【初心者向け】WordPressにGoogleサーチコンソールを導入・初期設定する方法!

ブログの分析に役立つGoogleサーチソンソールの導入・初期設定に関する記事です。
初心者の方にも分かりやすく、写真を多めに使って解説していきます。
ただ、もう1つの分析ツール「Gooleアナリティクス」がなるべく早いうちに設定した方が良いのに対し、サーチコンソールは少し慣れてきた頃でも大丈夫です。
従ってまだGoogleアナリティクスを設定していない方は、先にGoogleアナリティクスを設定しておくことをおすすめします。
参考:【初心者向け】WordPressでGoogleアナリティクスを導入・初期設定する方法
それでは、サーチコンソール の設定、早速見ていきましょう!
Googleサーチコンソールの導入
Googleサーチコンソールの手順はこんな感じです👏
- Googleサーチコンソールに登録
- HTMLタグ(メタタグ)の取得
- WordPressにサーチコンソールを紐付ける
- 所有権の確認をする
1つずつ見ていきましょう。
Googleサーチコンソールに登録

Googleサーチコンソールの登録ページから、「いますぐ開始」をクリックします。
Googleアカウントへのログインが求められるので、ログインまたは新規作成をして「次へ」。
これでサーチコンソールのアカウント登録は完了です。
HTMLタグ(メタタグ)の取得
プロパティタイプの選択
サーチコンソールのログインが完了すると、以下の画面が出てくると思います。
右側の「URLプレフィックス」を選択し、自分のサイトのURLを入力したら「続行」をクリックします。

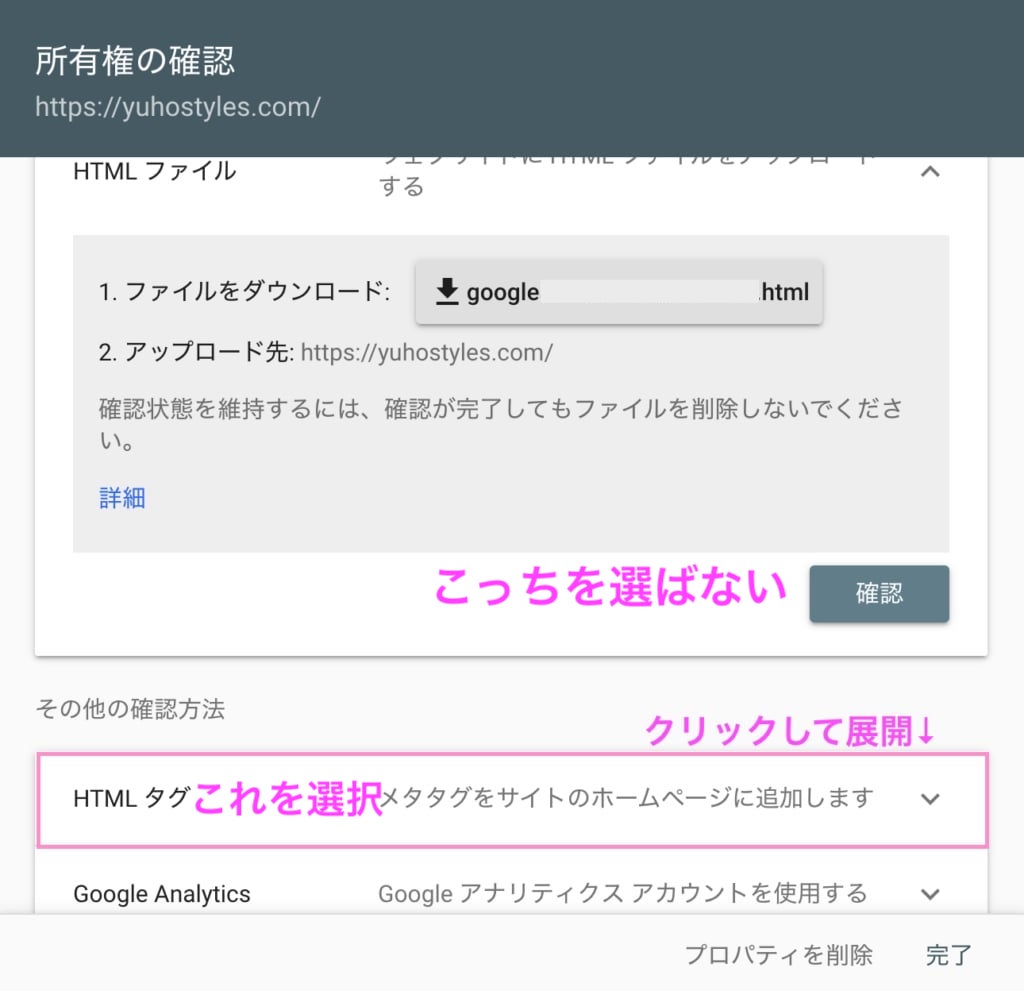
所有権の確認法を選ぶ
すると、所有権の確認方法を選択する画面が出てくるので、「HTMLタグ」をクリックします。

