【WordPress】プラグイン「Google XML Sitemaps」の導入・設定方法を解説!

WordPressのプラグイン「Google XML Sitemaps 」の導入・初期設定の方法に関する記事です。
初心者にも分かりやすく画像付きで解説していきます。
記事を読んで分かること
- Google XML Sitemapsの導入・初期設定
- サーチコンソールと連携する方法
プラグインGoogle XML Sitemapsとは
ブラウザでのサイトの検索・表示に関するプラグインです。
Google XML Sitemapsを使うと、WordPressのXMLサイトマップを自動で作成し、検索エンジンに通知してくれるので便利です。
XMLサイトマップというのは、検索エンジンにサイトの内容を分かりやすく伝えるために、サイト内のページ構成を一覧表示したものです。

XMLサイトマップ=検索エンジン用の目次です
サイトが検索結果に表示されるには、クローラー(巡回ロボット)がサイト内を巡回し、検索エンジンに反映してもらう必要があります。
そこでXMLサイトマップ(=サイト内の地図)を提供することにより、素早く効率的にクロールしてもらい、検索結果への表示も早めることができるのです。

XML Sitemapsを使うと、サイトのコンテンツが検索エンジンに表示されやすくなるよ💡
Google XML Sitemapsの導入・初期設定
インストールと有効化
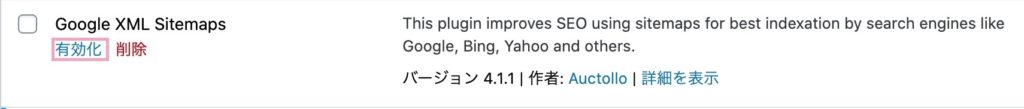
Google XML Sitemapsのプラグインページ、もしくはワードプレスの管理画面→「プラグイン」→「新規追加」で検索&インストールします。
インストールが完了したら、有効化ボタンをクリックして有効化します。

Google XML Sitemapsの初期設定
有効化したら、 管理画面から初期設定をしていきます。
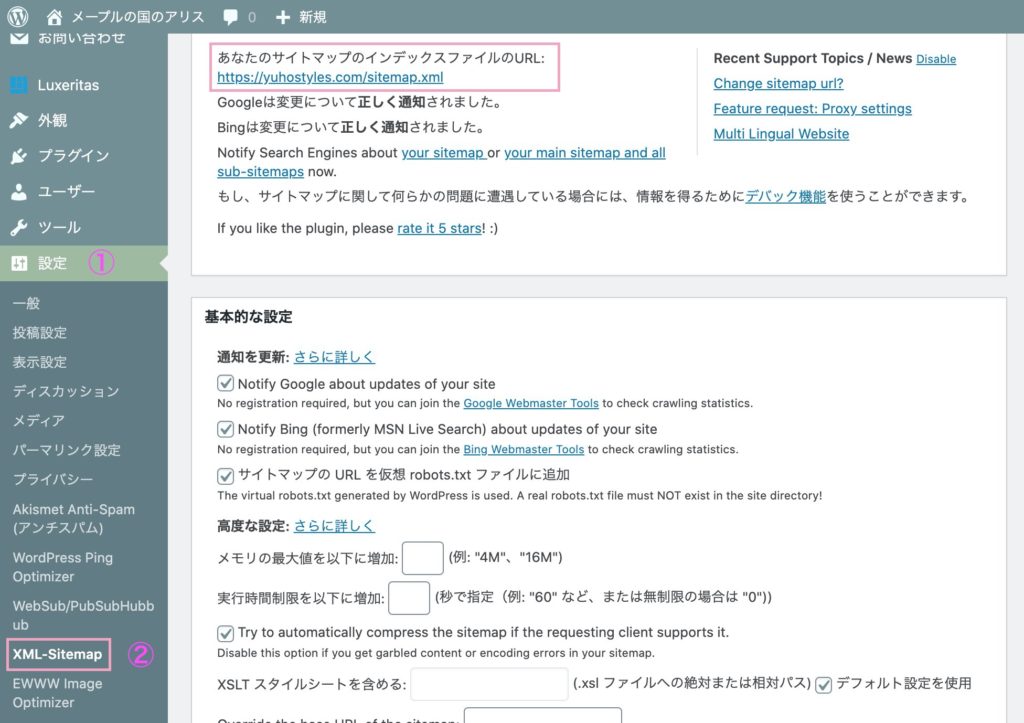
Google XML Sitemapsの設定画面への入り方
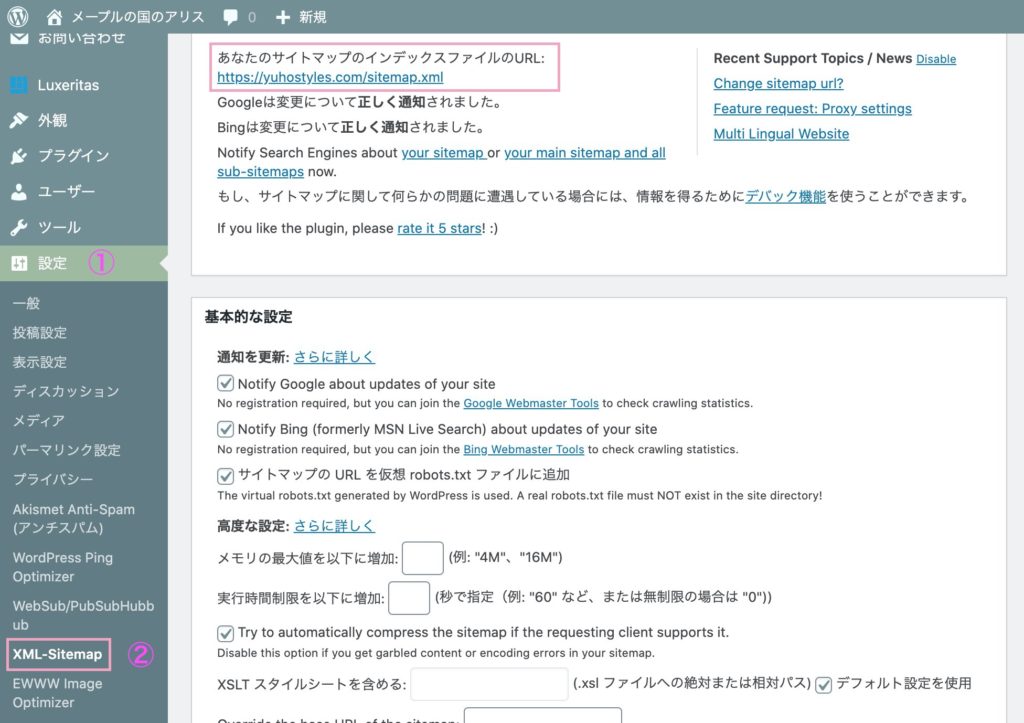
管理画面の左メニュー「設定」→「XML-Sitemap」でGoogle XML Sitemapsの設定画面に行くことができます。

