【Luxeritasルクセリタス】SNSシェアボタンのカスタマイズ(コピペOK)

WordPressテーマ「Luxeritas」のカスタマイズに関する記事です!
今回はサイトの雰囲気に合わせて、SNSシェアボタンの色を変更する方法を紹介します。
カスタマイズ用のCSSコードを子テーマにコピペするだけで、簡単にかわいいオリジナルのシェアボタンが作れます。
初心者の方にも分かりやすく写真多めなので、ぜひ自分のブログに取り入れてみてください。
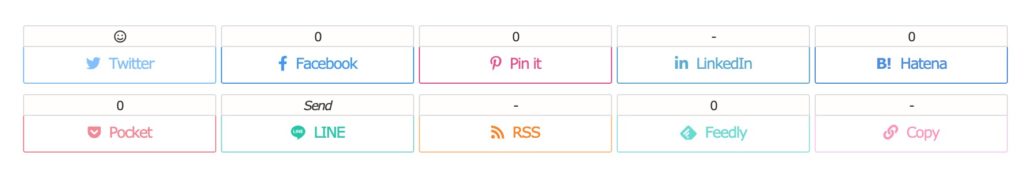
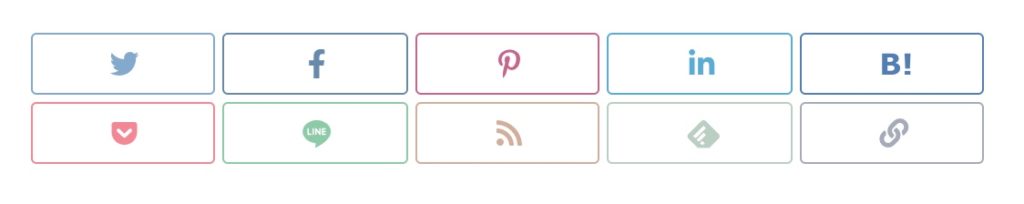
完成イメージ
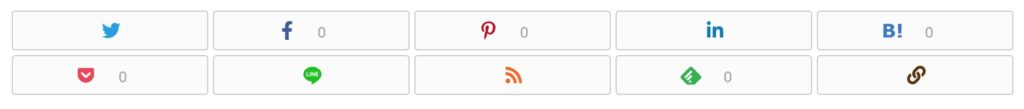
シェアボタンの枠線の色、文字色を変更




こんな感じのシェアボタンになります!
このサイトの雰囲気に合わせて、パステルカラーにしました。
カラーコードを変更すれば、自分のサイトの雰囲気に合わせたオリジナルのボタンを作ることも可能です!
どんな手順なのか、早速見ていきましょう。
Luxeritasシェアボタン カスタマイズの手順
大まかな手順
- カスタマイザーでシェアボタンの種類をホワイト(可変幅フラットもしくは名無しアイコン)に変更
- 子テーマのスタイルシートのバックアップを取る (絶対ではないけど、推奨)
- 記事内のコードを子テーマのスタイルシートにコピペして保存
- ページを更新して完成!
詳しく見ていきましょう。
シェアボタンの種類を変更

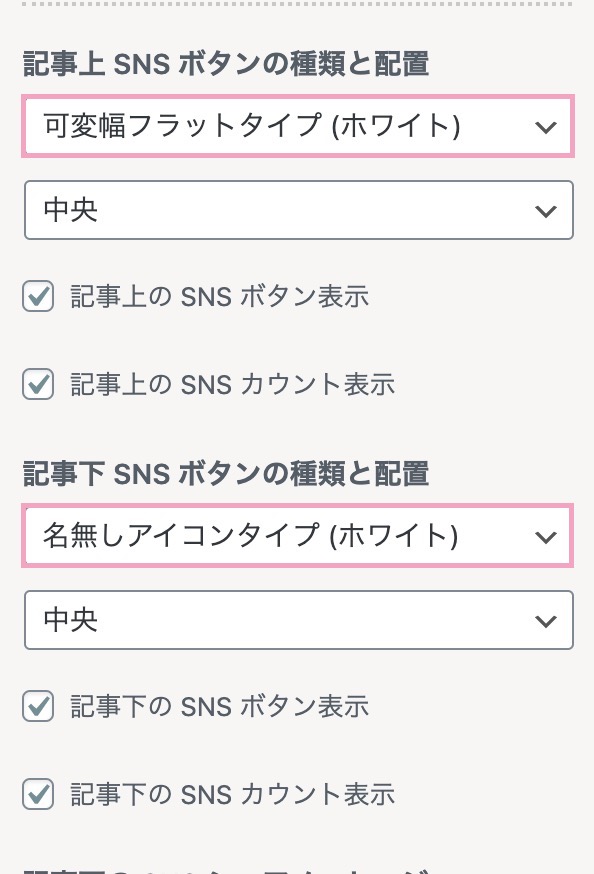
シェアボタンの種類は、カスタマイザーから変更できます。
「ダッシュボード」→「外観」→「カスタマイズ」でカスタマイザーへ行き、「SNSシェアボタン(1)」を開きます。
「可変幅フラットタイプ (ホワイト)」もしくは「名無しアイコンタイプ(ホワイト)」好きな方を選択します。
選んだら、カスタマイザー右上の公開ボタンを忘れずに押します。
このサイトでは「名無しアイコンタイプ」×「SNSカウントを非表示」にしています。
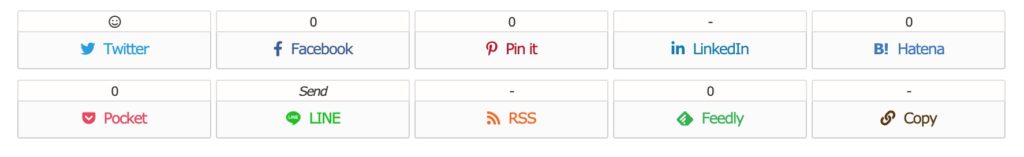
確認:こう表示されていればOK!


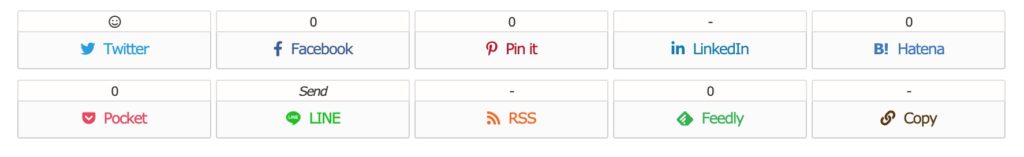
デフォルトのデザインはこうなっています。
この段階では、これと同じものが表示されていればOKです💡
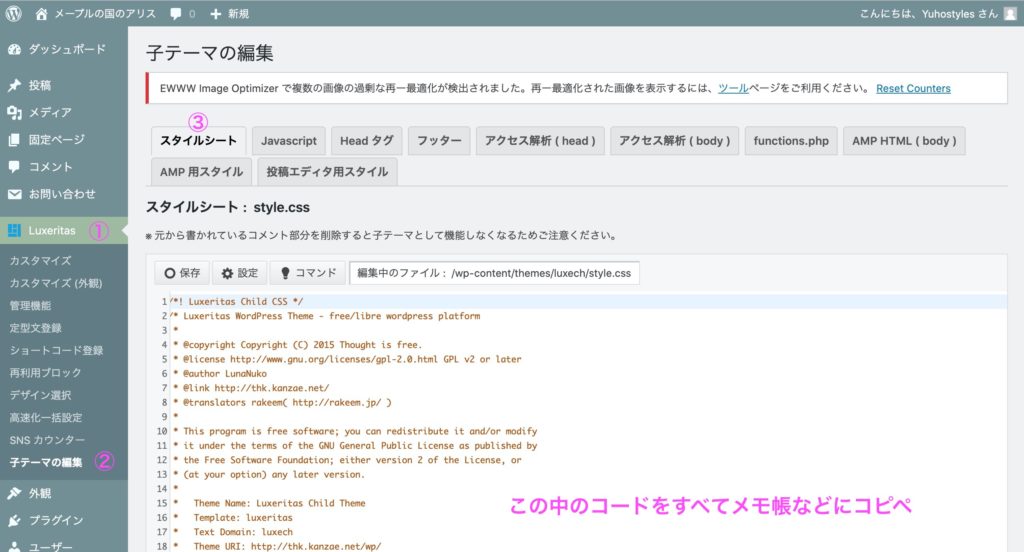
子テーマのバックアップ
コピペするだけですが、不安な方、慣れていない方はバックアップをとっておくと安心です。
「ダッシュボード」→「Luxeritas」→「子テーマの編集」→「スタイルシート」で子テーマのスタイルシートへ行き、中のコードをメモ帳など好きな場所にコピペします。
これがもし何かあったときのバックアップになります。