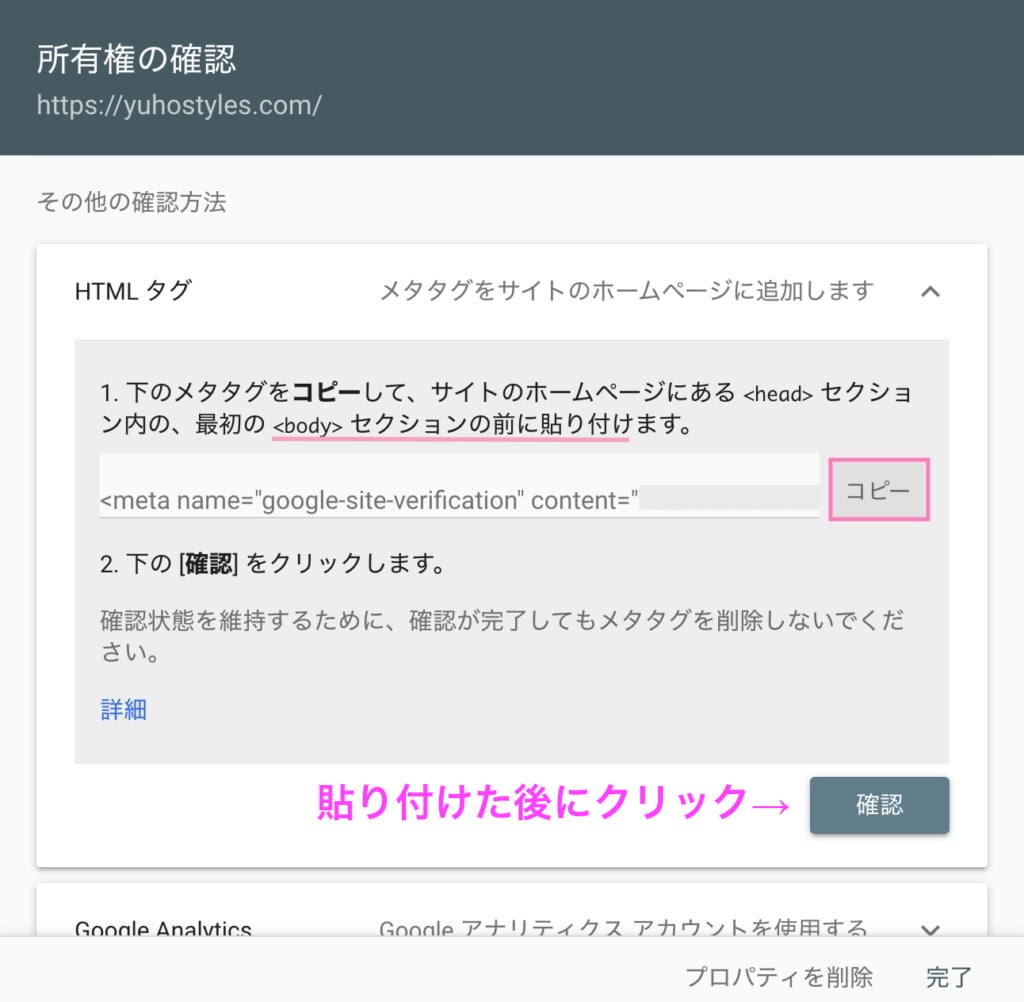
するとメタタグが表示されるので、ボタンを押してコピーします。
今からこれをブログに設置していきます。
設置後に確認するので、確認ボタンはまだ押さないでください。

