f0;
background: rgba(224, 224, 224, 0.2);
box-shadow: 0 2px 0 0 rgba(0,0,0,0.2);
border-radius: .5em;
}
div.code-toolbar > .toolbar a:hover,
div.code-toolbar > .toolbar a:focus,
div.code-toolbar > .toolbar button:hover,
div.code-toolbar > .toolbar button:focus,
div.code-toolbar > .toolbar span:hover,
div.code-toolbar > .toolbar span:focus {
color: #fff;
background: #f783ac;
text-decoration: none;
}
div.prism_min code[class*="language"]::-webkit-scrollbar{width: 12px;}
div.prism_min code[class*="language"]::-webkit-scrollbar-track{background: #fbfbfb;}
div.prism_min code[class*="language"]::-webkit-scrollbar-thumb{border-radius:6px;background:#eaedf7;}