【WordPress高速化】誰でも簡単にサイトの表示速度を上げる方法

WordPressはコーディングなしでわりと簡単にWebサイトを作れる反面、対策を何もしないとサイトの表示速度が遅くなりやすいという面もあります。
表示の遅いサイトはユーザーにとっても使いづらいし、SEO的にもマイナスなのでしっかり対策していきましょう。
この記事に書かれている内容は、どれも比較的やさしく設定できて、効果のあるものをまとめています。
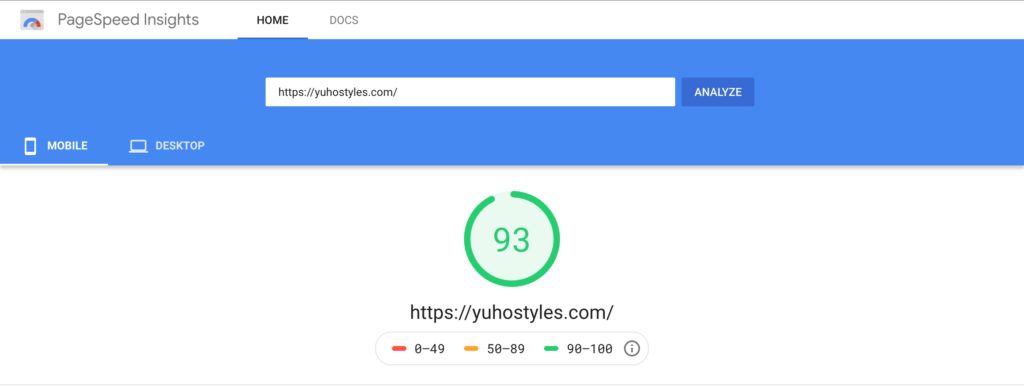
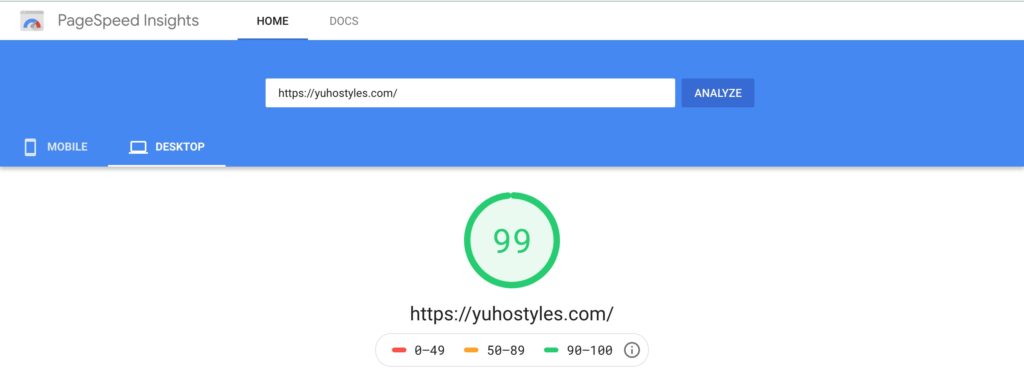
私はこの方法で、Googleの提供するページスピード測定ツールであるPageSpeed InsightsでPC版99点、モバイル版93点という高得点を叩き出し他ので、それなりに信頼性も高いと思います。
それではさっそく見ていきましょう。
WordPressの表示速度を上げるメリット
- ユーザビリティが上がる
- SEOにプラス
表示速度が遅いサイトはユーザーにとっても使いづらいし、SEO的にもマイナスです。
逆にいうと、WordPressの表示速度を上げることで、ユーザーにとって使いやすくなる、SEOにもプラスにはたらくというメリットがあります。
ユーザビリティが上がる

サクサク動いて、見たい記事をパッと表示してくれるサイトはやはり、ユーザーにとって使いやすいものです。
Googleの調査によれば、Webページの読み込みに1秒以上かかってしまうとユーザーにとっての利便性が低下し、サイトの離脱につながるとのことです。
ユーザーの関心を保ち続けるためにも、ページを1秒以内に表示させることを目標にしていきたいです。
参考:PageSpeed Insights Developers(日本語)
SEOにプラス