WordPressにメタタグを設置
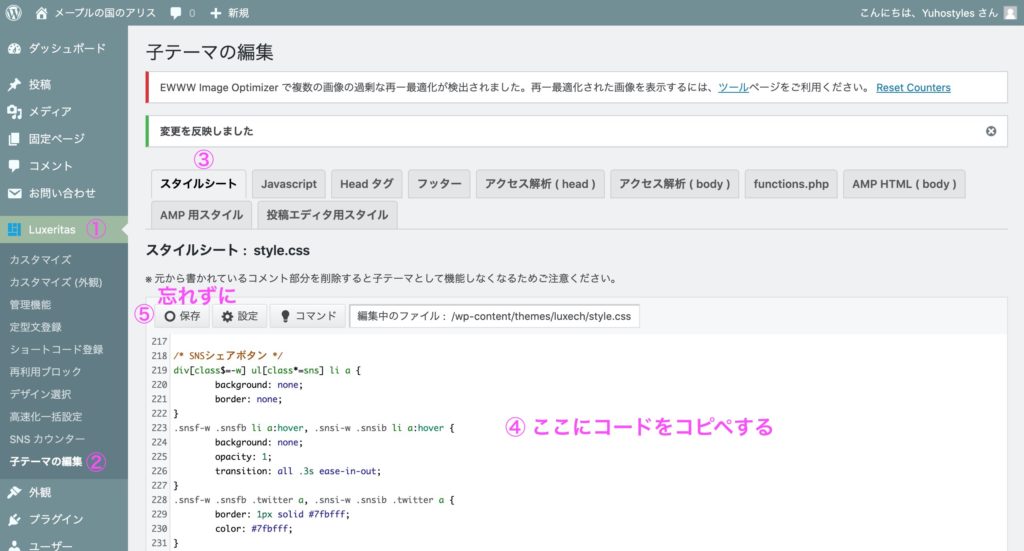
WordPressの管理画面へ行き、「テーマ名(ここではLuxeritas)」→「子テーマの編集」→「アクセス解析 (head)」の順に開いていきます。

