アクセス数アップ!Luxeritasのブログをアプリ仕様にする方法【PWA】

LuxeritasにはPWA(Progressive Web Apps)という、読者がブログやサイトをアプリのように使える機能が付いています。
PWAを設定することで、速度の改善やアクセスしやすさがアップし、結果としてサイトのアクセス数の増加も見込めます。
Luxeritasユーザーのみなさんは導入しない手はないと思うので、まだの方はこの記事を参考にさっそく設定してみてください!
PWAとは?
「PWA」とは「Progressive Web Apps」の頭文字を取ったものです。
PWAによって、ユーザーはモバイルサイトをネイティブアプリのように使えるようになります。
ネイティブアプリとは、例えばApp StoreやGoogle Playなどのアプリストアからダウンロードしてインストールするタイプのもの、つまり、私たちが普段「アプリ」と呼んでいるものです。
PWAを設定することで、アプリのようにホーム画面にアイコンを追加できるようになったり、キャッシュを使うのでページ速度の高速化も期待できます。
実は、標準で導入しているWordPressテーマはまだほとんどありません。だからこそ、みんなが使っていない機能を先取りして使ってみたいですよね!
PWAを設定することで得られるメリット
- ホーム画面にアイコンを追加できる
- Webサイトから直接インストールできる
- テーマカラーを設定できる
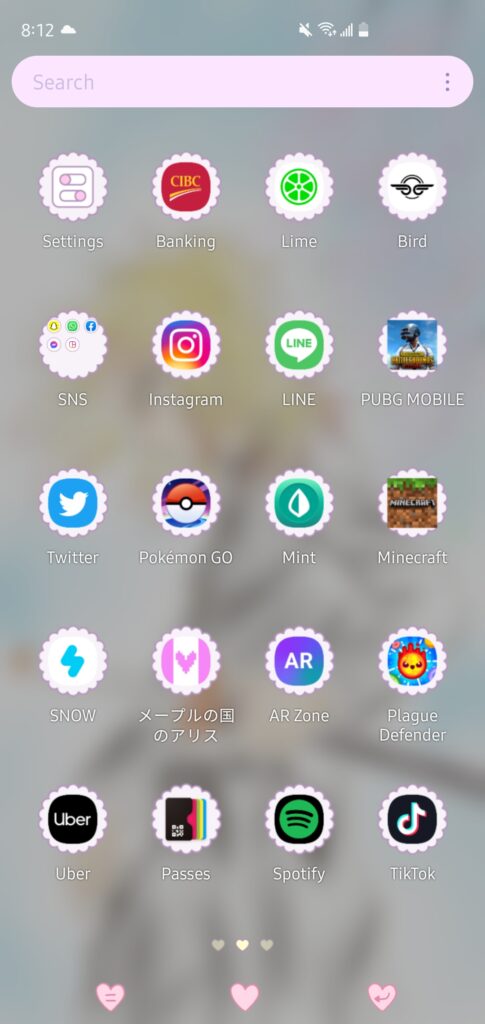
ホーム画面にアイコンを追加できる
PWAを有効にすると、ホーム画面にアプリの様にアイコンを表示させられます。
ホーム画面にアイコンがあれば、それだけアクセスもしやすくなり、その結果、時々ブログをチェックしてくれるなどサイトの訪問者数の増加に繋がります。

Webサイトから直接インストールできる
App StoreやGoogle Playを介さず、Webサイトから直接インストールできるので楽ちんです。
PWAを有効にすると、画面右上にこのようなインストールボタンが出現します。

テーマカラーを設定できる(サイトのブランド力の向上)
LuxeritasのPWAでは、テーマカラーを設定できます。
これを設定すると、モバイルサイトを開いた時のブラウザ上部の色が設定したカラーに変わります。
サイトのイメージというかブランド力の向上にも繋がります。
簡単!LuxeritasでPWAを設定する方法
PWA設定画面の開き方
管理画面の「Luxeritas→カスタマイズ→PWA」で、PWA設定画面が開きます。