Googleは200以上の検索アルゴリズムを利用して、検索結果に表示させる順位を決めるとされています。
その検索アルゴリズムの1つとして「スピードアップデート」があります。
これはサイトのページ読み込み速度をランキングしたもので、モバイル、PC版の両方で読み込みが速いサイトの方が、検索での順位が上にいきやすくなっています。
WordPressを高速化するポイントは2つ:サーバーとブラウザ
- WordPress(サーバー)側のレスポンスを高速化する
- ブラウザ側での表示速度を高速化する

サーバーとはWordPress本体、ブラウザとはGoogleなどそれを見るためのものです。
ページが表示されるには、ざっくりとこんなシステムになっています。
- ブラウザがサーバーに見たいページのリクエストを送る
- サーバーが表示に必要なファイルをまとめてブラウザに提供する
- ブラウザがファイルを読み込んで、表示する
そこで、サーバーがファイルをまとめる速度、それをブラウザが処理する速度を上げることで、Webページを高速で表示させられるようになるのです。
WordPress(サーバー)側のレスポンスを高速化するためのアプローチ
- PHPのバージョンは最新か
- プラグインの見直し
- 軽いテーマを使う
- 不要なリビジョンを削除
- サーバー側のキャッシュの利用
ブラウザからリクエストが来たとき、サーバー側の処理の速度を上げる方法です。
PHPのバージョンは最新か

PHPとはWordPressを動かしているプログラミング言語です。
PHPの最新のバージョンと過去のものでは実行速度が2倍以上違うこともあるので、サイトの表示速度にも大きな影響を与えます。
PHPは最新のバージョンを使用するようにしておきましょう。
参考:主要サーバー各社のPHPバージョン切り替え方法
プラグインの見直し

多すぎるプラグインは、サイトの速度低下の原因となります。
定期的にプラグインの見直しをして、使っていないプラグインは削除しておきましょう。
このサイトでは6つのプラグインを利用しています。詳しくは以下のサイトにまとめました。
参考:【2020年版】Luxeritasおすすめプラグイン6選!必須〜入れない方が良いものまで紹介!
他、主要テーマのお勧めプラグインに関する記事をまとめるので、よかったら参考にしてください。
軽いテーマを使う

メジャーなテーマであれば大丈夫なのですが、長らく更新されていないテーマや、極端にユーザー数が低いテーマの中には、動作が重く、表示に時間がかかってしまうものあります。
気を付けたいのは、「アニメーションが豊富でデザイン性がとても高い(その代わり動作が重いこともある)人とかぶらない(ユーザーの少ない)テーマ」などです。
当サイトではLuxeritasというテーマを使用しています。
- 無料
- 高速
- SEOに強い
の三拍子が揃っていて本当におすすめのテーマです。
テーマの変更を考えている方はぜひ参考にしてください。
参考:【WordPress】無料でこのクオリティ?!超高性能で驚くおすすめテーマ「Luxeritas(ルクセリタス)」
不要なリビジョンを削除