コードを書けるところがあるので、先ほどのメタタグを1番下にコピペします。その後、「保存」をクリックするのを忘れずに。

アナリティクスの時と一緒です💡
所有権の「確認」ボタンをクリック
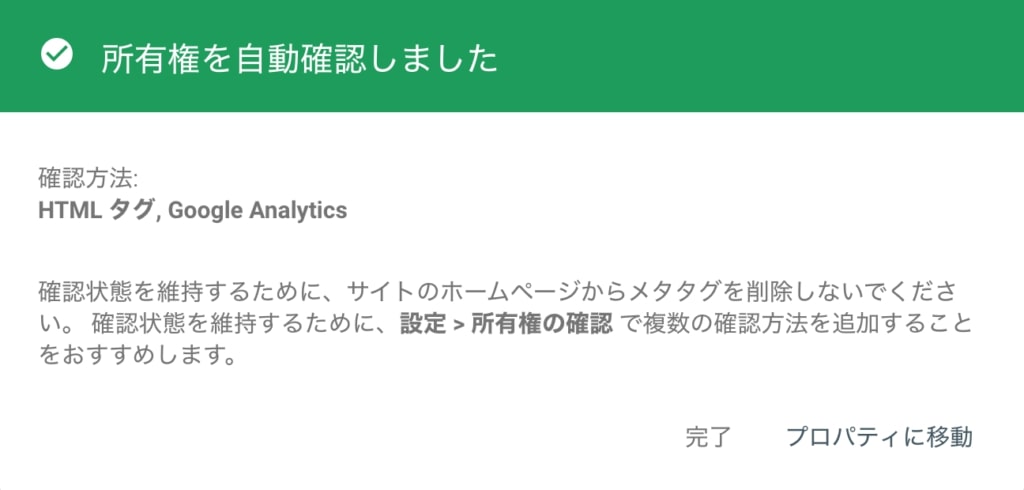
サーチコンソールの所有権の確認画面に戻って「確認」をクリックします。
所有権の確認ができたら完了です!
もし、確認されない場合はメタタグは正しくコピーされているか、WordPressの方で正しく保存されているかをチェックしてみましょう。

これでサーチコンソールの導入が完了しました👏
Googleサーチコンソールの初期設定
では、サーチコンソールの導入が完了したところで、今度は初期設定をしていきます。
- Googleアナリティクスとの連携
- サイトマップの追加
Googleアナリティクスとの連携
同じく分析ツールであるGoogleアナリティクスと連携することで、サイト運営により役立ちます。
Googleアナリティクスとの連携は、Googleアナリティクスのページから行います(サーチコンソールからは設定することができません)。
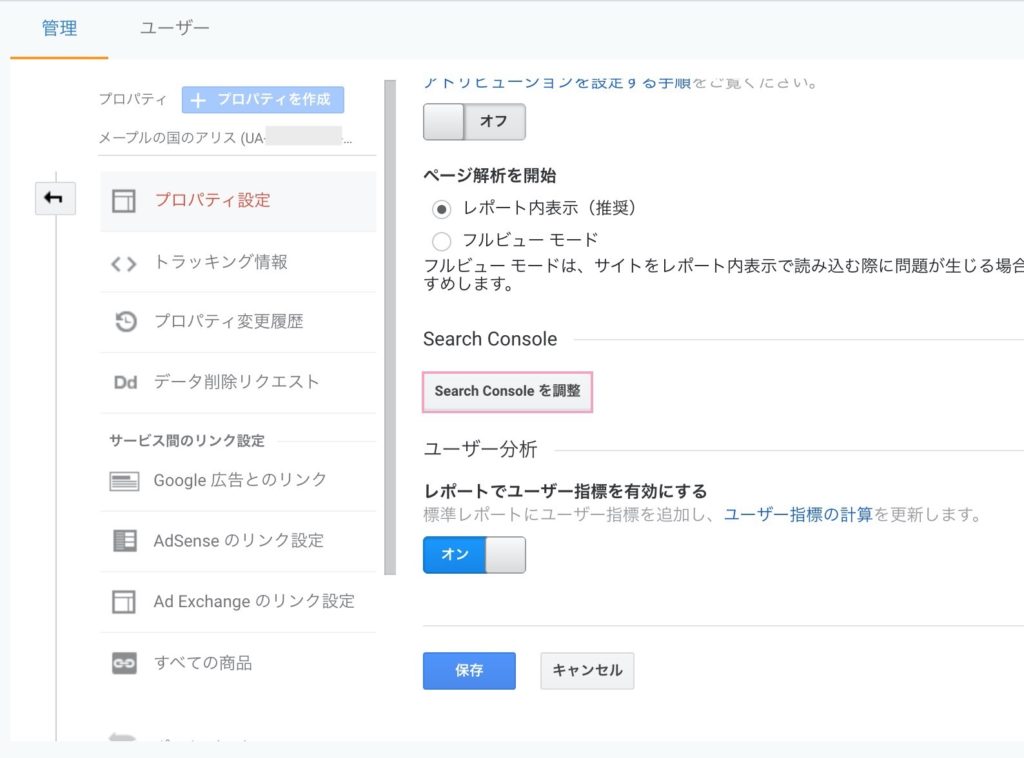
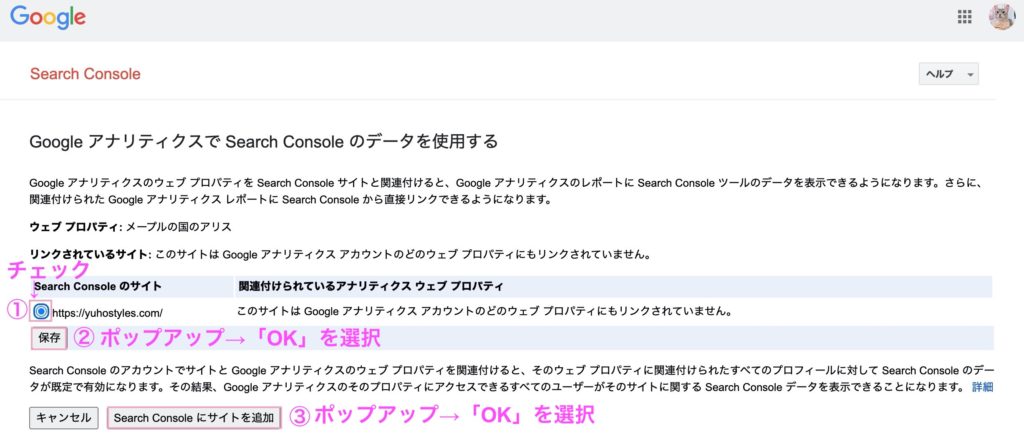
Googleアナリティクスのページへ行き、「プロパティ設定」→「Search Consoleを調整」をクリックし、次の画面で「追加」をクリックします。

