Luxeritasカスタマイズデザインファイルの使い方とデザインサンプル3パターン

SEO最適化、スマホ対応、高カスタマイズ性、サイトの表示がとにかく速い、無料の WordPress テーマ「Luxeritas」のデザインファイルの使い方に関する記事です。
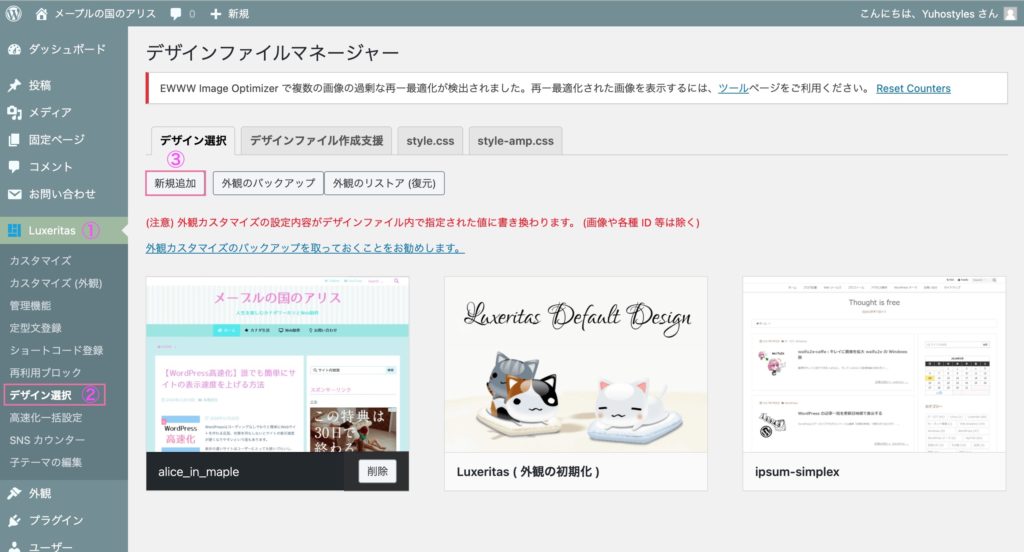
Luxeritasデザインファイルの使い方
Luxeritasにはデザインを一括でカスタマイズする機能がついています。
Luxeritas メニューの「デザイン選択」からzipファイルを新規追加して有効化することで、かんたんに見た目を変更できます。