WordPressではリビジョンというバックアップが自動でたまっていきます。多すぎるリビジョンはサイトの速度低下に繋がるので、いらないものは消してしまいましょう。
参考:【WordPress】リビジョンを削除・無効化してサイトを軽くする方法
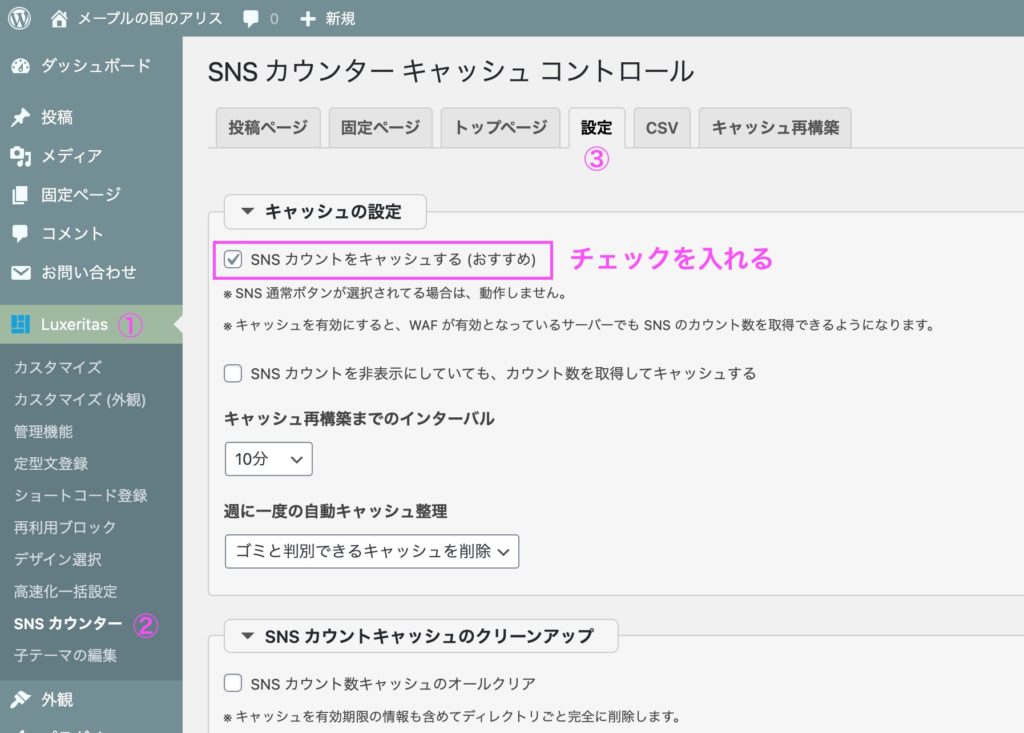
サーバー側のキャッシュの利用

キャッシュを使うことで、サイトを高速化させることができます。
これは、他の項目に比べると少し難しいかもしれません。
キャッシュとはサイトのデータを読み込みの早い領域に、一時的に保存するデータのことです。
難しい話はさておき、ここでは方法だけをお話しします。
キャッシュの利用(有効化)は、テーマの設定もしくはプラグインを使ってできます。
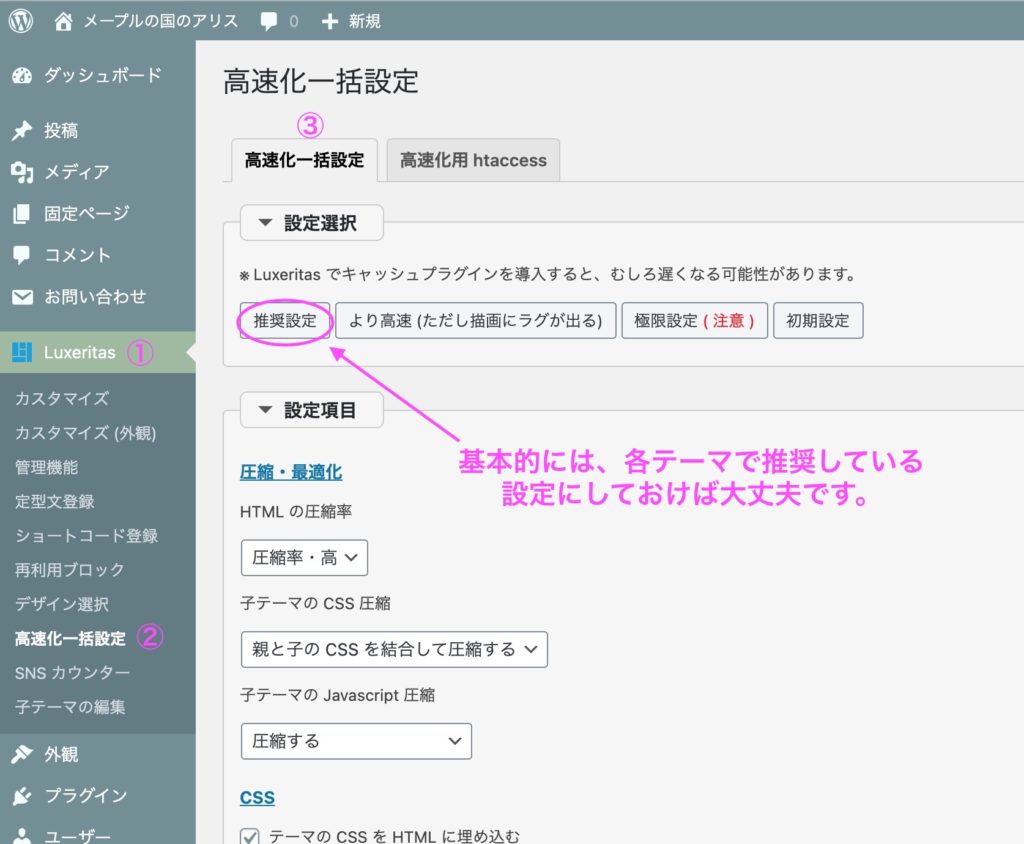
テーマでキャッシュを設定する方法
テーマによっては、設定画面からキャッシュをオンにできるものもあります。
テーマで設定できる場合は、プラグインを使わず絶対にテーマで設定した方が良いです。
参考までに、当方使用テーマのスクショを載せておきますね。