サーチコンソール追加の画面で、追加したいサイトにチェックを入れ「保存」、「Search Consoleにサイトを追加」をクリックします。

これで連携は完了です。
より詳しい手順は以下のページに書いているので、よかったら参考にしてください。
【初心者向け】WordPressでGoogleアナリティクスを導入・初期設定する方法
サイトマップの追加
代表的なサイトマップ用プラグイン「Google XML Sitemaps」を使った方法を紹介します。使っている方も多いかと思います。
当方使用中のテーマ「Luxeritas」とも相性が良く、公式ブログでもおすすめのプラグインとして紹介されています。
まずはGoogle XML Sitemapsをインストールして有効化します。
詳しい設定の方法は、以下の記事を参考にしてください。
参考:【WordPress】プラグイン「Google XML Sitemaps」の導入・設定方法を解説!
サイトマップのURLを確認
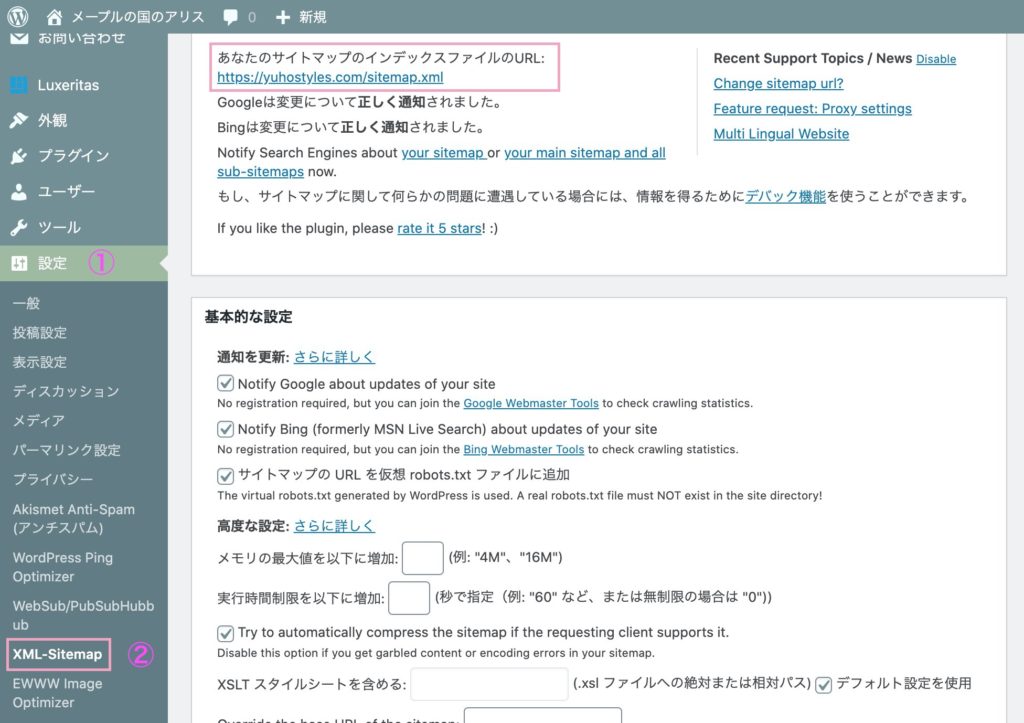
プラグインをインストール後、管理画面へ行き
「XML-Sitemap」→「あなたのサイトマップのインデックスファイルのURL」を確認します。
おそらく「自分のサイトのURL/sitemap.xml」となっているかと思います。
違うプラグインを使っている方は、「/index.php?xml_sitemap=params=」の場合もあるかもしれません。