今回はそんなに難しくないので特に心配でない限り不要かもしれませんが、今後複雑な作業をする際などは、バックアップを取る癖をつけておくと安心です。
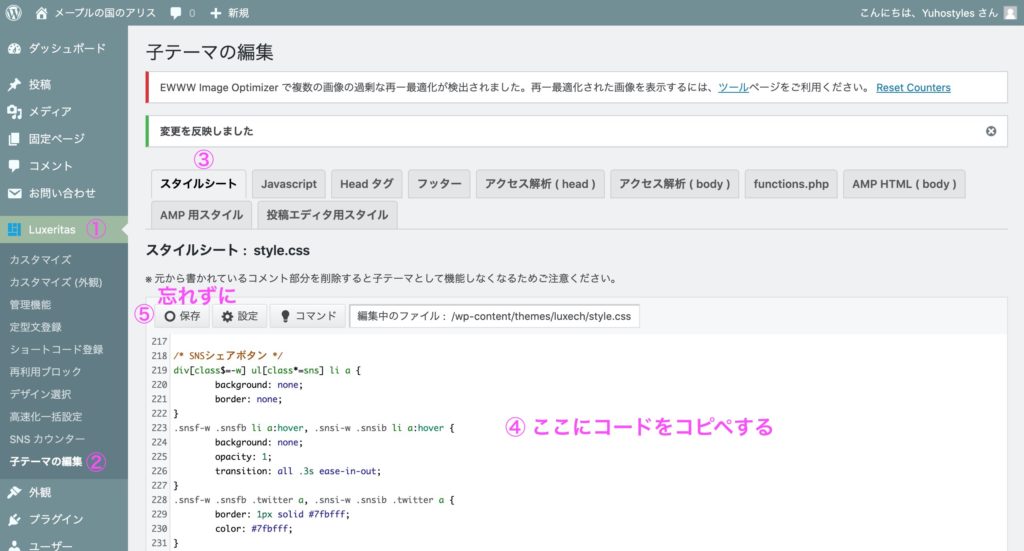
コードを子テーマにコピペ
カスタマイズ用CSSコードを子テーマのスタイルシートにコピペします。
「子テーマのスタイルシートは、上のバックアップの時と同じくダッシュボード」→「Luxeritas」→「子テーマの編集」→「スタイルシート」で編集することができます。

コピペしたら、スタイルシート左上の「保存」ボタンをクリックします。これをしないと、変更が反映されません。
このコードは可変幅フラット・名無しアイコンの両方に対応しているので、どちらを選んだ場合でもこのコードで大丈夫です。
カスタマイズ用CSSコード
/* 全体 */
div[class$=-w] ul[class*=sns] li a {
background: none;
border: none;
}
.snsf-w .snsfb li a:hover, .snsi-w .snsib li a:hover {
background: none;
opacity: 1;
transition: all .3s ease-in-out;
}
/* Twitter */
.snsf-w .snsfb .twitter a, .snsi-w .snsib .twitter a {
border: 1px solid #7fbfff; /* 枠線色 */
color: #7fbfff; /* 文字色 */
}
.snsf-w .snsfb .twitter a:hover, .snsi-w .snsib .twitter a:hover {
background-color: #7fbfff;
color: #fff;
}
/* Facebook */
.snsf-w .snsfb .facebook a, .snsi-w .snsib .facebook a {
border: 1px solid #3b97f3; /* 枠線色 */
color: #3b97f3; /* 文字色 */
}
.snsi-w .facebook-count {
color: #3b97f3; /* 文字色 */
}
.snsf-w .snsfb .facebook a:hover, .snsi-w .snsib .facebook a:hover {
background-color: #3b97f3;
color: #fff;
}
.snsi-w .snsib .facebook a:hover>.facebook-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* LinkedIn */
.snsf-w .snsfb .linkedin a, .snsi-w .snsib .linkedin a {