ここから各種設定していきます。
初期設定の内容
- 基本的な設定
- サイトマップに載せる内容の設定
- 更新頻度の設定
- 優先順位の設定
1つずつ見ていきましょう。
基本的な設定
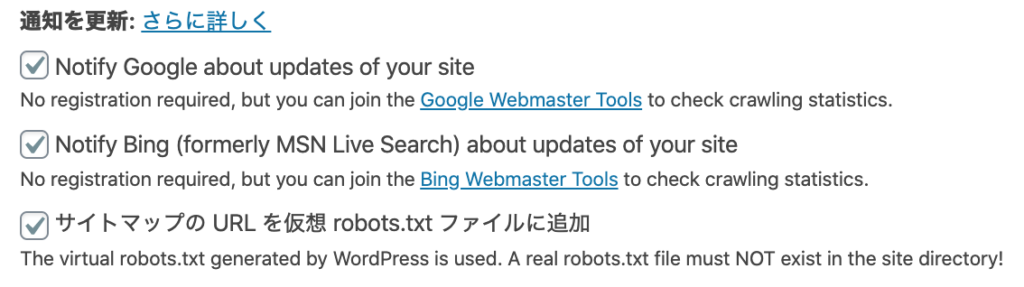
通知を更新
ここでは検索エンジンに更新を通知するかどうかの設定をします。
上から、
- サイトの更新をGoogleに伝える
- サイトの更新をBingに伝える
- サイトマップの場所をクローラーに正確に伝える
という設定項目になっているので、3つ全てにチェックを入れます。