プラグインを使った方法
テーマでキャッシュの設定ができない場合、プラグインを使った方法も有効です。
代表的なキャッシュ系プラグインでは、W3 Total Cacheというものがあります。
ただ、プラグインによるキャッシュの利用は効果が高い反面、エラーも起こりやすくなるため、事前にバックアップをとることをおすすめします。
ブラウザ側での表示速度を高速化するためのアプローチ
- 画像のファイルサイズを小さくする
- 画像の読み込みを時間差にする
- アドセンス位置の最適化
- コードの圧縮
サーバーからファイルをもらったとき、ブラウザ側の読み込みの速度を上げる方法です。
画像のファイルサイズを小さくする

ファイルサイズの大きすぎる画像はサイト速度低下の原因に繋がります。
一般的には、拡張子が「JPG」の画像の方が「PNG」よりもファイルサイズが小さいです。
Macを使用している場合はデフォルトのスクリーンショットがPNGで保存されるので、ツールを使って変換するか、以下の記事を参考に設定してみてください。
参考:Macのスクリーンショットを「PNG」から「JPG」で保存する方法
画像の読み込みを時間差にする(Lazy Load)

これに関しては、最新のWordPress(5.5〜)を使用している場合は問題ないです。
古いWordPressのバージョンでは、デフォルトでは一度に画像を全て読み込む設定になっているため読み込みに時間がかかり、表示が遅くなってしまいます。
そこでスクロールに合わせて画像を表示してくれる設定にしておくと、読み込み時の負荷が減って、表示速度を上げることができます。この機能のことを「Lazy Load」と言います。
ただ、最新のWordPress(5.5以降)では、自動でやってくれるので特別な設定はいりません。
WordPressのバージョンを最新にしておきましょう。