border: 1px solid #57abd6; /* 枠線色 */
color: #57abd6; /* 文字色 */
}
.snsf-w .snsfb .linkedin a:hover, .snsi-w .snsib .linkedin a:hover {
background-color: #57abd6;
color: #fff;
}
/* Pinterest */
.snsf-w .snsfb .pinit a, .snsi-w .snsib .pinit a {
border: 1px solid #ea4c89; /* 枠線色 */
color: #ea4c89; /* 文字色 */
}
.snsi-w .pinit-count {
color: #ea4c89; /* 文字色 */
}
.snsf-w .snsfb .pinit a:hover, .snsi-w .snsib .pinit a:hover {
background-color: #fb82b1;
border-color: #fb82b1;
color: #fff;
}
.snsi-w .snsib .pinit a:hover>.pinit-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* はてブ */
.snsf-w .snsfb .hatena a, .snsi-w .snsib .hatena a {
border: 1px solid #488ce4; /* 枠線色 */
color: #488ce4; /* 文字色 */
}
.snsi-w .hatena-count {
color: #488ce4; /* 文字色 */
}
.snsf-w .snsfb .hatena a:hover, .snsi-w .snsib .hatena a:hover {
background-color: #488ce4;
color: #fff;
}
.snsi-w .snsib .hatena a:hover>.hatena-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* Pocket */
.snsf-w .snsfb .pocket a, .snsi-w .snsib .pocket a {
border: 1px solid #f58694; /* 枠線色 */
color: #f58694; /* 文字色 */
}
.snsi-w .pocket-count {
color: #f58694; /* 文字色 */
}
.snsf-w .snsfb .pocket a:hover, .snsi-w .snsib .pocket a:hover {
background-color: #f58694;
color: #fff;
}