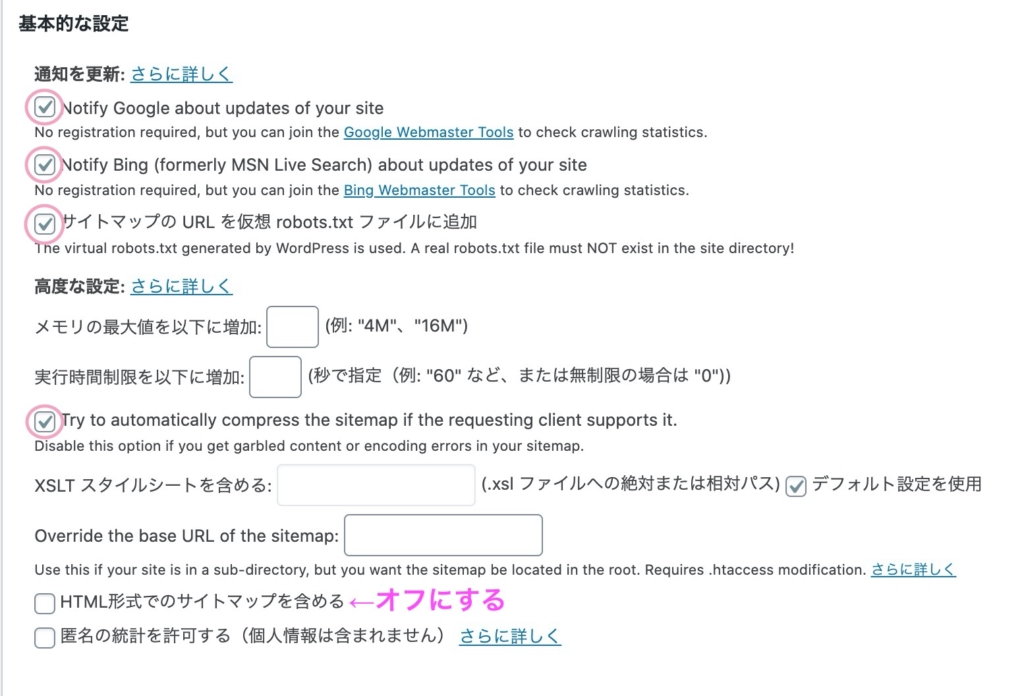
高度な設定
エラーを減らすため、「HTML形式でのサイトマップを含める」のチェックを外します。
ここにチェックを入れるとHTML形式でも見ることができますが、情報量が増える分、少しだけエラーも起こりやすくなります。
「Try to 〜」はチェックが入ったままでOKです💡

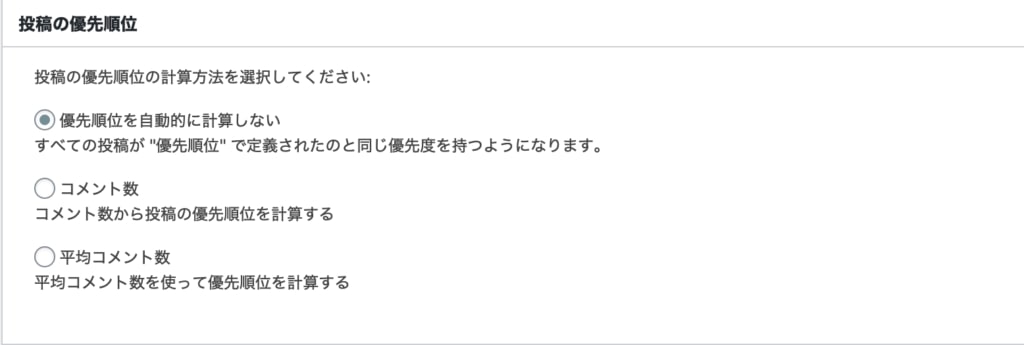
投稿の優先順位
下にスクロールすると、「投稿の優先順位」という項目があります。
細かい設定は「優先順位 (priority)」の項目でしていくので、「優先順位を自動的に計算しない」にチェックを入れておきます。

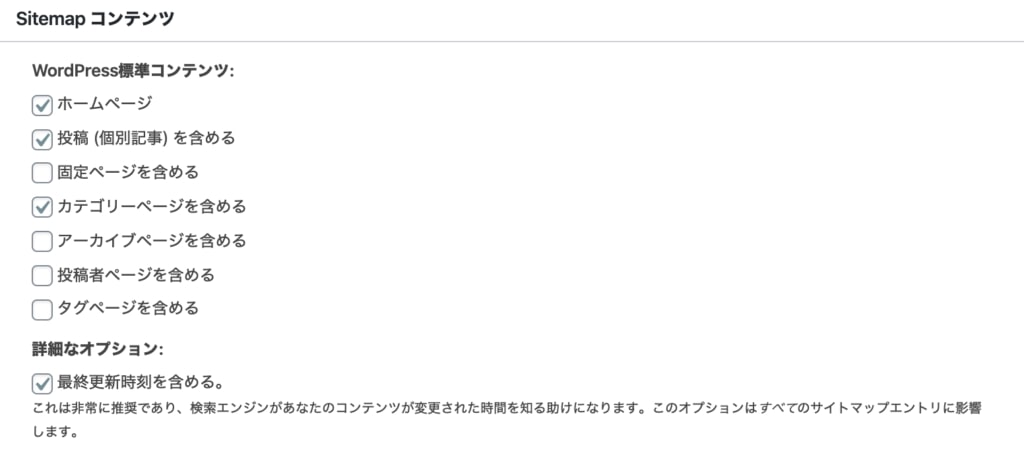
Sitemap コンテンツ
ここではサイトマップに載せる、つまりクロールして欲しいコンテンツを設定します。
次の4つの項目には必ずチェックを入れます。
- ホームページ
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める