公式のデザインファイルにも、現在12種類のデザインファイルがあるので好きなものを選ぶことができます。
オリジナルのデザインファイル
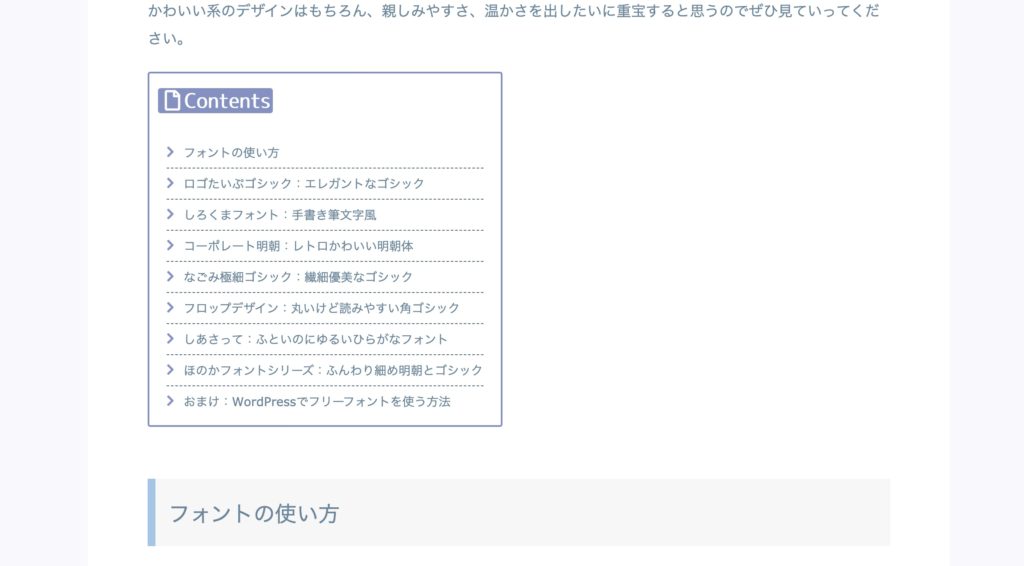
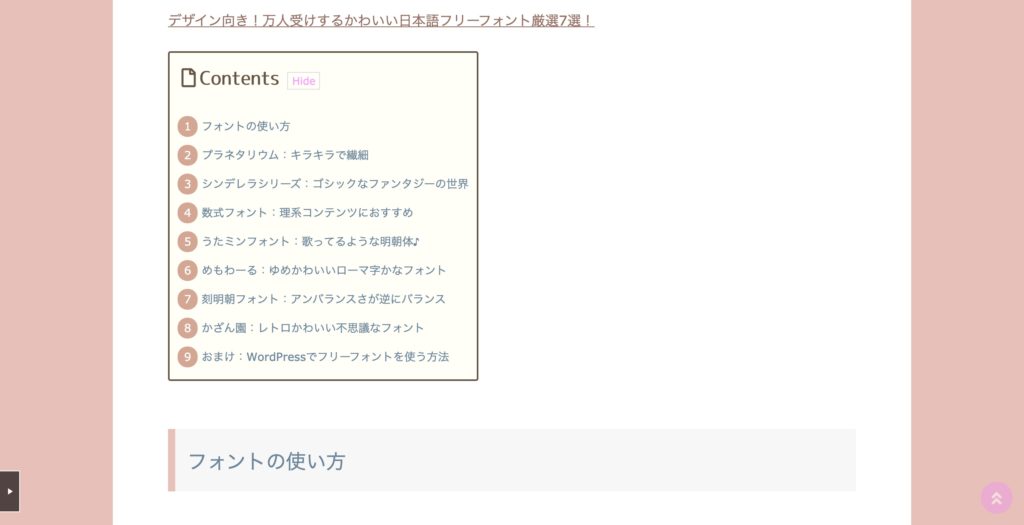
公式では白い背景に濃い色のものが多いので、ここでは淡めの優しい色合いのオリジナルのデザインファイルを作成しました。
色の変更のほか、
- 検索フォーム
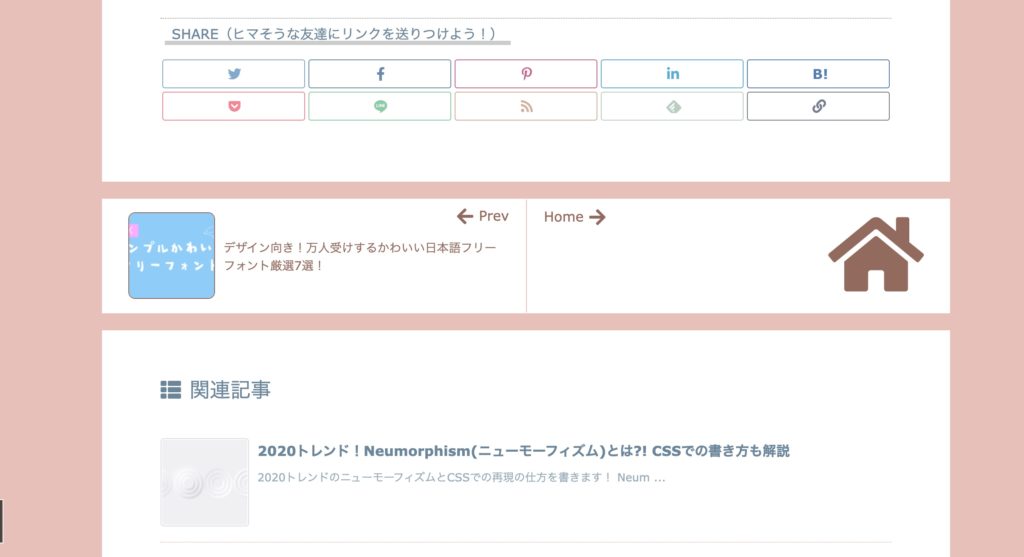
- SNSシェアボタン
- ページ送り
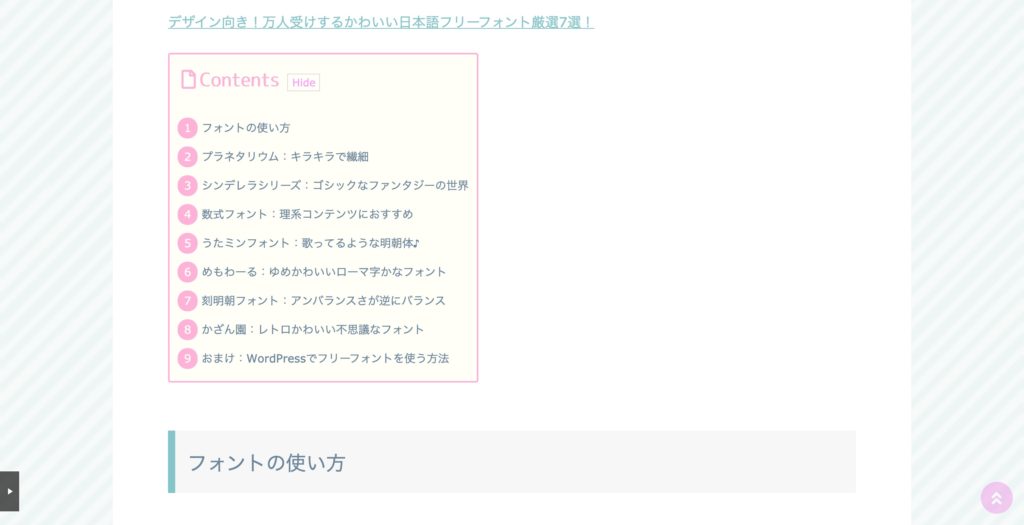
- 記事内の見出しや目次
- ウィジェット
- 関連記事
など、細部のデザインまで統一性を持たせてこだわっています。
一瞬でおしゃれなデザインに仕上がるので、初心者の方でもデザインに時間をかけすぎず、記事を書くのに集中することができます。
こちらも公式と同じくアップロードして使うことができるので、よかったら使ってみてください。ちゃんとAMP(スマホ表示)にも対応しています。
⚠️カスタマイズ前の注意
「デザイン選択」の画面にもありますが、デザインを変更する前に、外観カスタマイズのバックアップを取っておくことをおすすめします。
青×白でシンプルに



ブラウン×くすみピンク



ピンク×ミントグリーン



おまけ:配色パターンの決め方
ここで紹介したデザインファイルの配色は、有限会社インジェクターユナイテッド「かわいい色の本」という本を参考に決めました。
かわいい配色パターンが色別・テイスト別にたくさん載っているので、よかったら好きな配色を決める時の参考にしてみてください。
ingectar-e
まとめ:Luxeritasの見た目は「デザイン選択」で一括変更可能!
以上!
Luxeritasにはデザインを一括でカスタマイズする機能がついていて便利です。
Luxeritas メニューの「デザイン選択」からzipファイルを新規追加して有効化することで、かんたんに見た目を変更できます。
今後も良いデザインができたら追加していきます。
わからないことなどありましたらお問い合わせフォームによる質問も受け付けますのでお気軽に聞いてください。