.snsi-w .snsib .pocket a:hover>.pocket-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* LINE */
.snsf-w .snsfb .line a, .snsi-w .snsib .line a {
border: 1px solid #89d8d3; /* 枠線色 */
color: #03c8a8; /* 文字色 */
}
.snsf-w .snsfb .line a:hover, .snsi-w .snsib .line a:hover {
background-color: #89d8d3;
color: #fff;
}
/* RSS */
.snsf-w .snsfb .rss a, .snsi-w .snsib .rss a{
border: 1px solid #ffbf7f; /* 枠線色 */
color: #ff8204; /* 文字色 */
}
.snsf-w .snsfb .rss a:hover, .snsi-w .snsib .rss a:hover{
background-color: #ffbf7f;
color: #fff;
}
/* feedly */
.snsf-w .snsfb .feedly a, .snsi-w .snsib .feedly a {
border: 1px solid #96e4df; /* 枠線色 */
color: #62dad2; /* 文字色 */
}
.snsi-w .feedly-count {
color: #62dad2;
}
.snsf-w .snsfb .feedly a:hover, .snsi-w .snsib .feedly a:hover {
background-color: #96e4df;
color: #fff;
}
.snsi-w .snsib .feedly a:hover>.feedly-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* コピーボタン */
.snsf-w .snsfb .cp-button a, .snsi-w .snsib .cp-button a {
border: 1px solid #f7d0f5; /* 枠線色 */
color: #fb217580; /* 文字色 */
}
.snsf-w .snsfb .cp-button a:hover, .snsi-w .snsib .cp-button a:hover {
background-color: #f7d0f5;
color: #fff;
}カスタマイズ内容が反映されたか確認
自分のブログに戻って、シェアボタンのデザインが変わっているかを確認します。
もし、変わっていない場合はシェアボタンの種類は正しく変更されているか、スタイルシートの変更が保存されているかを確認してみてください。
カスタマイズした内容がちゃんと反映されていたら完了です!
あとは楽しく記事を書きましょう!