ここで全てにチェックを入れない理由は、固定ページ(お問い合わせやプライバシーポリシー)などサイトの内容に直接関係ないページを除外することで、クローラーがより効率よく巡回できるためです。
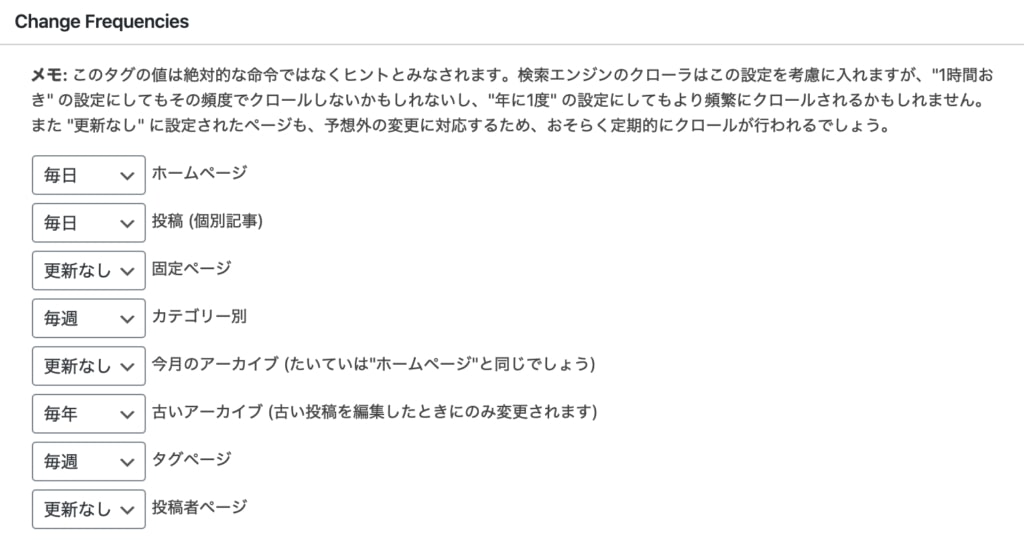
Change Frequencies(更新頻度の設定)
ここではサイト内の各ページの更新頻度を設定します。
更新頻度が高いページほどクローラーが巡回しやすくなるので、たくさん見にきて欲しいページの更新頻度を高く設定します。
画像を参考に設定してみてください。

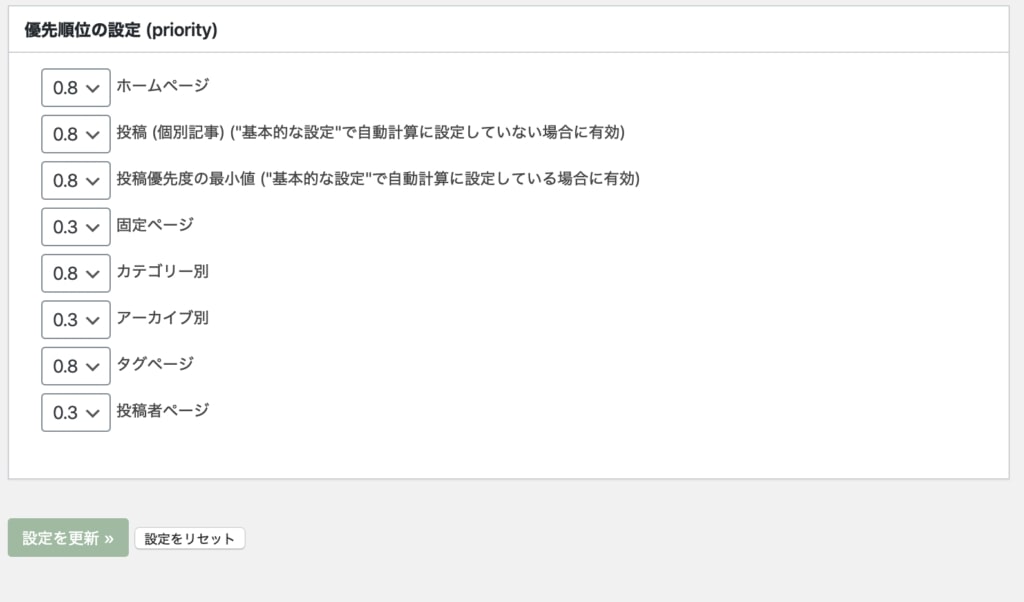
優先順位の設定 (priority)
ここで先ほど「自動で計算しない」にチェックした、投稿の優先順位を手動で設定していきます。
サイト内のページの重要度を、1.0(非常に重要)〜0.0(全く重要ではない)まで設定できます。
こちらも更新頻度の設定同様、クローラーにたくさん来て欲しいページの値を高くします。
画像を参考に、更新頻度の高い項目の優先順位を高めに設定しましょう。