このURLを、サーチコンソール に紐付けていきます。
サイトマップをサーチコンソールに登録
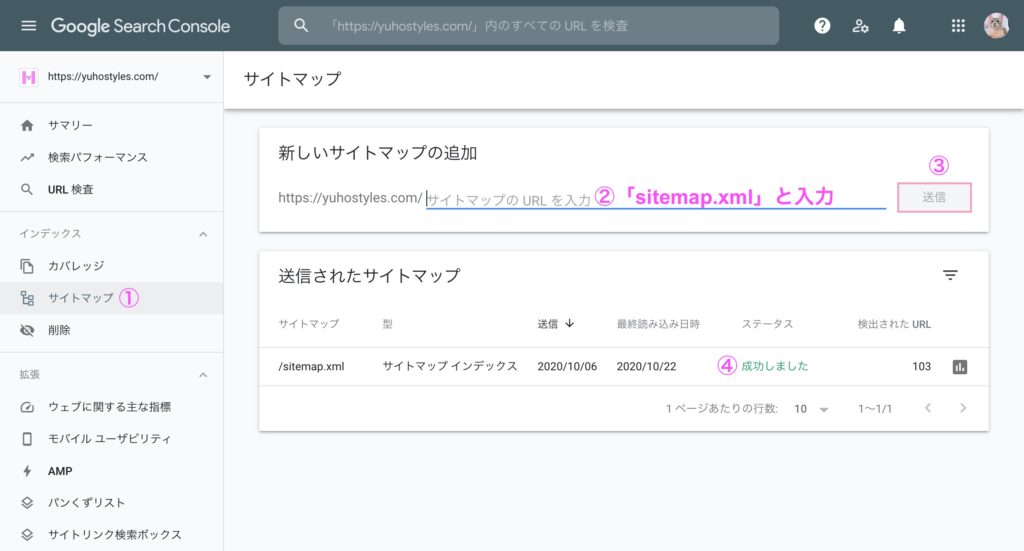
サーチコンソール のページで「サイトマップ」をクリックします。
「新しいサイトマップの追加」と出てくるので、「sitemap.xml」と入力し、「送信」をクリックします。

「送信されたサイトマップ」に「成功しました」と表示されたら完了です。
最後に
以上!
Googleサイトマップの導入・設定でした!
ぜひ、慣れてきた頃に設置していただければと思います。