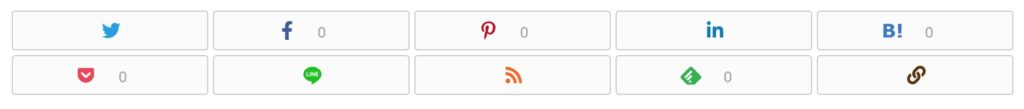
その他のデザインサンプル
シックなくすみカラー
もとのイメージを残しつつ、シックなくすみカラーでまとめました。

/* 全体 */
div[class$=-w] ul[class*=sns] li a {
background: none;
border: none;
}
.snsf-w .snsfb li a:hover, .snsi-w .snsib li a:hover {
background: none;
opacity: 1;
transition: all .3s ease-in-out;
}
/* Twitter */
.snsf-w .snsfb .twitter a, .snsi-w .snsib .twitter a {
border: 1px solid #81a8ce; /* 枠線色 */
color: #81a8ce; /* 文字色 */
}
.snsf-w .snsfb .twitter a:hover, .snsi-w .snsib .twitter a:hover {
background-color: #81a8ce;
color: #fff;
}
/* Facebook */
.snsf-w .snsfb .facebook a, .snsi-w .snsib .facebook a {
border: 1px solid #6588ab; /* 枠線色 */
color: #6588ab; /* 文字色 */
}
.snsi-w .facebook-count {
color: #6588ab; /* 文字色 */
}
.snsf-w .snsfb .facebook a:hover, .snsi-w .snsib .facebook a:hover {
background-color: #6588ab;
color: #fff;
}
.snsi-w .snsib .facebook a:hover>.facebook-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* LinkedIn */
.snsf-w .snsfb .linkedin a, .snsi-w .snsib .linkedin a {
border: 1px solid #57abd6; /* 枠線色 */
color: #57abd6; /* 文字色 */
}
.snsf-w .snsfb .linkedin a:hover, .snsi-w .snsib .linkedin a:hover {
background-color: #57abd6;
color: #fff;
}
/* Pinterest */
.snsf-w .snsfb .pinit a, .snsi-w .snsib .pinit a {
border: 1px solid #ca638a; /* 枠線色 */
color: #ca638a; /* 文字色 */
}
.snsi-w .pinit-count {
color: #ca638a; /* 文字色 */
}
.snsf-w .snsfb .pinit a:hover, .snsi-w .snsib .pinit a:hover {
background-color: #fb82b1;
border-color: #fb82b1;
color: #fff;
}
.snsi-w .snsib .pinit a:hover>.pinit-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* はてブ */
.snsf-w .snsfb .hatena a, .snsi-w .snsib .hatena a {
border: 1px solid #517db5; /* 枠線色 */
color: #517db5; /* 文字色 */
}
.snsi-w .hatena-count {
color: #517db5; /* 文字色 */
}
.snsf-w .snsfb .hatena a:hover, .snsi-w .snsib .hatena a:hover {
background-color: #517db5;
color: #fff;
}
.snsi-w .snsib .hatena a:hover>.hatena-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* Pocket */
.snsf-w .snsfb .pocket a, .snsi-w .snsib .pocket a {
border: 1px solid #f58694; /* 枠線色 */
color: #f58694; /* 文字色 */
}
.snsi-w .pocket-count {
color: #f58694; /* 文字色 */
}
.snsf-w .snsfb .pocket a:hover, .snsi-w .snsib .pocket a:hover {
background-color: #f58694;
color: #fff;
}
.snsi-w .snsib .pocket a:hover>.pocket-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* LINE */
.snsf-w .snsfb .line a, .snsi-w .snsib .line a {
border: 1px solid #8bcba6; /* 枠線色 */
color: #8bcba6; /* 文字色 */
}
.snsf-w .snsfb .line a:hover, .snsi-w .snsib .line a:hover {
background-color: #8bcba6;
color: #fff;
}
/* RSS */
.snsf-w .snsfb .rss a, .snsi-w .snsib .rss a{
border: 1px solid #d2af9a; /* 枠線色 */
color: #d2af9a; /* 文字色 */
}
.snsf-w .snsfb .rss a:hover, .snsi-w .snsib .rss a:hover{
background-color: #d2af9a;
color: #fff;
}
/* feedly */
.snsf-w .snsfb .feedly a, .snsi-w .snsib .feedly a {
border: 1px solid #b9cfc1; /* 枠線色 */
color: #b9cfc1; /* 文字色 */
}
.snsi-w .feedly-count {
color: #b9cfc1;
}
.snsf-w .snsfb .feedly a:hover, .snsi-w .snsib .feedly a:hover {
background-color: #b9cfc1;
color: #fff;
}
.snsi-w .snsib .feedly a:hover>.feedly-count {
color: #fff;
transition: all .3s ease-in-out;
}
/* コピーボタン */
.snsf-w .snsfb .cp-button a, .snsi-w .snsib .cp-button a {
border: 1px solid #747b8e; /* 枠線色 */
color: #747b8e; /* 文字色 */
}
.snsf-w .snsfb .cp-button a:hover, .snsi-w .snsib .cp-button a:hover {
background-color: #747b8e;
color: #fff;
}おまけ:参考になりそうなリンク集
この記事に興味を持った方にとって、当サイト内で参考になりそうなリンクをまとめました。よかったら合わせてお読みください。