PWAの設定する内容は、
- モバイル用テーマ
- PWAの設定
- マニフェスト
の三つに分かれます。それぞれ見ていきましょう。
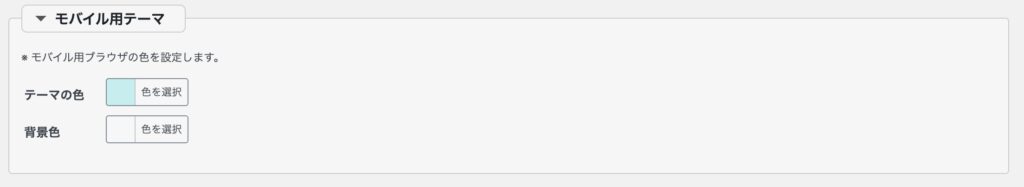
テーマカラーの設定
PWA設定画面の一番上に、「モバイル用テーマ」という項目があり、ここでテーマとなるカラーを設定できます。
この設定は PWA が有効化されていなくても、ブラウザ上で反映されます。

テーマカラーを設定すると、こんな見た目になります。

PWAの設定
PWA を有効にするかどうかの設定です。
「PWA(Progressive Web Apps)を有効化」にチェックを入れます。
オフライン時の挙動に関する設定、アプリとしてインストールするボタンを表示するかどうかの設定もここで行います。

お好みの設定で大丈夫ですが、インストールボタン、「モバイル用グローバルなびにアプリケーションのインストールボタンを表示する」にはチェックを入れたほうが、ユーザーの方にとって使いやすくなると思います。
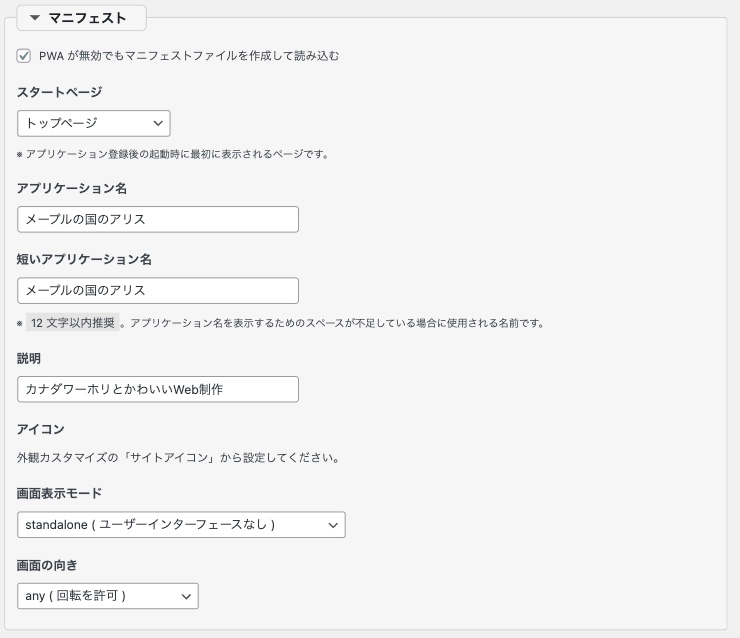
マニフェストの設定
マニフェストとは、ウェブアプリをダウンロードしたり、ユーザーにネイティブアプリと同じように見せるために必要なの情報を記載した設定(ファイル)を指します。
ここでは、アプリケーション名(表示名)、簡単な説明、画面の表示モードなどを設定します。
PWA が有効化されてなくても、マニフェストだけ読み込める設定にもできます。
こんな感じに設定しているので、参考にしてください。

まとめ:LuxeritasユーザーならPWAは有効化しておきたい!
以上!
Luxeritasなら簡単にできる、PWAの設定方法についてでした!
ユーザーにとっては使いやすくなり、ブログ管理者にとってはアクセスアップに繋がる、と良いことづくしなので、まだ導入していない方はさっそく設定することをおすすめします!