Lazy Loadについて詳しくは以下の記事に書きました。
参考:【2020年】WordPress5.5にLazy Loadが超簡単に実装できるようになった!
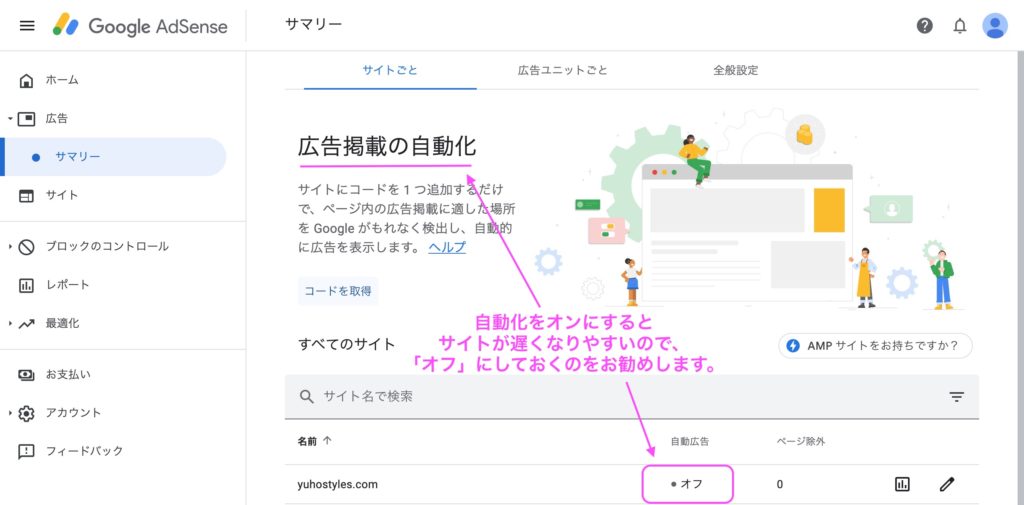
アドセンス位置の最適化

Googleアドセンスなどの広告は、貼っていくほどサイトの速度低下の原因になります。
気を付けたいのが、「広告掲載の自動化」です。
これをオンにしているとサイト内の広告が増えて重くなりやすいので、こちらはオフにして、広告の位置は手動で設定することをお勧めします。

参考までに、私はトップページに広告1枚、各記事ページの下に1枚ずつの設定にしています。
コードの圧縮

最近のWordPressテーマでは、ボタンひとつでコードの圧縮をしてくれるものが多いです。
だいたいどのテーマでも管理画面から設定できるはずなので、使用しているテーマの設定を確認してみてください。
参考までに、当方使用中のLuxeritasの設定画面はこうなっています。

表示速度を測るためのツール
サイトの表示速度を簡単に調べられるツールで主なものは、この2つです。
どちらもサイトにアクセスして、速度を測りたいサイトのURLを入力するだけで簡単に調べることができます。
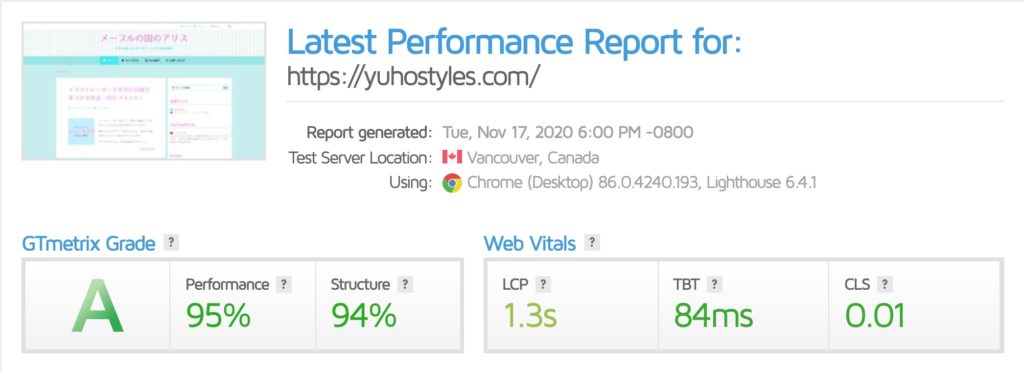
参考までに、この方法で高速化した当サイトのスコアを貼っておきます。
PageSpeed Insightsによるスコア


GTmetrixによるスコア

まとめ:まずは簡単そうな部分から試してみてください!
以上!
WordPressのサイトを高速化する方法でした!
たくさんあって一度にすべてやるのは大変だと思うので、まずは簡単そうな部分から試してみてください。
今後も良い方法があったら追記していきます。