設定は以上です!
ここまで出来たら、「設定を更新」をクリックして保存します。
押し忘れるとせっかく設定した内容がなかったことになるので、忘れずに更新しましょう。
Googleサーチコンソールとの連携
Googleサーチコンソールとは、Googleによるサイトのアクセス解析ツールです。
サーチコンソールに登録していない方は、以下の記事を参考に設定をお願いします。
参考:【初心者向け】WordPressにGoogleサーチコンソールを導入・初期設定する方法!
Googleサーチコンソールとの連携
サイトマップのURLを確認
プラグインXML-Sitemapの設定画面をひらき、「あなたのサイトマップのインデックスファイルのURL」を確認します。
おそらく「自分のサイトのURL/sitemap.xml」となっているかと思います。

サーチコンソールにサイトマップを追加する
サイトマップの追加は、Googleサーチコンソールのページから行います。
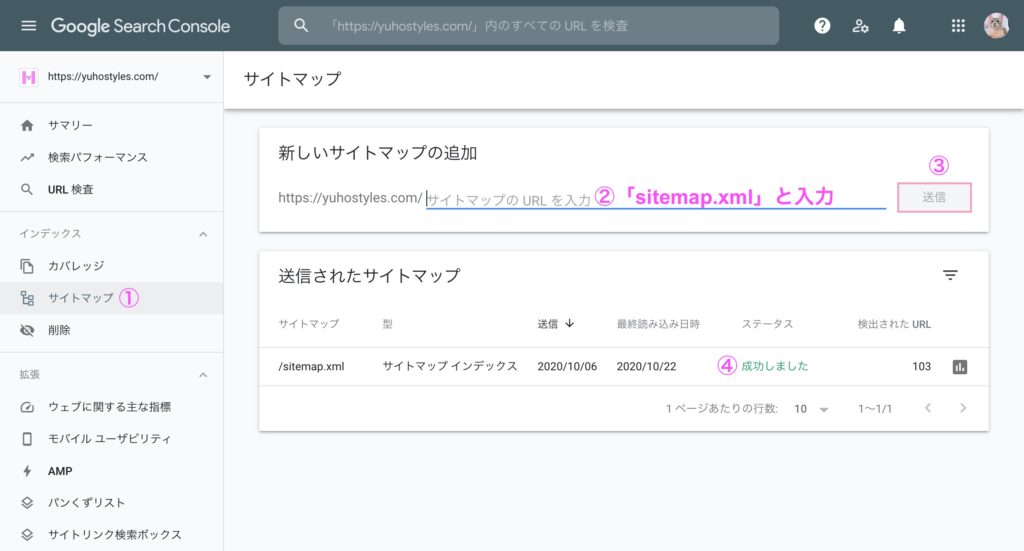
サーチコンソールのページで、左のメニューから「サイトマップ」をクリックします。
「新しいサイトマップの追加」と出てくるので、「sitemap.xml」と入力し、「送信」をクリックします。

「新しいサイトマップの追加」にURLを入力し、送信ボタンをクリック。
送信されたサイトマップに「成功しました」と表示されたら完了です。
最後に
以上!
これでGoogle XML Sitemapsの全設定が完了しました👏
複雑そうに見えますが、1個1個やって行けば大丈夫です。
無事に設定も済んだところで、楽しく記事を書いていきましょう😄